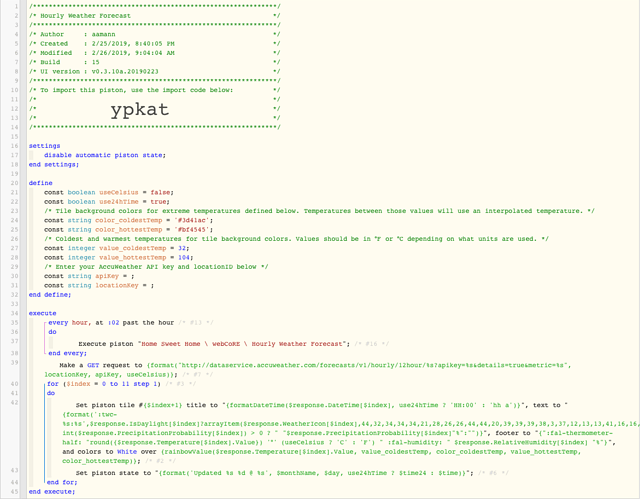
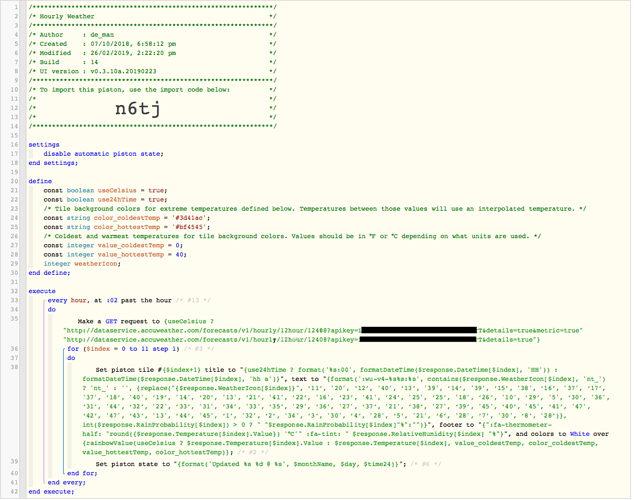
With the $weather API being retired, the $twcweather API’s do not provide any hourly forecast. And if you’re like me, and do want an hourly weather forecast, here’s my piston. The piston itself is not an original, i have been using it for the past…many months, and am not sure who i borrowed it from. But it has been modified to use AccuWeather’s API.
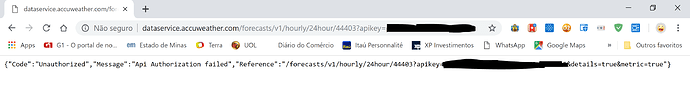
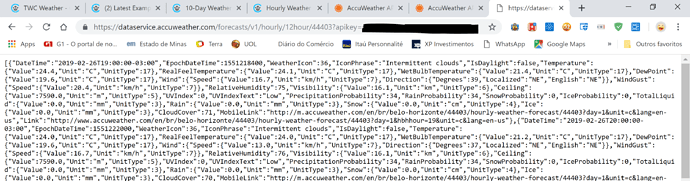
You can get a free limited use (50 calls p/day) API from them that can help you achieve this. Sign up is at developer.accuweather.com. Don’t forget to set your timezone there as the API response is based on your account timezone. The URL you need to call is:-
http://dataservice.accuweather.com/forecasts/v1/hourly/12hour/?apikey=&details=true&metric=true
You can define the variable to either use celsius/farenheit as we as 12/24 hour clock formats.
Also, accuweather’s icon code do not match with twc, so i did the matching the best i could. So both ‘:wu-v-%:’ and ‘:twc-%:’ should work.



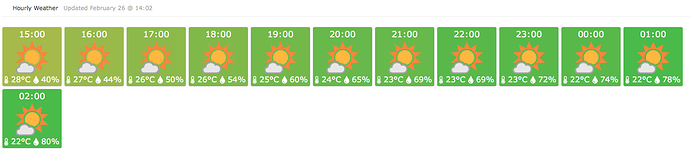
 - I guess your weather currently is too nice to have cloudy icons
- I guess your weather currently is too nice to have cloudy icons  This is probably related to AccuWeather not having anything for icons codes 9 & 10…
This is probably related to AccuWeather not having anything for icons codes 9 & 10…