1) Give a description of the problem
I have added, a spare Hue Dimmer Switch that i have lying around to my ST hub via a Custom Device Handler. I’m able to pair it successfully.
Currently i have a Couple of Yeelight Smart Bulbs around 7 of them in my Dining Room. Im looking to use this Dimmer Switch to toggle them on and off.
As you might be aware, the Hue Dimmer Switch when connected to the Hue Bridge, has additional functionality where it can rotate 5 different scenes, when the On button is pressed each time.
So right now I am looking to recreate these same actions via Webcore. So each time when the On Button gets pressed it will trigger a particular scene.
Scene 1 : All 7 Bulbs Light Up
Scene 2 : Bulb 1,4,7 Light Up
Scene 3 : Bulb 5,6,7 Light Up
What i am doing right now, I have a global integer set at 0.
So when my Hue On button gets push its adds +1 to the variable.
So for each scene base on the variable. The first if statement where the Dimmer variable = 1, it works well.
However when my 2nd button press i run a command to turn off any existing lights off first, before turning on Bulb 1,4,7. I see that it turns off the light successfully but doesnt turn on Bulb 1,4,7.
Not sure what is the issue, have added my Piston screenshot below.
2) What is the expected behaviour?
(PUT YOUR INFO HERE)
3) What is happening/not happening?
(PUT YOUR INFO HERE)
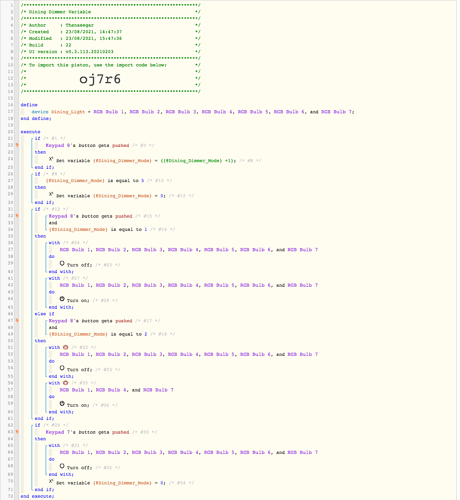
4) Post a Green Snapshot of the piston![]()
5) Attach logs after turning logging level to Full
(PASTE YOUR LOGS HERE THEN HIGHLIGHT ALL OF THE LOGS AND CLICK ON THE </> ICON TO FORMAT THEM CORRECTLY)
REMOVE BELOW AFTER READING
If a solution is found for your question then please mark the post as the solution.