1) Give a description of the problem
Trying to create a virtual RGB bulb that when changed, it changes other RGB lights. So I can control multiple RGB lights with a single bulb.
2) What is the expected behaviour?
So in webcore, I can say if Virtual Bulb changes color, set color to all other RGB bulbs.
3) What is happening/not happening?
However, this is not working, the virtual switch doesn’t seem to remember the color after I change it. I’ve tried changing the bulb type from “Simulated RGB Bulb” to Zigbee RGB Bulb (that is what my actual bulbs are). And I also tried not using a simulated bulb but that isnt working either.
I did try using the in-app “Color Coordinator” and that seems to work with copying an actual bulb but not a simulated bulb.
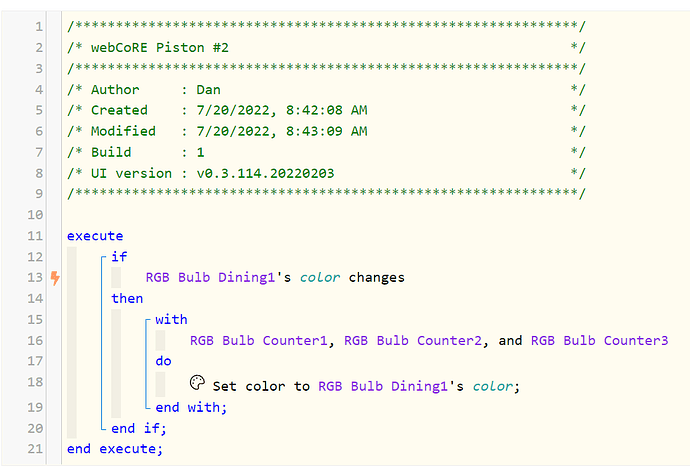
4) Post a Green Snapshot of the piston![]()