Hi,
I am trying to have all my lighting automations run locally. To achieve this I have set the motion sensors (local) and the fibaro dimmer to the generic dimmer switch. Then I used smart lighting to turn the lights on and off. As the smart lighting app does not off me the dimming levels I require I decided to use the webcore piston below.
The issue I am experiencing is that sometimes on the first switch ON after a change in the mode the light levels are not correct.
I’m not sure if this is the best way to achieve the desired outcome but dont really want to lose the local function.
Is there an easier way??
1) Give a description of the problem
Very unreliable, sometimes the lights turn on but stay in the incorrect mode. ie not follow the mode.
2) What is the expected behavior?
When the mode changes the light level does not follow.
3) What is happening/not happening?
Set light level not correct. Once the light switches off it does work on the next activation.
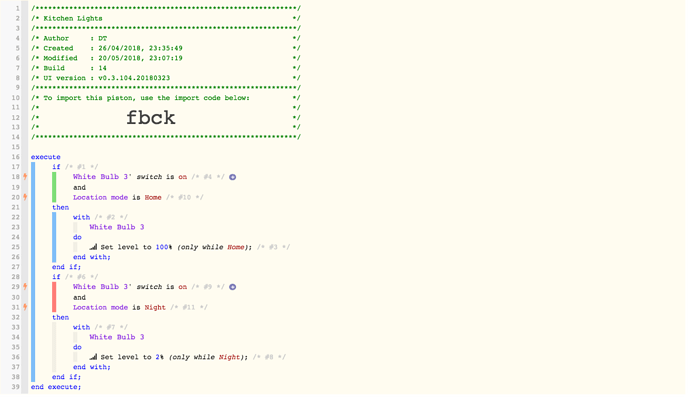
**4) Post a Green Snapshot of the piston![image|45x37]