1) Give a description of the problem
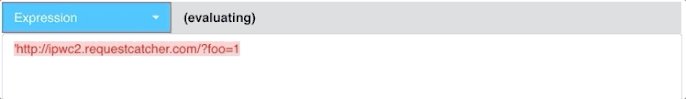
I have a simple URL that will not stay the way I type it. I need a portion of it to be:
us®ion
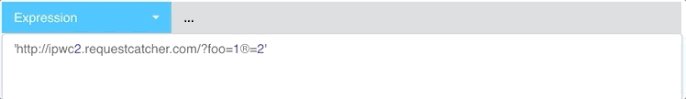
but everything I have tried converts it into:
us®ion
So the web request fails.
2) Notes
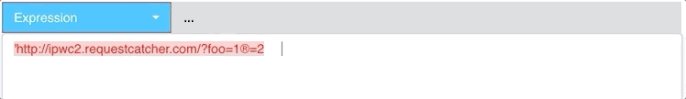
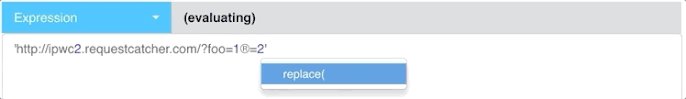
I have tried using a backslash as an escape character, but no luck. I have tried splitting it up into two variables, but when I eventually join them together, it corrupts the address again.
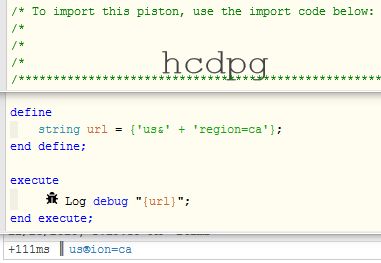
3) Post a Green Snapshot of the piston

This sounds so simple, but I am having a blonde moment.
Surely someone can shed some light on this for me?
Thanks in advance.