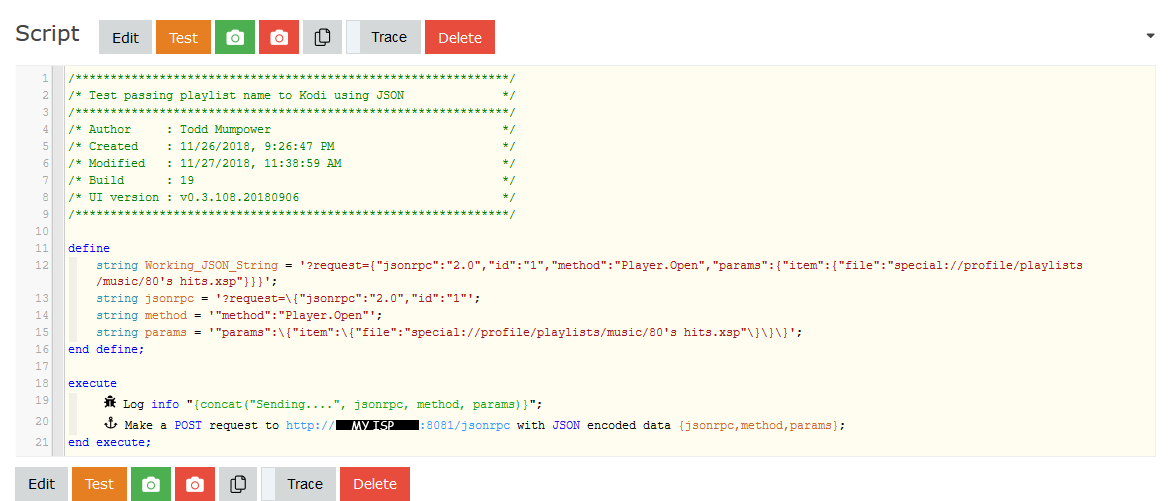
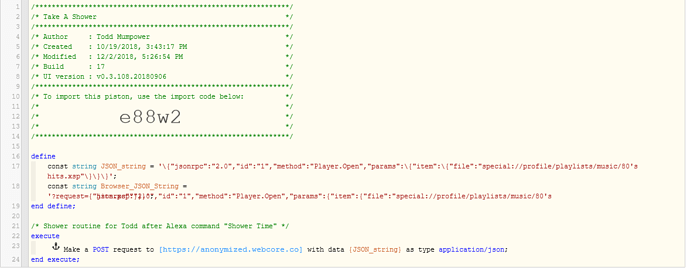
If I put the “Working_JSON_String” into my browser, it works perfectly. I tried the piston below with a local IP and my external IP. I set up port forwarding for port 8081. It did not work. Any suggestions?
Creating and sending a JSON Object for POST HTTP Request
Send the data to requestcatcher.com and see what webcore is sending. Also, try urlEncode() on the data you’re transmitting, browsers probably do it automatically.
Ok, I TRIED to make sense of what you suggested. I am so new to JSON. Can you spoon feed me a little more?
Ok, when you go to requestcatcher, you can set up a URL for where you direct your web request… let’s just say you picked https://pantheon.requestcatcher.com/, substitute that to the domain name in your webcore web request and watch the data https://pantheon.requestcatcher.com/ receives, to see if it is coming properly formatted.
I think I understand now.
