It just shows nothing. I even tried the code below and still nothing.
Security Camera Tile
I found the problem. In order to view my camera stream I need to include the username and password. ex. user:[email protected] but when I do that the piston dose not like it. any ideas?
Thank you,
Make sure you are using the actual IP address for your camera (192.1.152.3 or whatever) and not a domain name.
Check if your camera accepts the user/pass combo in a camera_ip/?user=user&pass=password format (don’t know exact term) 
I have tried the local ip and external ip and ether one works. I have tested user:[email protected] in Chrome and IE and it works like a champ.
I looked at the topic above and tried a couple of thing listed in the topic and still not luck. My username and passwords only have charterers in them.
I was able to pull the authentication header and found “Authorization: Basic a2Jl…”. How would I use this in a web request within WebCore?
I don’t recall the exact reasoning, and someone may jump in to correct me here, but my recollection and experience is that the external ip, while it may work in your browser, won’t work in this particular situation.
I’ve just recently imported this piston and run it and all I get is a black tile with ‘[img wide=1]…’ in white text.
Have [img] expressions/values stopped working?

UPDATE
I found this was needing a pipe at the end of the image e.g. ‘[img src=www.etc.com |]’. Is this a bug or a necesaty?
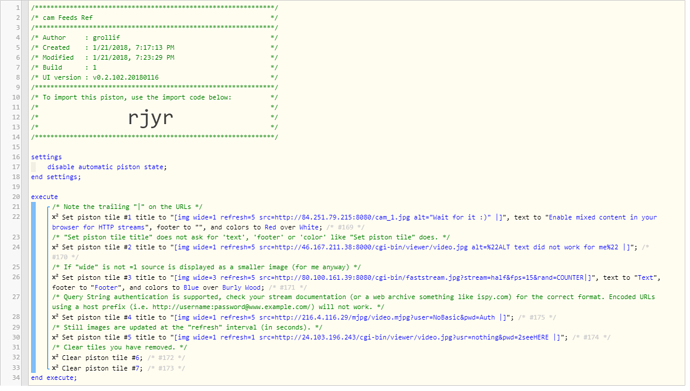
Just to close the loop on this topic, here is my reference piston with notes on the settings I could figure out.
(All public CAMs with fake passwords, don’t @ me
 )
)Credit to @ady624 for being the first I found with sample code.
Device Status Tiles
What browser are you using that still allows to display http: content within a https: page? Safari no longer does 
I did comment mixed-mode is a concern. 
Safari and Edge don’t work, but Chrome 63 on Mac and Win10 as well as Chrome on Android still do, but that is likely short lived.
‘IP Cam Viewer’ on Android can access all your old HTTP cameras and host them through its embedded web server as HTTPS.
(This also lets you poke one hole to the ‘IP Cam Viewer’ and access those feeds from outside your LAN as HTTPS. Though I have not tested this exact setup as a dashboard tile.)
Other https>http proxies may also work, node.js maybe? Also untested so far.
I wonder if this is why my astak mole keeps getting booted off of Blue Iris while all my other cameras are solid. It is a very old camera.
In my experience, mixed-mode (HTTP links inside an HTTPS page) restrictions are an all or nothing thing applied by the browser. I would not expect it to cause unstable connections.
Hello everyone. I’ve had a good read of this thread (and the share my dashboard where I mistakenly put my first question- now deleted).
I’m struggling with this one. I am using a Nest Outdoor camera, with public availability turned on, providing you have the https:// URL etc, which is something along the lines of https://video.nest.com/live/************
I’ve checked the link, and it works, it logs into the camera no problem for anyone. I’ve created the below tile, but I’m getting the black box with a broken image symbol. I’m using latest version of Chrome. Can anyone help? My tile is appearing as a rectangular black box, no broken symbol in the top left corner though.
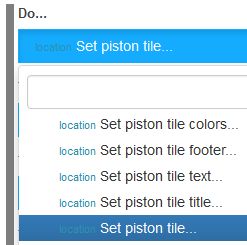
I am not sure this will help, but it’s easy to test this out. I notice you have 4 commands to draw the tile. Can you try all 4 of those parameters in a single line of code instead? I have highlighted the command below:

Here is an example from one of my pistons:
Also, since you are displaying a webcam, I think your wide should be 1, but maybe also add in a refresh parameter like in my image above. This tells webCoRE how often to update the image (in seconds) Make sure you run (TEST) the piston after saving any changes to the code.
One last thing. Sometimes if the code changes, a hard refresh of the browser helps. (Ctrl-F5)
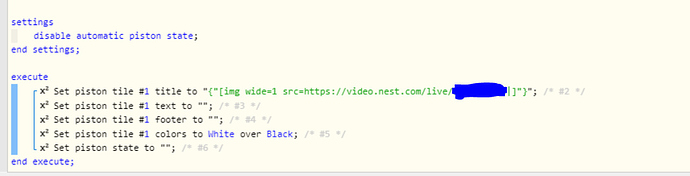
Ah I was wondering how to get it into one line. The code now shows as follows.
I’m still getting a black box, with a broken image in the top right.

I also hard refreshed after testing each time.