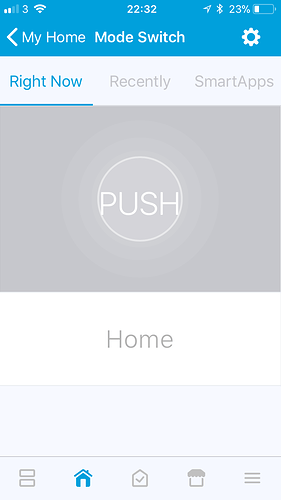
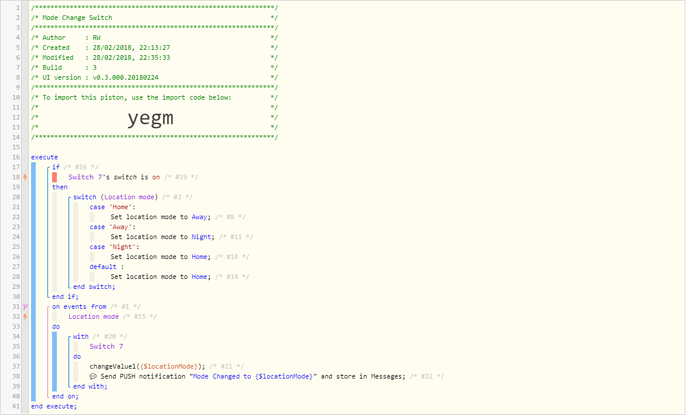
I want to be able to set a “mode” within WC by pushing a simulated button in the ST app. Within WC I’d like to be able to react to that button being pushed, and I’d also like to change the text seen in the ST app for the button. Something like it says “AUTO”, then if pushed it says “ON”, then if pushed again it says “MANUAL”. I’d also want to use the current text as an attribute I can see in WC for creating conditions/triggers.
I actually don’t care if it’s a simulated button. Just something that let’s me change the “mode” from the ST app, to see the current mode from the ST app, and react to changes and see the current “mode” from within WC pistons. Is there something like this, or any suggestions?
FWIW, for a two state scenario, a simulated switch is fine (even though I can’t change the text, since the name/label of the button with ON & OFF has been ok so far.) But I don’t know how to extend this to three or more states.

 Or maybe my blinders weren’t letting me see another obvious way to achieve the ultimate goal using standard things.
Or maybe my blinders weren’t letting me see another obvious way to achieve the ultimate goal using standard things.