Webcore is sending this (from requestcatcher.com) :
{“jsonrpc”:"?request={“jsonrpc”:“2.0”,“id”:“1"”,“method”:“method”:“Player.Open”,“params”:"“params”:{“item”:{“file”:“special://profile/playlists/music/80’s hits.xsp”}}}"}
And if I input the string into my browser I get this from requestcatcher.com :
GET /jsonrpc?request={%22jsonrpc%22:%222.0%22,%22id%22:%221%22,%22method%22:%22Player.Open%22,%22params%22:{%22item%22:{%22file%22:%22special://profile/playlists/music/80%27s%20hits.xsp%22}}}
Sorry, Webcore is sending this :
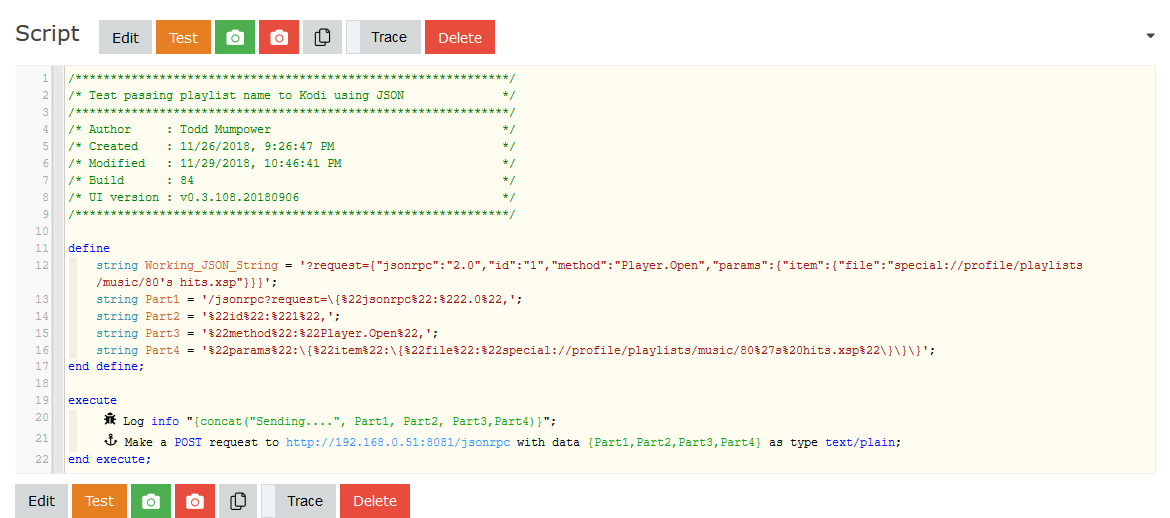
{"jsonrpc":"?request={\"jsonrpc\":\"2.0\",\"id\":\"1\"","method":"method\":\"Player.Open","params":"\"params\":{\"item\":{\"file\":\"special://profile/playlists/music/80's hits.xsp\"}}}"}Use GET rather than POST and create a string variable called request. To that variable, assign exactly the following value:
\{"jsonrpc":"2.0","id":"1","method":"Player.Open","params":\{"item":\{"file":"special://profile/playlists/music/80’s hits.xsp"\}\}\}
Send this request variable with your GET to http://192.168.0.51:8081/jsonrpc. webCore will append the ?request=... portion and do any URL encoding that may be necessary.
The \{ in the value above is required when writing JSON as text in order to avoid conflicts with webCoRE’s {someVariable} expression syntax. Also be careful with the playlist name, you may need to double check whether it is actually 80’s hits.xsp with a curly apostrophe or 80's hits.xsp with a straight single quote.
Feature Request: Piston $return variable
@ipaterson
THANK YOU, THANK YOU, THANK YOU !!!
Literally, I have spent MONTHS searching the web, pouring through posts, digesting wiki, trying numerous examples of code , asking questions, learning webCoRE, JSON, and how to interface with an API…just to accomplish the single task of passing a playlist name from webCoRE to Kodi. Your tips here were a beacon of light that got me through.
I had no idea that webCoRE appended the ?request= part. Your help with the variable structure nailed it for me. Three things :
- You were totally correct about the apostrophe in the “80’s hits” part. Curly versus straight apostrophe makes a difference.
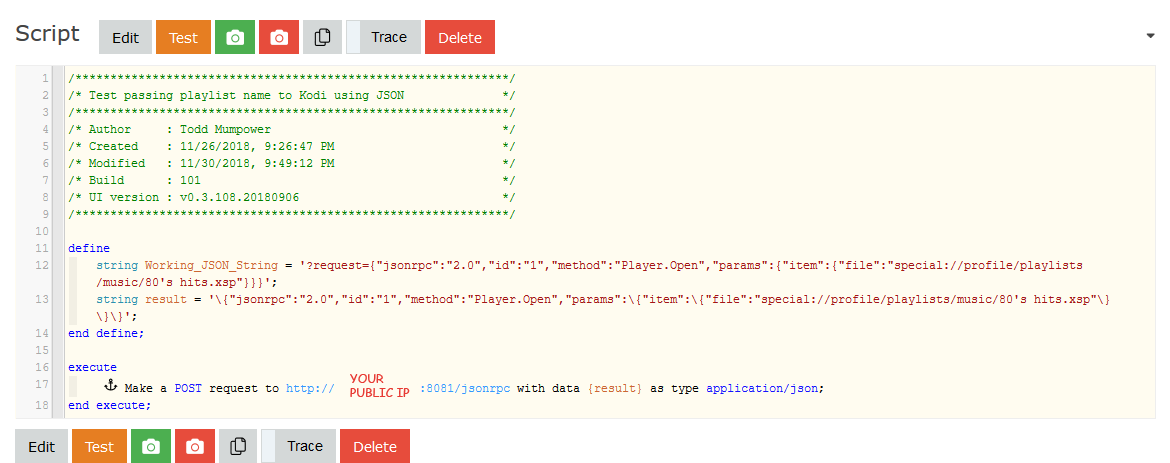
- I did have to use POST instead of GET.
