Edited post above - just shared from my Google drive. Firefox share didn’t seem to work, and would expire in 24 hours anyway.
Hopefully this version will work better!
milhouse

Edited post above - just shared from my Google drive. Firefox share didn’t seem to work, and would expire in 24 hours anyway.
Hopefully this version will work better!
milhouse
Awesome, I was able to use that and a few panels I hadn’t thought of. Thanks for turning me onto the InfluxDB logger (makes me want to learn how to build my own smartapps), saved me a lot of pain and manual work, @milhouse
Glad it’s of use to you! Yeah, that InfluxDB Logger smartapp is really easy to use.
Post some pics of your graphs when you’ve got them, especially if you’ve got any unique ones I haven’t thought of. Mine are all a bit of a dumping ground to see what I can do with Grafana and the data I’ve got. Not all are useful.
Let me know if you are curious about any of my WebCore pistons that actually post the annotations to Grafana.
milhouse
Are you able to POST directly to Grafana via your pistons or is there something in between? How do you do the Auth without headers support? And which of the annotations API do you use? I think there is a Grafana native one and a Graphite compatible one? @milhouse
Posting directly using Grafana API. Here’s the red snapshot so you can see the address. Below that is an image of the details so you can see how the Auth works.
If you are interested in a ragne annotation, here’s my piston that does that:
One note: you cannot do any tagging this way. Annotation tags have to be wrapped in brackets, even if there’s just one, and you just can’t do that through WebCore.
@milhouse @ferik Grafana runs on pi3? what type NAS do you have(&cpu/ram?), been wanting to get 2 drive Synology, but cant justify price yet, especially since diskless. i do have pi3 (quad 1.2GHz/1GB)only running Ubiquiti controller so far thx!
Good blog post at http://blog.mike-greene.com/trending-analyzing-smartthings-devices-part-1/
Not relevant to webcore, but may be useful to this thread. Gives all the basics of getting influxdb/grafana setup, and also how to generate your first graphs from ST devices.
Very cool! I use contact switches to monitor the house temps and send to influx via InfluxDB Logger too … got a little carried away with the lowes $9.95 sales. Also pull data into grafana from my ambient weather station and Blue Iris manages Cameras
How do you pull the Ambient weather station stuff into Grafana and what model do you have?
Hi,
I tried to download the json but I couldn’t find it (link expired). Would you mind posting it again?
Thank you for the great work.
Regards
This is great but how do you do “Who’s Home” and “Lights Usage”? I can’t work out how to replicate this in Grafana. Thanks.
I’ll start with the assumption that you’ve install the plugin “Discrete Panel” by Natel Energy.
I’ll also assume that you’ve gotten your SmartThings data already flowing into InfluxDB (e.g. through the InfluxDB Logger smart app).
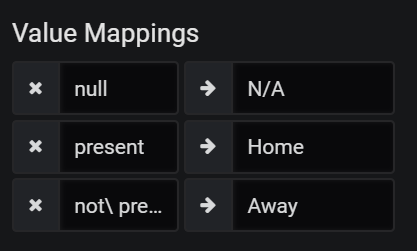
The Who’s Home panel is pretty easy - get the presence values (metric tab in Grafana) and pretty it up with remapping (Mappings tab):

The Lights Usage is just a little trickier, and that’s just because I may have more than 1 light in a room. So the metric uses the max(binary value). in other words, if any light is on, the room is on.
Hope this helps!
milhouse
I’ve just setup InfluxDB and grafia and have my first dashboard from InfluxDB smartapp, so thanks for this info its been great.
I’m now trying to send data about my spa pools current temperature from a webcore piston to graphia and have setup the Api key and the variables as per your example; only problem is I don’t know where to find a panelID and dashboardID? Also do I need to setup something specific in graphia for it to collect this data sent to it?
Many thanks again for your help
I don’t think you need to do anything in grafana. It should just accept the annotation. You might have to turn on annotation display at the top of the dashboard to make them visible.
For the dashboard and panel IDs: go to your dashboard, click the “share dashboard” at the top. Export tab, view JSON button. Look for “id”: 1 near the top. That’s the dashboardID. For the panel ID, go to the panel menu, more->panel JSON and look for the “id”: 1 there.
But is that what you are trying to do - show an annotation? That’s the little blue arrow or blue region. Or are you wanting to log data to InfluxDB and show a chart of the spa temperature? If that’s what you want, then the InfluxDB logger smart app will log data from Smartthings devices to InfluxDB.
yeah its data I want to get in…
As I pull the data for my spa via webcore, I can’t really use the existing smartapp for that, is there something in webcore I could do to send the data?
I essentially need to send the variable in a POST similar to this…
curl -XPOST “http://192.168.33.22:8086/write?db=smartthings” -u username:password --data-binary “temperature,deviceName=“DaynaSpa” value=$VArIABLE”
I have tried this but it doesn’t work, I suspect because of either the query not liking the escaping or because its not in binary format
Never tried posting from webcore. I do, however, post from some python scripts. So maybe this will give you a pointer on the format…
final_url=“http://192.168.2.52:8096/write?db=SmartThings”
payload=“energy,deviceId=16f7b2b2-dbba-4dfb-86d3-5a994eb21142,deviceName=Attic\ Outlet,groupId=b8b12427-2e4a-4f92-a1cf-4c391fd54656,groupName=Dining\ Room,hubId=23a827c8-4be2-416b-b1b0-904c8136f07c,hubName=Home\ Hub,locationId=f6b34707-34b7-45cf-bc09-606788efa347,locationName=Home,unit=kWh value=19.2 1547139326784113800”
response = requests.post(final_url, data=payload)
This example is how the payload is built from the InfluxDB smart app in smartthings. (You can skip the timestamp if you want “now”.) In fact the groovy code is this:
def data = “measurement,deviceId=measurement,deviceId={deviceId},deviceName=deviceName,groupId=deviceName,groupId={groupId},groupName=groupName,hubId=groupName,hubId={hubId},hubName=hubName,locationId=hubName,locationId={locationId},locationName=locationName"data+=”,unit=locationName"data+=",unit={unit} value=${value}"
That’s a long way to say that I think you are on the right track. But it looks to me (from my python example) you don’t need the quotes.