I have been working on creating a visual countdown for our dashboards that counts down to any event within the next 365 days. (holidays, birthdays, anniversaries, concerts, family vacation etc) I decided to use ‘Gauges’ since those dials give a great bird’s eye view of the projected timeline.
One challenge I encountered is that I wanted this piston to cover events in the near future as well as events many months away. With a little fancy coding, the piston below automatically scales itself based on the time remaining. (red & orange is for events very far in the future all the way to blue & purple for events that are happening in the near future)
For example:
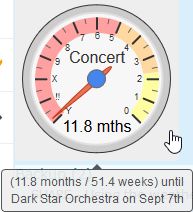
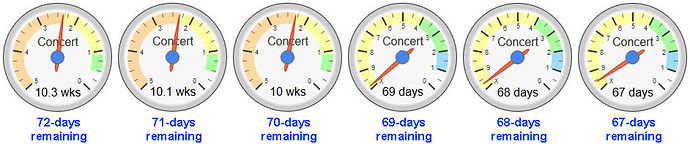
Here is a gauge showing an event nearly a year away:

(the gauge & numbers display months, and the tic marks are about 15 days)
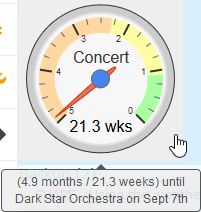
At the 5 month mark, the gauge auto-adjusts, the red drops off, and the orange shifts over & expands:

(the numbers still display months, but the gauge & tic marks now represent weeks)
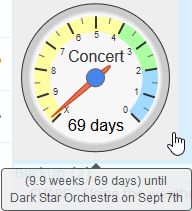
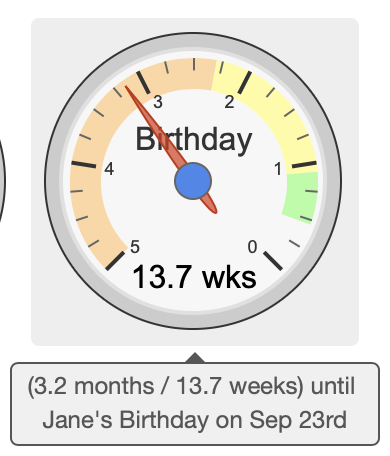
At the 10 week mark, the gauge auto-adjusts, the orange drops off, and the yellow shifts over & expands:

(the numbers on the dial now represent weeks, and the gauge shows the days)
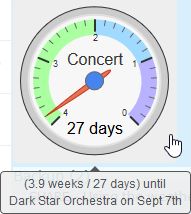
For the last 4 weeks, it adjusts again, the yellow drops off, and the green shifts over & expands:

(the numbers still represent the weeks, but the tic marks are now the days)
Disclaimer:
I had to fake the {eventDayOfYear} to get all of the above screenshots
(which is why the 2nd line in the hover text looks incorrect)
You will not have this issue when using real data.
Despite all the auto-adjusting, the first and second color are static, and always represents the same time period.
Purple = 0- 7 days
Blue = 7- 14 days
Green = 14- 28 days
Yellow = 28- 70 days
Orange = 70-152 days
Red = 152-365 days
The third color (far right) combines all the remaining time, so that color is not static.
The beauty of this piston is you only need to update one variable to make it work for your event! (whatever day of the year the event lands on) All the calibration happens automatically thereafter.
If you like the examples above, here is the piston…
Side Note:
I set mine to run at 3:15am, but anytime after 12:01am should work
I hope you all enjoy this… It took me a good while to get the numbers & colors perfected.


 .
.  .
.  .
. 







 )
)