- You must use your PUBLIC IP and port to access the Kodi API from webCoRE (ie, SmartThings). Thanks @bangali.
Yes, you can say “Alexa, tell Kodi to play the playlist 80’s hits.” And it will play. But I needed this approach.
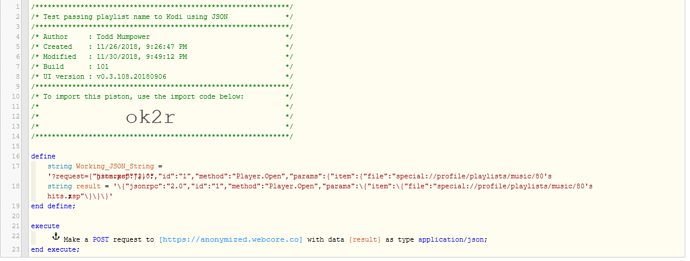
Is there anyway you’d be willing to share the anonymized snapshot so can get the code? Does it matter what you’re running Kodi on whether it’s Windows, Android, Raspberry Pi, etc.?
I don’t know why there is junk in this image in the variables area. It does not matter though. That string really is not important. The “result” string is the key to the piston. I am running Kodi on a RPi 3 B+. See here to get an idea of the different file locations within Kodi with respect to your OS. Make sure to use your PUBLIC IP (not the IP of Kodi on your LAN) and that you have your Kodi port forwarded so you can access the API from webCoRE. Lastly, I am an experienced NOVICE at this. To accomplish this task required pulling information together that I do not completely understand. I am willing to help anyone, but certainly I am not an expert here.
I wonder if this is related to a bug with local requests that is fixed for the next release
Currently POST requests on the local network encode FORM values as JSON and the CUSTOM request is always identified as XML rather than the type that you select. That would probably confuse Kodi unless it is extremely lenient.
I kinda understand this. Does this mean that the next release will break my current piston?
@Pantheon so all I’m going to do is change the file location for where playlists are stored in both variables right? Use the location/playlist name.xsp
Nothing will change with remote web requests, just local network like your initial 192.168.* example. If you used what you have now with the local IP Kodi would receive the exact data that you send, but it would be incorrectly identified as an XML request (i.e. you would see Content-Type: application/xml if you targeted the request at a local request catcher server). After the fix it will still send the same data, just with the header that you specify.
You really only have to change it in the “result” variable. The “Working_JSON_String” variable is just the string that works when I enter that into my browser, with my local IP for Kodi such as :
http://192.168.XXX.XXX:XXXX/jsonrpc?request={“jsonrpc”:“2.0”,“id”:“1”,“method”:“Player.Open”,“params”:{“item”:{“file”:“special://profile/playlists/music/Christian.xsp”}}}
You can test you syntax that way with your own local Kodi IP and port. Kodi should start playing with your version of above. Once that works, then you can create the “result” variable in webCoRE like the one in my piston (thanks to @ipaterson for hooking me up with that). Then use your PUBLIC IP in the POST command in webCoRE, making sure that you have port forwarded for your Kodi port. As @ipaterson also suggested, be careful with special characters in your playlist filename. The apostrophes caused me a bit of a problem during testing.
Yes, I did get some Content-Type: application/xml errors with my initial testing in Request Catcher. I understand now. Thanks for all of your help!
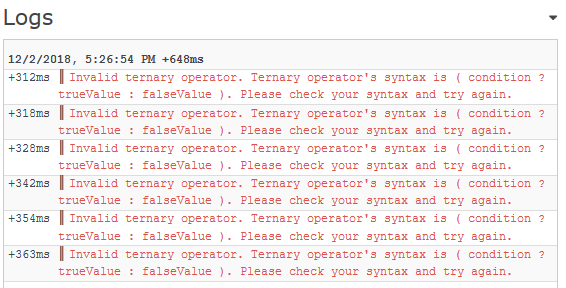
It’s probably complaining about your browser unescaped string variable which has { rather than \{