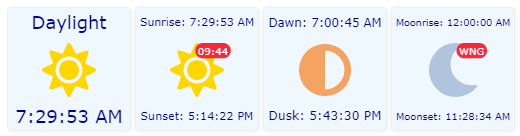
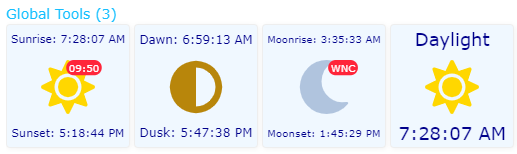
Having sunrise and sunset times for automation is great but…
-
By default, both of these variables are limited to a resolution of whole minutes. I want that resolution down to the second.
-
For my lighting, I want to be able to do some calculations for controlling the levels based on things like twilight, dusk, dawn, etc.
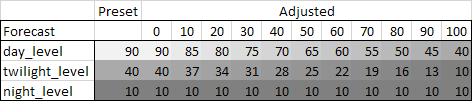
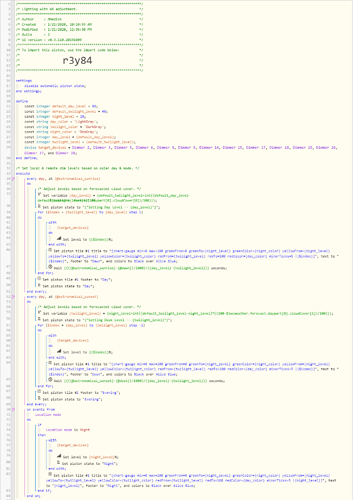
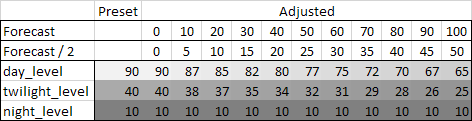
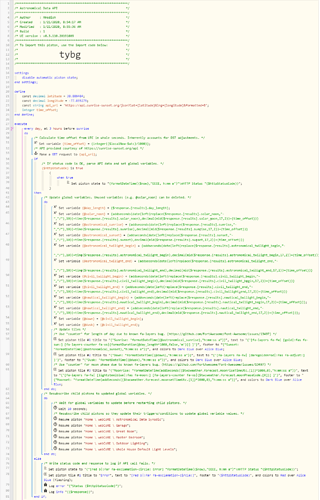
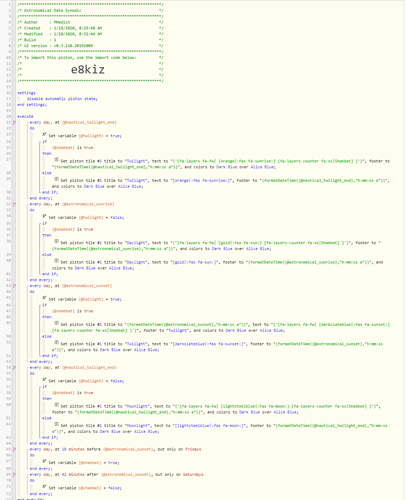
I created this piston that calls an API which gives me the data and resolution I wanted. I have it setting global variables that I then use in various pistons. For example, I have one piston (which I’ll post separately) that sets the levels of my light switches based morning and afternoon twilight as well as the mode so the next time they are turned on at the switch, their level is set appropriately, so I don’t get blinded by full brightness in the morning, evening, or at night.
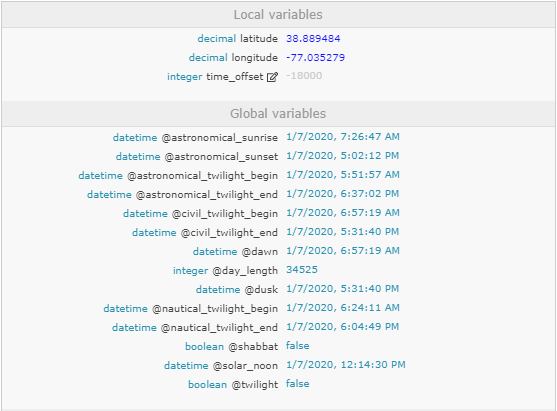
Here are the variables it sets:

The two boolean flags change dynamically. During the morning and evening twilight periods, @twilight automatically changes to true. @shabbat can be used so devices won’t be turned on when @shabbat = true.
Initially, I was only getting whole seconds in the variables despite the API returning data to the second. It took me a while to figure out there is a bug in the webCoRE’s datetime function. The ISO 8601 specification uses hyphens as the date delimiter but webCoRE expects slashes. If your string has hyphens, the function drops the date and only captures the time portion of the string. To get around the bug, it works if you substitute slashes for hyphens (e.g. 2020-01-02T19:05:30+00:00 becomes 2020/01/02T19:05:30+00:00). The piston accounts for that bug when parsing the API data which is why it looks more complicated than it should.
There is no way to programmatically create global variables so you’ll need to create them manually one you load the piston. If there are variables you don’t think you’ll ever use (e.g. day_length) you can delete the line that sets that variable from the piston and just don’t create the global for it.
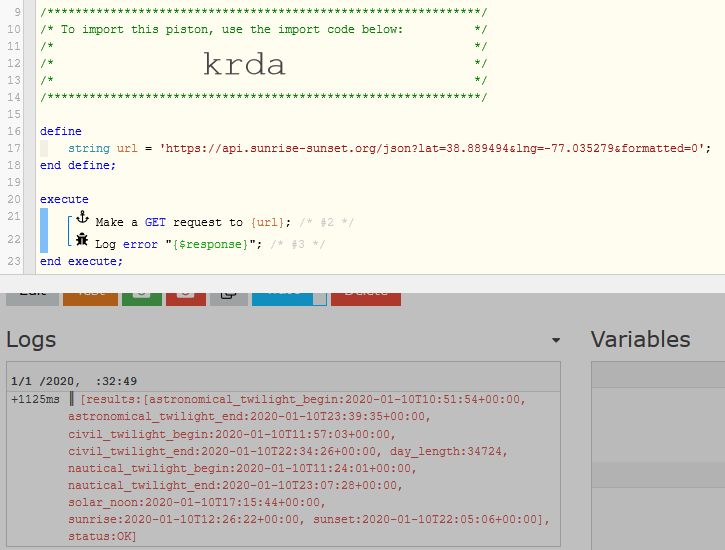
To make this work, the only thing you need to change is are the latitude and longitude constants. Just copy yours from the IDE or your cell’s GPS.
Due to webCoRE’s obfuscation of URIs, here is the URI to paste in to the dialog box when you import the piston or replace in the GET request: https://api.sunrise-sunset.org/json?lat={latitude}&lng={longitude}&formatted=0
Based on your personal preference, you can change which of the three astronomical twilights you wish to use for dawn, dusk, or the twilight periods. There are some really good posts on timeanddate.com.
The piston to fire (three hours before sunset) so it wouldn’t be impacted by daylight saving time. It also helps to randomize the load to the API server.
I really like being able to set actions based on dusk and dawn and being able to set lights to ramp their brightness from actual sunset to dark.
I hope this is helpful Enjoy!













 Happy to help.
Happy to help.