Overview:
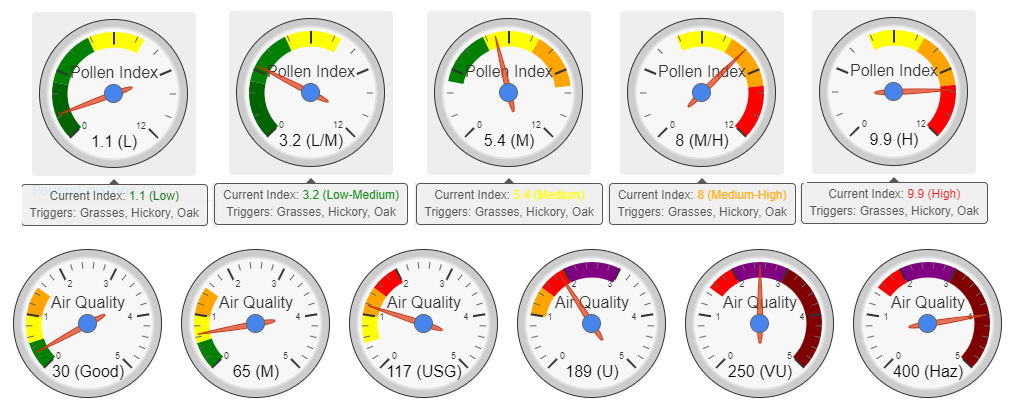
Displays AirNow Air Quality Data and Pollen .com Data in the form of a Gauges. These pistons are designed to dynamically adjust color references as the index changes given the current limitation of 3 colors in a given gauge.
Notes:
Virtual Air Quality and Pollen Sensor DTHs are required, ST forum discussion is found here:
The full smartApp is not required, only the two individual virtual sensors (and associated DTHs). GitHub links with install/registration instructions are found in post #2. The AirNow API requires (Free) registration to access the API.
The DTHs are designed to refresh data once every hour by default, using an “On Events From” trigger will update gauge data anytime the index value changes.
Implementation:
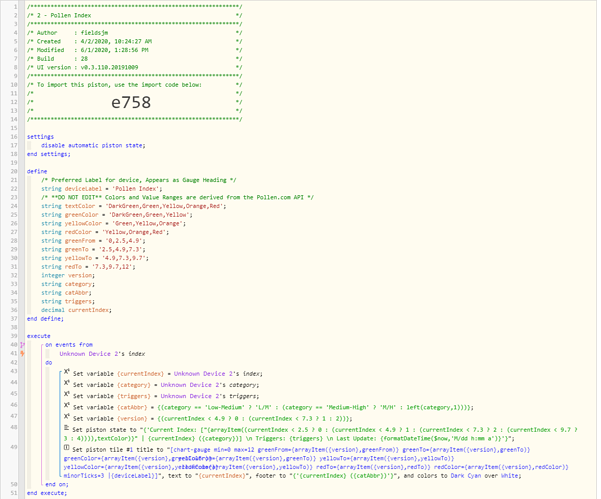
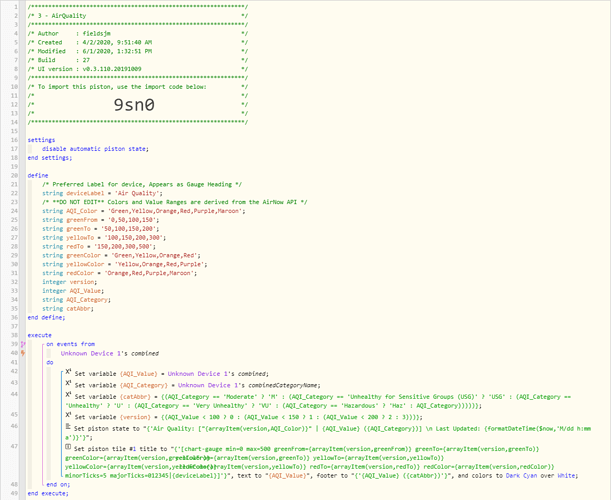
The pistons are designed to pull current data points from the DTHs and compare those to reference values from the respective APIs listed in array format.
The only adjustment required when importing each piston, is to assign the virtual device (Pollen Device/Air Quality Device) created with the DTHs above.






 .
.
