I just discovered that I can send commands directly to my WiFi speaker using a “GET request” from WebCore (without having to install a device handler in SmartThings). I am using a GGMM-E2 speaker, and with its latest firmware update, it became buggy. I was using the device handler and SmartApp by mujica:
However, I have now uninstalled it and can manipulate the speaker directly from WebCore.
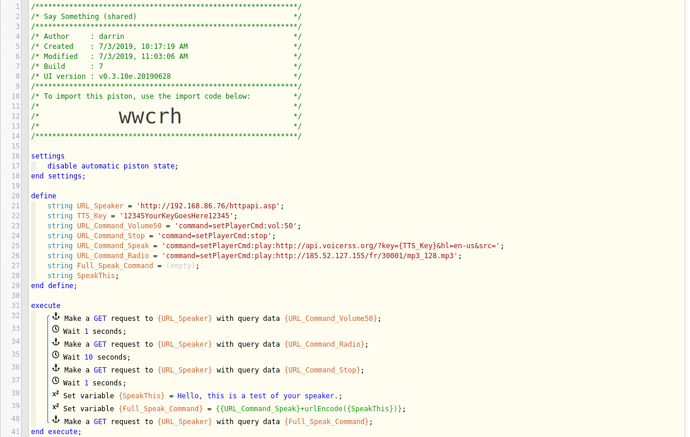
The following is a simple piston I created to demonstrate the capability.
For Text-to-Speech to work, register and get your own TTS Key at: http://www.voicerss.org/login.aspx
Once you get your key, replace the variable value for TTS_Key with your own key.
You will also need to determine the IP address of your speaker (mine was visible via the speaker app on my phone). Once you get the IP address, replace the variable value for URL_speaker. The web page name might also be different for different speakers - not sure. Mine is set to:
http://192.168.86.76/httpapi.asp
But your IP address will be different, and the httpapi.asp part might also be different.
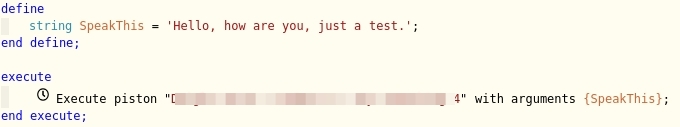
This is just a sample piston. For my actual use, I created a piston that accepts an argument of what I want it to speak, then I call it from other pistons and pass values like “Your garage door is open” or “Arming your alarm system”.
Once you configure this piston with your own values, then click Test, it should set the volume to 50, then play a station for 10 seconds, then speak “Hello, this is a test of your speaker”.
I’m not sure why it asks for a URL value when creating the piston from the backup code, just click “Ignore” if you get that prompt.