I have been working on a little experiment to use a ‘gauge’ to create a daily clock. I have mine set up to run every ten minutes, so the clock is not “atomic-clock-accurate”, but for the size of the dial, it is spot on.
There are a lot of variations that can be done with this to show sleep times, work times, or other daily events. I currently have it showing the sunrise and sunset, and the dial adjusts itself each day to the new times.
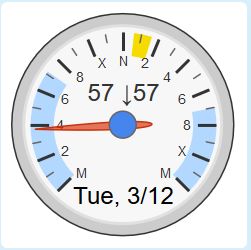
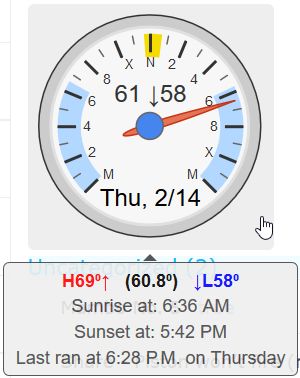
Here’s a sample of the “clock” at 6:28PM, which also shows the extra info visible when hovering.

A few notes. Midnight is the extreme far left, as well as the extreme far right (shown with the letter “M”). Noon is straight up (“N”). We are limited to single characters around the dial, so “X” represents 10 o’clock.
The light blue areas will show the times when the sun is below the horizon. The yellow area shows the one hour when the sun is highest in the sky. (exactly halfway thru the day)
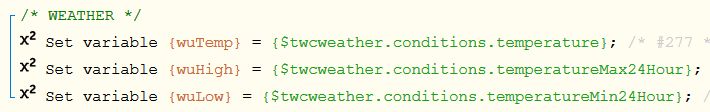
In this picture, 61 is the current temperature outside, and the low tonight is 58 degrees. When morning comes around, it changes to show the high for the day. (it dynamically changes depending on the time of day)
The temp can be easily changed to Celcius for those outside of the United States.
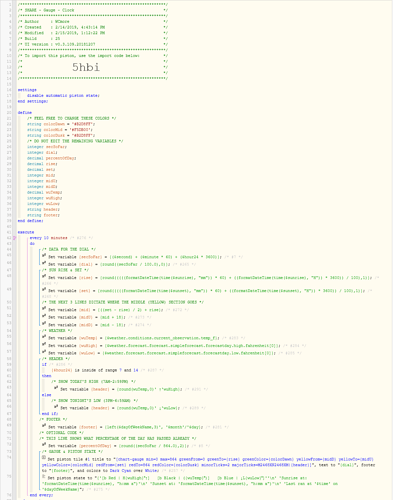
Here is the piston. I added a bunch of comments so it should be easy for you to tweak it for your household.
For the experts, or for those who want to modify this, the dial is based on 0 thru 864. I used that number because there are 86,400 seconds in a day. I divided all instances by 100 to simplify it a bit.