Hi,
I am looking for a tile that can have a date and time on it any ideas
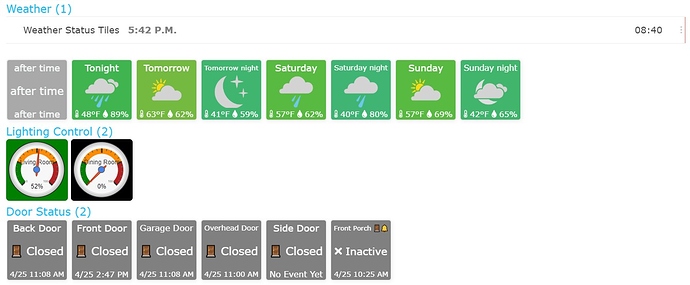
Device Status Tiles
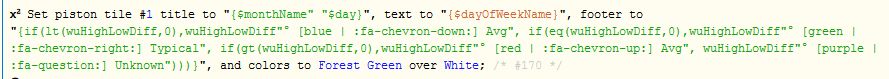
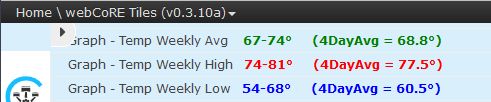
Here is one of my tiles:
 - or -
- or -  - or -
- or - 
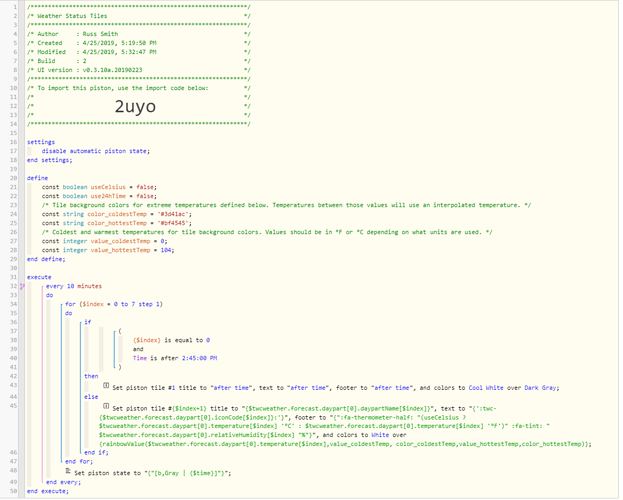
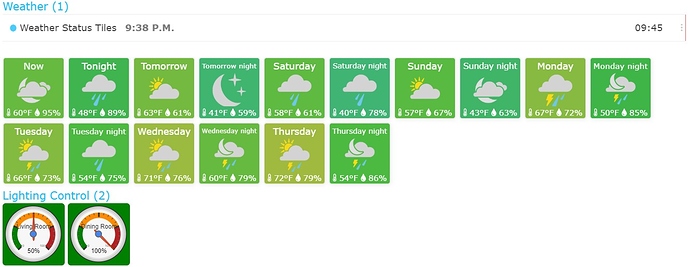
Using this code:
My footer tells me how today’s temp compares to the average historical data for this day… (A great way to see if we are experiencing a warm front or a cold front) Of course, you could easily change the footer to $time. Just be aware that it only updates when the piston is run, so the time will always be a bit off unless you run it every minute. (Not recommended)
I’m bumping this since the NullPointerException error still occurs with the Light Bulb and Light Switch Status Tiles. I was scratching my head but another topic with the same error actually gave me a clue to the solution of the error problem. I’m reproducing it here for those who want to fix it.
To define the problem first, the NullPointerException error occurs because the currentEventAttribute is not ‘tile’, it’s something coming from another device and so the variable TilePressDeviceID comes up out of bounds and you get the error. The fix is actually simple, check that currentEventAttribute is ‘tile’ before the check for a tile press and you’re good to go.
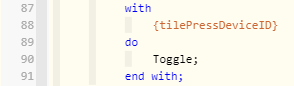
Take this part:

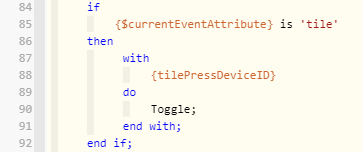
and change it to this:

