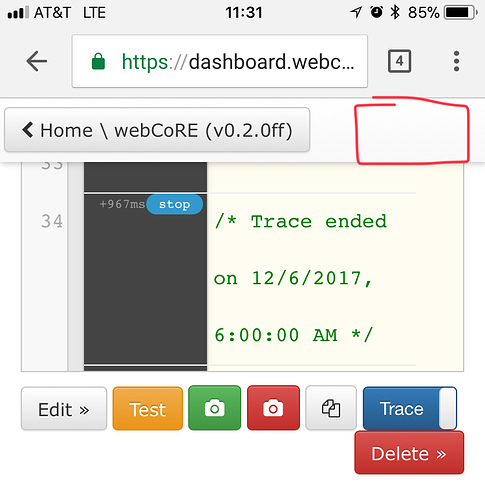
I wonder if it’s useful to have the buttons below the code as well for big pistons… what do you folks think? On mobile sometimes I have to scroll for quite awhile to get down to these buttons, but if I’m testing a piston on mobile and looking at the logs that means I would have to scroll down to the console anyway.
If the buttons are only at the top then testing in this way can be much more painful on mobile. For every run I would need to go to the top of the page to click Test then scroll all the way back to the console to see the results, rinse and repeat.
What if the toolbar were fixed to the top of the screen while scrolling over the code then dropped back below the code when you reach the bottom? You might be able to get away with the default affix in bootstrap which would fix to the top of the screen but stay fixed after you scroll past the code rather than snapping back in at the bottom of the code.
The easier version of that is putting the buttons in the main navigation bar at the top like in the piston editor. Note though that on mobile that gets hidden behind the menu button.
So three options really… duplicate the buttons above and below, pin to the top of the code while you scroll, or move to the navigation menu.