1) Give a description of the problem
Not sure if this is even possible, I am totally new to webcore. I haven’t created a piston yet.
2) What is the expected behaviour?
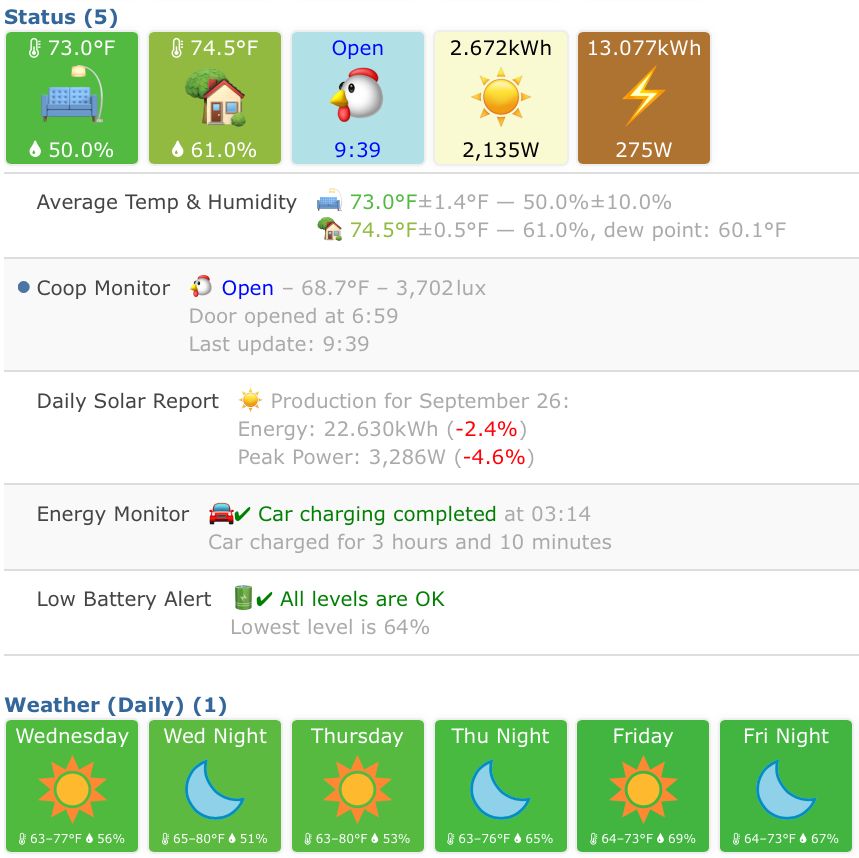
Display sensor data on a webpage, either hosted on the www or on my home webserver. Ideally, I’d like to display temperature values for each room overlayed on a house plan / map.