Nothing will change with remote web requests, just local network like your initial 192.168.* example. If you used what you have now with the local IP Kodi would receive the exact data that you send, but it would be incorrectly identified as an XML request (i.e. you would see Content-Type: application/xml if you targeted the request at a local request catcher server). After the fix it will still send the same data, just with the header that you specify.
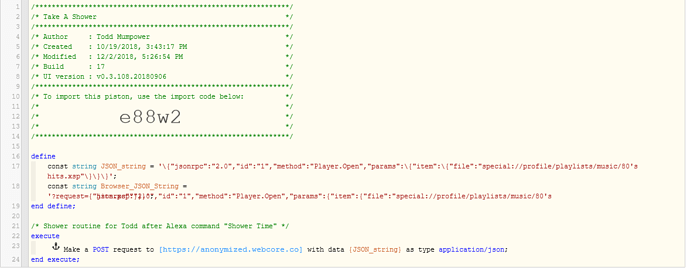
Creating and sending a JSON Object for POST HTTP Request
You really only have to change it in the “result” variable. The “Working_JSON_String” variable is just the string that works when I enter that into my browser, with my local IP for Kodi such as :
http://192.168.XXX.XXX:XXXX/jsonrpc?request={“jsonrpc”:“2.0”,“id”:“1”,“method”:“Player.Open”,“params”:{“item”:{“file”:“special://profile/playlists/music/Christian.xsp”}}}
You can test you syntax that way with your own local Kodi IP and port. Kodi should start playing with your version of above. Once that works, then you can create the “result” variable in webCoRE like the one in my piston (thanks to @ipaterson for hooking me up with that). Then use your PUBLIC IP in the POST command in webCoRE, making sure that you have port forwarded for your Kodi port. As @ipaterson also suggested, be careful with special characters in your playlist filename. The apostrophes caused me a bit of a problem during testing.
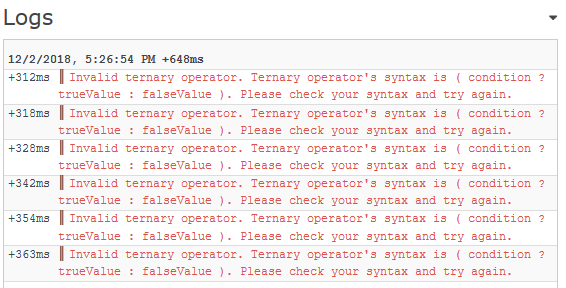
Yes, I did get some Content-Type: application/xml errors with my initial testing in Request Catcher. I understand now. Thanks for all of your help!
It’s probably complaining about your browser unescaped string variable which has { rather than \{