1) Give a description of the problem
Making an offline detector to see if my internet connection has dropped. It will ping a web address every x minutes and compare the reply to perform an action.
I’m using an offline website to detect if I’m online as it has basic text, no fancy stuff.
2) What is the expected behaviour?
I’m just trying to get it to set a variable to True if any of the text matches.
3) What is happening/not happening?
I cannot get the syntax right. The conditions it lists are as though the GET response is a number so I don’t know what to select to compare properly. I’ve tried the is and is any of, expressions or putting the strings in a variable and comparing the variables but it always just returns false.
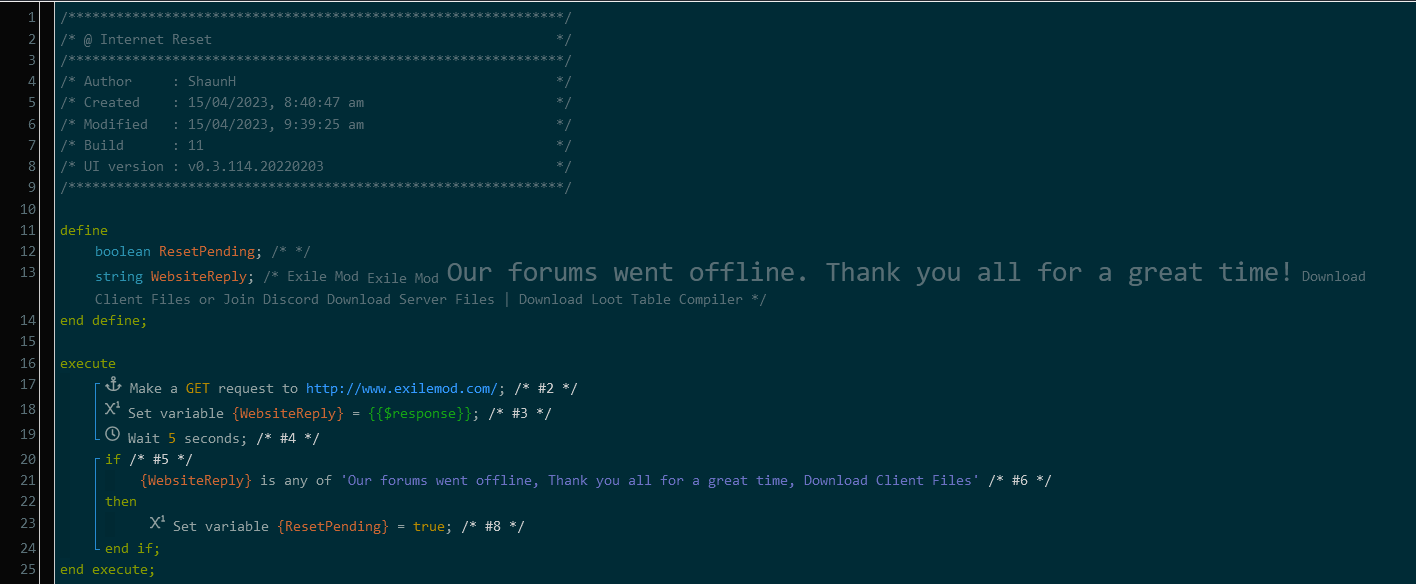
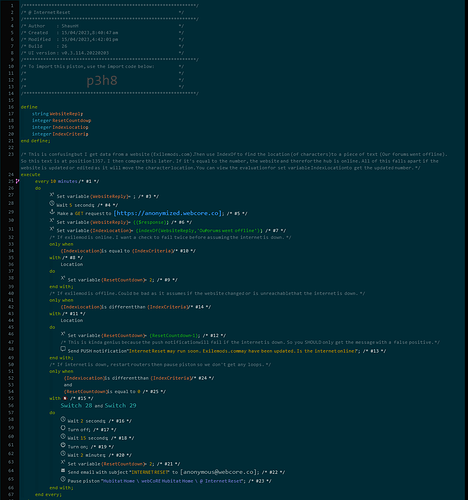
**4) Post a Green Snapshot of the piston![image|45x37]
5) Attach logs after turning logging level to Full
15/04/2023, 9:53:12 am +107ms
+10ms ╔Received event [Hubitat Home].time = 1681516392088 with a delay of 19ms, canQueue: true, calledMyself: false
+13ms ║RunTime initialize > 12 LockT > 1ms > r9T > 1ms > pistonT > 1ms (first state access 5 m:10 11 1)
+15ms ║Runtime (12638 bytes) initialized in 1ms (v0.3.114.20230222_HE)
+20ms ║╔Execution stage started
+29ms ║║Comparison (string) <!DOCTYPE html>
+29ms ║║<html lang=“en”>
+29ms ║║ <head>
+29ms ║║ <meta charset=“utf-8”>
+29ms ║║ <title>Exile Mod</title>
+29ms ║║ <meta name=“viewport” content=“width=device-width,user-scalable=no,initial-scale=1,minimum-scale=1,maximum-scale=1”/>
+30ms ║║ <meta name=“robots” content=“INDEX,FOLLOW”>
+30ms ║║ <meta property=“og:image” content="/exile-logo.svg">
+30ms ║║ <meta property=“og:locale” content=“en_US”>
+30ms ║║ <meta property=“og:description” content=“Always know what’s up in Exile Mod.”>
+30ms ║║ <meta property=“og:site_name” content=“Exile Mod”>
+30ms ║║ <meta name=“twitter:card” content=“app”>
+30ms ║║ <meta name=“twitter:site” content="@ExileMod">
+30ms ║║ <meta name=“twitter:description” content=“Always know what’s up in Exile Mod.”>
+30ms ║║ <meta name=“twitter:app:country” content=“US”>
+30ms ║║ <meta name=“twitter:app:name:googleplay” content=“Exile Mod XM8”>
+30ms ║║ <meta name=“twitter:app:id:googleplay” content=“com.exilemod.xm8”>
+30ms ║║ <link rel=“icon” href="/favicon.png" type=“image/x-icon”…[TRUNCATED]
+31ms ║║Condition #6 evaluated false (7ms)
+32ms ║║Condition group #5 evaluated false (condition did not change) (10ms)
+36ms ║╚Execution stage complete. (16ms)
+41ms ╚Event processed successfully (31ms)