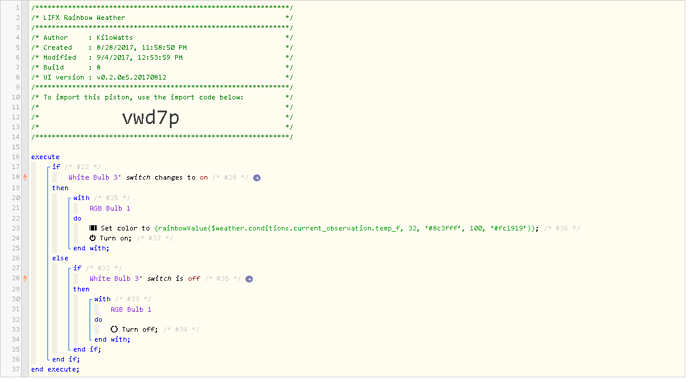
i wanted it turn real red only if it gets that high which it never does. so, turns reddish but never red. 
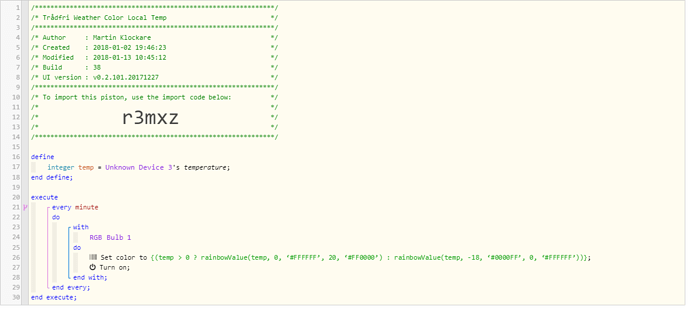
Change RGB bulb color based on local outside temperature
Works like a charm. I have my colors on the richer side, but you can change the range to suit your needs.
Question about weather forecasts
@KiloWatts Thanks for sharing. I have import the last one and it working good and I like the colors I also like the richer side as you said. Thanks
I really like the concept of this piston, but I’d like to use the forecast high for the day. However, when you do the forecast, it returns 3 days and not just today.
$weather.forecast.forecast.simpleforecast.forecastday.high will return [[celsius:32, fahrenheit:89], [celsius:33, fahrenheit:92], [celsius:34, fahrenheit:94], [celsius:34, fahrenheit:94]]
Ideally I’d just use the .fahrenheit at the end to just get that, but I’m not sure how to handle the grouping like that. I was also looking to do an alert if there is rain/sleet/snow as well. Hopefully figuring out how to handle the list will help with that too.
Thanks!
I love this piston, it works great using my outdoor temperature sensor and one Trådfri RGB-light.
The only thing I would like to change and that I can’t accomplish is how to skip the green range of colors?
My temperature range is -20C to +30C and the hottest and coldest 10-15 degrees are great since they move within the blue and red color space. If possible I would like cold white color at 0 degrees C and everything below shoud go from white to dark blue and everything above from white through yellow to red.
Is this possible using rainbowValue or combining it with something else?
Hmm, you might try framing the expression into two segments. One rainbowvalue for everything between -30C (-22F) and ~15C (60F), and another between 15C (60F) and 38C (100F). Basically you could skip past the green stuff with a new rainbowvalue path.
Thank you for your reply!
I have tried, but most of the time it just gets stuck at what I’m guessing #FFFFFF. What way through the colorspace does rainbowvalue take? Is it through a color wheel or something else?
Any advice on what hex to use for blue to white and white through yellow to red? 
I think it’s just ROYGBIV… So if you want blue–>white–>yellow–>red, you might split it into 3 parts.
Part one blue to white #0000FF thru #FFFFFF
Part two white to yellow: #FFFFFF thru #FFFF00
Part three yellow to red: #FFFF00 thru #FF0000 (this will also pass through orange)
Those are pure colors, btw, if you want any particular shade you’d have to customize a bit.
Thank you very much for your help!
I’m not good at this so I really appreciate it. 
This expression runs without errors, but I’m guessing I have to do it another way since the light stays white no matter what the temperature is. If I just use one rainbowvalue it changes color so the rest of the Piston is set up correcly. Do I have to make three different expressions to get it running?
Cheers!
I’m not able to experiment at the moment but I think you can put it all in one expression using a ternary operator:
https://wiki.webcore.co/Expressions#Ternary_operator_.28_c_.3F_t_:f.29
Paging @bangali
try this for the set color to statement:
(temp > 0 ? rainbowValue(temp, 0, ‘#FFFFFF’, 30, ‘#FF0000’) : rainbowValue(temp, -20, ‘#0000FF’, 0, ‘#FFFFFF’))
Hello,
i need help with my RGB controllers.
- If one RGB Controller change the color to …
- All RGB Controllers also going to switch to the same color.
Any Idea´s to realice this in a Piston?