Is there a comprehensive Wiki post or FAQ on using Philips Hue bulbs with WebCoRE? I just got some bulbs and having been digging around, there are a bunch of posts but having trouble finding the best way to do things or why to do one way vs another.
I’m currently working on a piston to manage my hue bulbs and ‘special effects’ because the Hue app and their labs doesn’t seem that great. I’m trying to set it up to use the webcore endpoint url with parameters so I can pick a mode/effect (fade, candle flicker, flash 2 colors etc), color, duration, etc from ActionTiles.
-is there a SmartThings SmartApp or DH that is most recommended (there are 2 or 3at least). Does one expose better features inwebcore
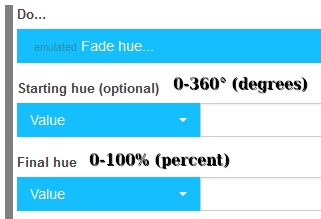
-fades - is there a way to fade from color 1 to color 2 without ‘going around the hue circle’?
-trigger from alexa without using the Hue app room/groups/scenes
That’s all I can think of right now, but every time I work on my piston I think of more stuff.

 Typically, if something is working well for your use case, then I’d say that is the “best way”.
Typically, if something is working well for your use case, then I’d say that is the “best way”.
 . I don’t even find it in search of forum… I found this
. I don’t even find it in search of forum… I found this