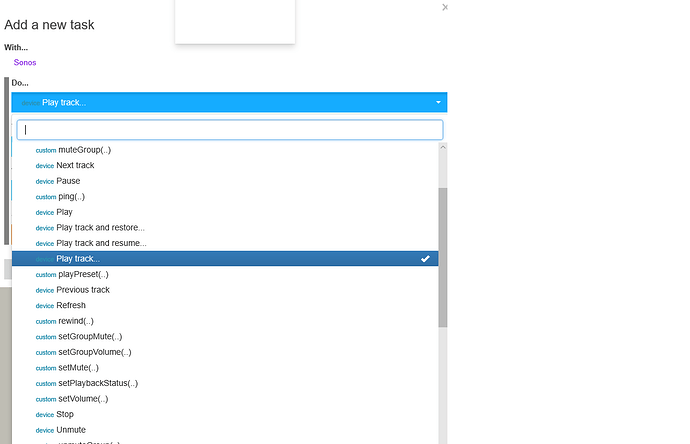
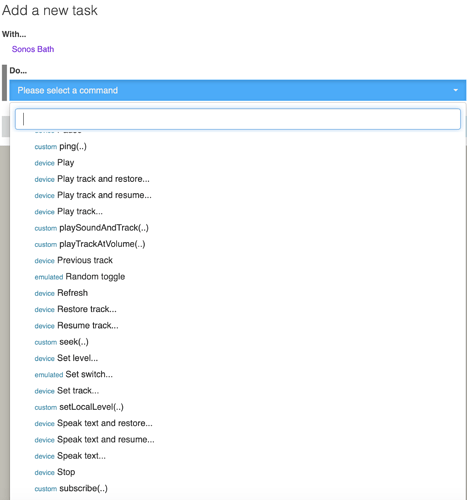
1) Give a description of the problem
(The Speak text and resume commands do not appear? )
2) What is the expected behaviour?
(I can use “Play track” command to send announcement to my Sonos Beam but the Speak Text and Resume commands do not appear in the command table selection. I am not able to send customize announcement to my Sonos Beam.
3) What is happening/not happening?
(The Speak Text and Resume do not appear in the command table.)
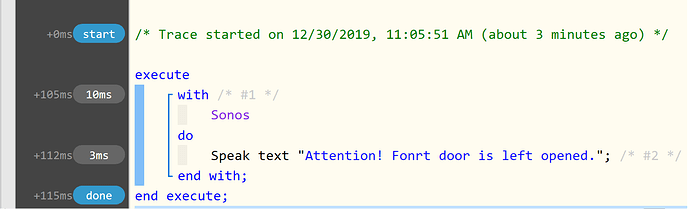
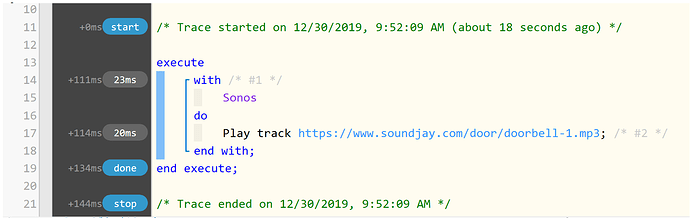
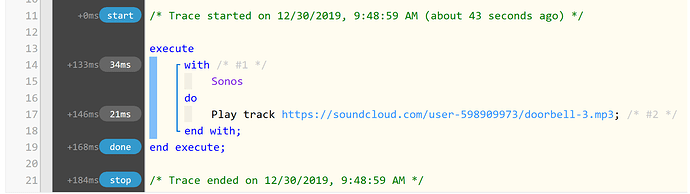
4) Post a Green Snapshot of the piston![]()
(UPLOAD YOUR IMAGE HERE)
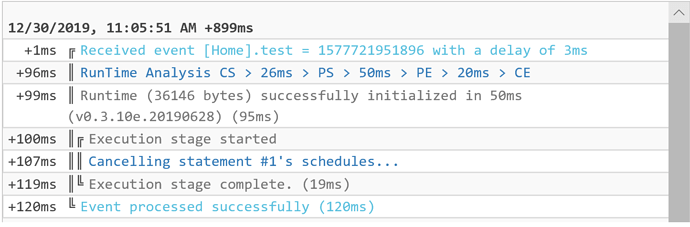
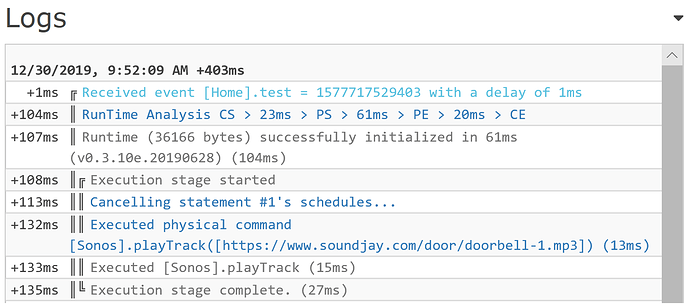
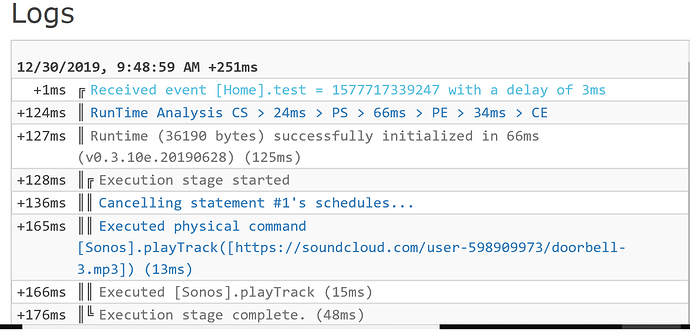
5) Attach logs after turning logging level to Full
(
REMOVE BELOW AFTER READING
If a solution is found for your question then please mark the post as the solution.