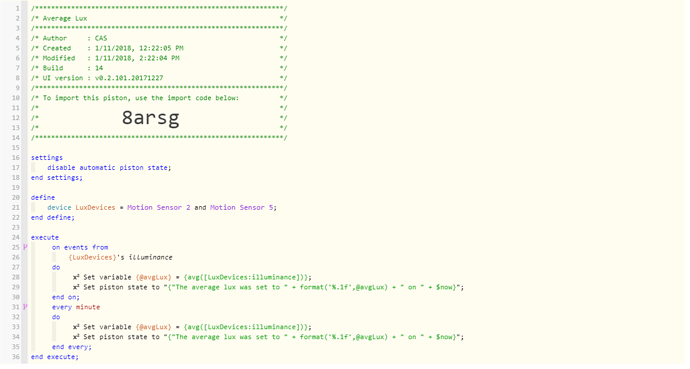
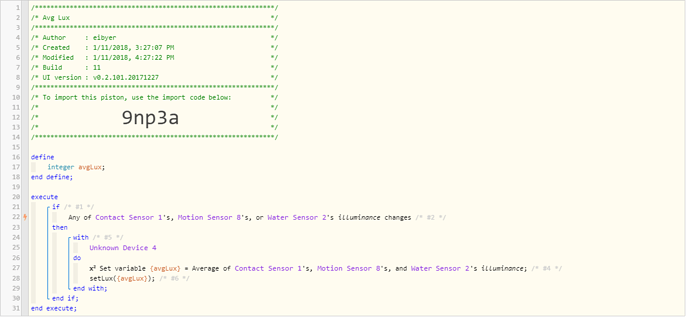
Here’s my crack at it, not pretty but I think it gets the job done 

/**
* Copyright 2015 SmartThings
* Modified by eibyer@webcore for Lux, original author below
*
*/
metadata {
definition (name: "Settable Lux Sensor *", namespace: "ericvitale", author: "[email protected]") {
capability "Illuminance Measurement"
capability "Sensor"
command "setLux", ["string"]
}
preferences {
section("Setting") {
input "logging", "enum", title: "Log Level", required: true, defaultValue: "DEBUG", options: ["TRACE", "DEBUG", "INFO", "WARN", "ERROR"]
}
}
// simulator metadata
simulator {
for (int i = 0; i <= 4000; i += 10) {
status "${i}lx": "illuminance: $i lx"
}
}
// UI tile definitions
tiles {
valueTile("illuminance", "device.illuminance", width: 3, height:2) {
state("illuminance", label:'${currentValue}',
backgroundColors:[
// Lux Color Range
[value: 0, color: "#000000"],
[value: 10, color: "#333300"],
[value: 50, color: "#666600"],
[value: 90, color: "#999900"],
[value: 200, color: "#cccc00"],
[value: 400, color: "#ffff00"],
[value: 600, color: "#ffff33"],
[value: 1000, color: "#ffff66"],
[value: 2000, color: "#ffff99"],
[value: 3000, color: "#ffffcc"],
[value: 4000, color: "#ffffff"]
]
)
}
standardTile("refresh", "device.refresh", inactiveLabel: false, decoration: "flat", width: 2, height: 2) {
state "default", action:"refresh.refresh", icon:"st.secondary.refresh"
}
main(["illuminance"])
details(["illuminance", "refresh"])
}
}
def determineLogLevel(data) {
if(data.toUpperCase() == "TRACE") {
return 0
} else if(data.toUpperCase() == "DEBUG") {
return 1
} else if(data.toUpperCase() == "INFO") {
return 2
} else if(data.toUpperCase() == "WARN") {
return 3
} else {
return 4
}
}
def log(data, type) {
data = "Settable Lux -- " + data
try {
if(determineLogLevel(type) >= determineLogLevel(logging)) {
if(type.toUpperCase() == "TRACE") {
log.trace "${data}"
} else if(type.toUpperCase() == "DEBUG") {
log.debug "${data}"
} else if(type.toUpperCase() == "INFO") {
log.info "${data}"
} else if(type.toUpperCase() == "WARN") {
log.warn "${data}"
} else if(type.toUpperCase() == "ERROR") {
log.error "${data}"
} else {
log.error "Settable Temp -- Invalid Log Setting"
}
}
} catch(e) {
log.error ${e}
}
}
// Parse incoming device messages to generate events
def parse(String description) {
def name = parseName(description)
def value = parseValue(description)
def unit = name == "illuminance" ? lx : null
def result = createEvent(name: name, value: value, unit: unit)
log.debug "Parse returned ${result?.descriptionText}"
return result
}
private String parseName(String description) {
if (description?.startsWith("illuminance: ")) {
return "illuminance"
}
null
}
private String parseValue(String description) {
if (description?.startsWith("illuminance: ")) {
return zigbee.parseHALuxValue(description, "illuminance: ", lx)
}
null
}
def setLux(val) {
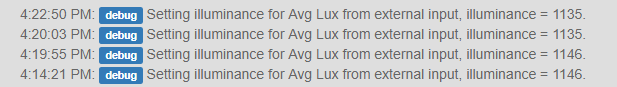
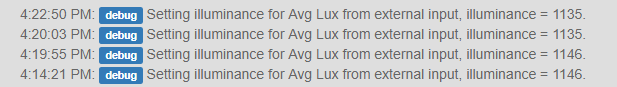
log.debug "Setting illuminance for ${device.displayName} from external input, illuminance = ${val}."
sendEvent(name: "illuminance", value: val, unit: lx)
}
def refresh() {
log("Refresh", "DEBUG")
}
def updated() {
log("Updated -- ${device.displayName} is ${device.currentState("illuminance")}.", "DEBUG")
}



 )
)