I guess to make this a complete walkthru, I should probably mention that you can also pass arguments back in the other direction. (from your computer to webCoRE)
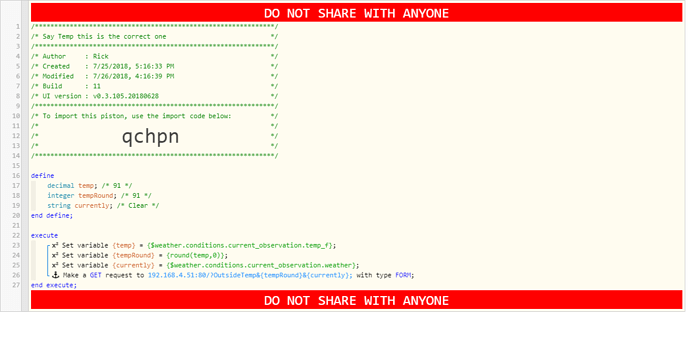
- Create a piston in webCoRE.
- Take note of the External URL
- In EG, create an Action > EventGhost: Python Command
- The command is:
import urllib; urllib.urlopen('')
(Your External URL goes between the quotes)
Running this in EG should run your piston. Simple enough…
If you want to pass along another parameter (or argument) then you can add one (or more) to the end of the URL like normal. Such as:
?PcLocked=false&CurrentApp=firefox
So basically, when my computer locks, EG sends one command, and when my PC unlocks it sends a different command to the same piston.
When Using PC:
import urllib; urllib.urlopen('https://api.smartthings.com/api/token/123abc/smartapps/installations/456def/execute/:789abc:?PcLocked=false')
When Screen Is Locked:
import urllib; urllib.urlopen('https://api.smartthings.com/api/token/123abc/smartapps/installations/456def/execute/:789abc:?PcLocked=true')
(Notice only the last word changed)
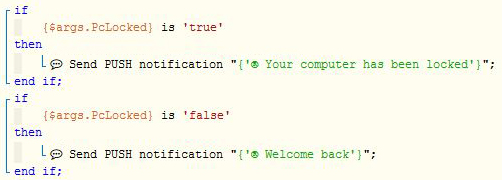
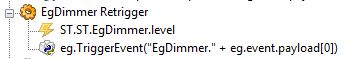
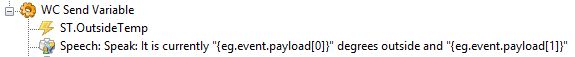
Then we just edit that piston again, and make sure it is looking for that arg, and acting accordingly. Such as:










 .
.  .
.  .
.