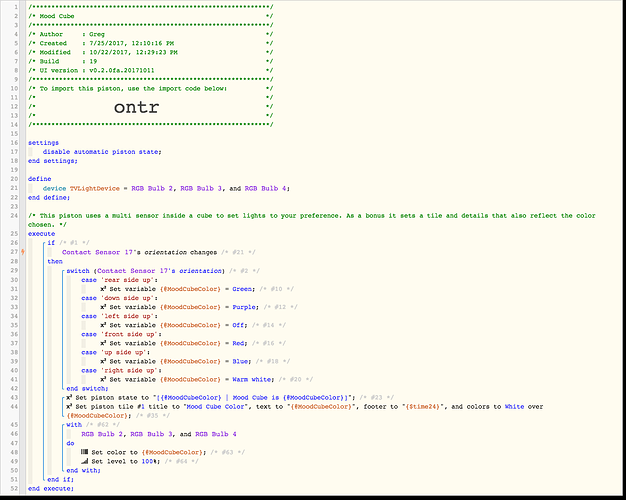
I’m new to the webCoRE community. i know you have cubes that change lights depending on their orientation (like the example code). i was wondering is there a way to do that using your phone orientation
i spent an hour trying to modify this code to work with a phone but had no luck at all. does anyone have any tips or solutions to my problem.