Trying to get weather icon data from the NWS.
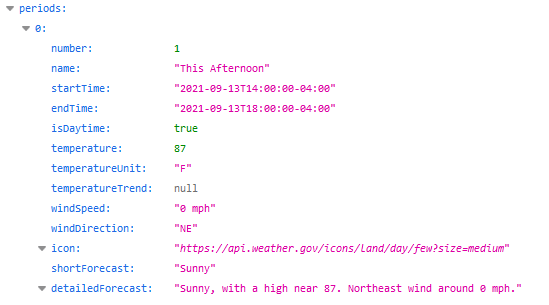
Getting this…

$response.properties.periods.[0].icon gives https://api.weather.gov/icons/land/day/few?size=medium
How do I get the actual icon into a variable ?
Putting https://api.weather.gov/icons/land/day/few?size=medium in my browser gives…

