
Ok i got the piston working, I just can’t get the tile to display…
AM i missing sometinhg>?
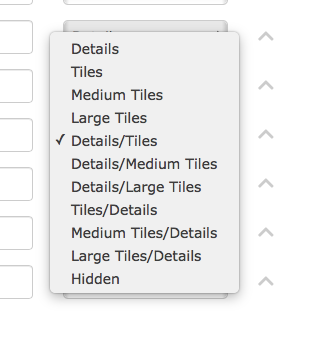
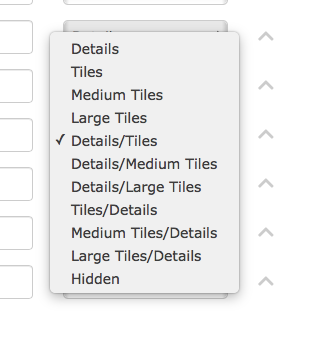
I have the category set to this:



Ok i got the piston working, I just can’t get the tile to display…
AM i missing sometinhg>?
I have the category set to this:

The Title is written a bit differently if you use an expression…
I use Value for Title:
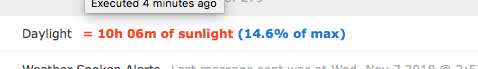
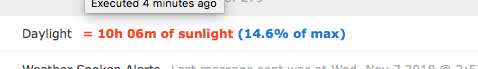
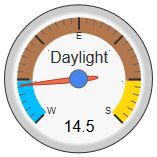
[chart-gauge min=0 max=100 greenFrom=0 greenTo=16 greenColor={colorWinterBegin} yellowFrom=16 yellowTo=84 yellowColor={colorFall} redFrom=84 redTo=100 redColor={colorSummerEnd} minorTicks=6 majorTicks=W..E..S|Daylight]
Everything in curly brackets are variables that I set at the top of the piston, like this:
![]()
Part of the Value is cut off in this screenshot:
Also note there is no brackets or quotes in the Text or Footer expression
Alright, I changed the “title” field to “value”…and entered this into that field.
[chart-gauge min=0 max=100 greenFrom=0 greenTo=25 greenColor=DeepSkyBlue yellowFrom=25 yellowTo=75 yellowColor=Green redFrom=75 redTo=100 redColor=DarkOrange minorTicks=6 majorTicks=W.E.S|Seasons]
I still can’t get the tile to display…any suggestions?
Well, is the piston set to only run once a day?
You could temporarily change the time during testing.
Also, I added a bunch of info to my last post might be worth re-reading
Yes, I have been changing the time to run in a minute after I edit it to see if it’s working. I’ll read what you posted.
My piston that draws my gauge has a bunch of code in there that is not ready for the public, so I cannot share the import code, but here is the important code that draws my gauge.
Which returns this tile:

The extra code is there because I wanted brown to be shown in the fall, and green in the spring.
(since half the year the dial moves to the right, and half the year it moves towards the left)
Also, the reason I chose 16 & 84 (instead of 25 and 75 like you did) is because the year is split up perfectly if you use 16 & 84. (the dial spends exactly 3 months in each color)
I got this working now…This is neat!!!
I had my “set piston tile” info in the wrong area before…but it’s working now…I like your last post (piston screenshot without the import code…) I’ll fool with that at a later time…
Nice Work!
one question, I know i can go into settings in webcore and make the tile size larger, but the gauge still stays the same size…I how do i resize the gauge to compensate for the larger tile size?
Ctrl-F5 from your dashboard will redraw the tiles.
(it will NOT pull new data, but it redraws it based on the html)
With only a few days of Fall remaining, and the Winter Solstice nearly upon us, I figure some of you may appreciate a recent screenshot.

Everything is tracking along beautifully!
Two days remaining before the Winter Solstice, my background turned “ice blue” to alert me…