Since only tile presses are recognized, the error is gone.
Edit: the same error occurs in the Door Lock Status Tiles piston and the fix is similar.
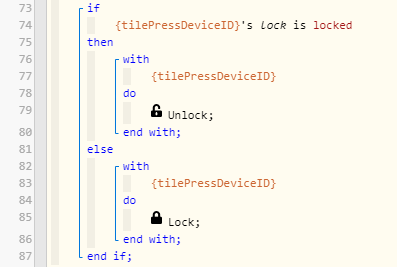
Here’s the error causing code:

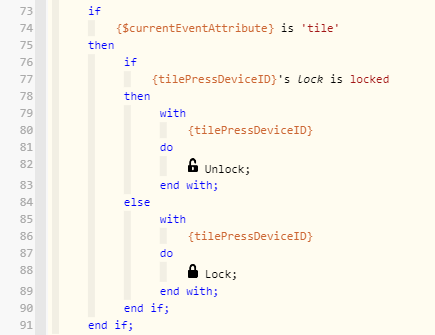
And with the check:

I set up the currentEventAttribute check If statements then used the drag and drop feature to move the original tilePressDeviceID code inside. Nice and easy.
Oh boy! You might have just solved for my one primary reason for sort of letting webcore dashboard tiles to age and not really finish the deployment I wanted. Well this is layered dashboards such that I could drill into secondary ones from a top dashboard… However the tilePressDeviceID was a big stumbling block. So much for getting outside this weekend. Looks like I’ll be back at webcore dashboards! 
Yeah, getting the error (especially on a piston that’s supposed to be an example) is kind of off-putting. I got a clue from another thread and after over-thinking things a bit (and trying some things that didn’t work), I posted in the Piston: Design Help section for help with a good description of what the problem actually was (which can make all the difference in getting to a solution) but before I got a reply there I got back to basics and KISS principle and sorted it out finally. Since I hadn’t been able to find any explanation or solution anywhere else, I felt I should post my result here for the benefit of the community. I’m happy you found it useful.
Sorry about your weekend, it’s getting chilly here so I wouldn’t want to get out too much but you can sort of manage with a tablet outside too.  I only just started with WebCoRE and while the dashboard is a bit basic, it’s great! I’ve been spending way too much time setting up a dashboard (two versions, one for tablets with all size tiles and one for phones with just small tiles). Happy coding! Here’s my mobile dashboard for possible motivational value:
I only just started with WebCoRE and while the dashboard is a bit basic, it’s great! I’ve been spending way too much time setting up a dashboard (two versions, one for tablets with all size tiles and one for phones with just small tiles). Happy coding! Here’s my mobile dashboard for possible motivational value:
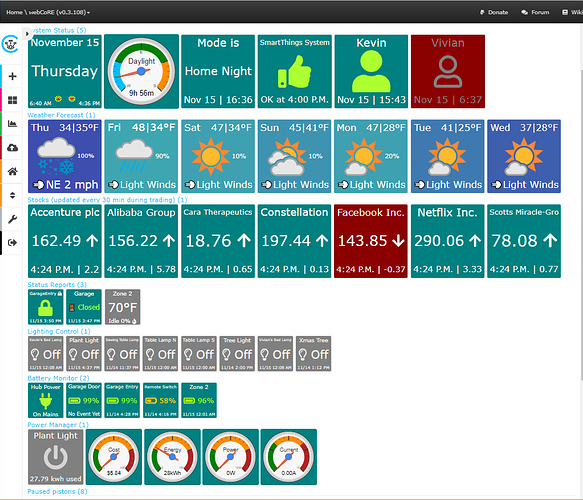
And the Tablet one:
Edits: Add Tablet version, update images showing different state for some tiles.
First of all. Thanks more than I can really say for all the work that’s gone into this and for the results. This appears to be exactly what I wanted.
The one embarrassing caveat: Apparently, I’m such a noob at webCoRE that I wasn’t sure how to actually view these tiles.
I figured it out, though: how to enable tile view for pistons
The code for the weather changed drastically a few weeks ago… I’m not sure how many updated pistons have been released publicly yet… (I am still tweaking mine)
In the meantime, there are lots of tiled pistons out there that are using the old weather data from Wunderground… Any one of us can download and edit those to line up with the new $twcweather parameters.
Is there a way to change the background color of WebCore?
Is there a way to link directly to one of the WebCore instances (URL to my webcore tiles instance)?
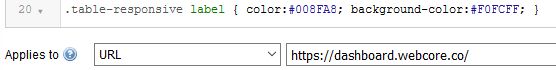
I use a plugin for Firefox called Stylish to achieve this:

(it also let me reduce the wasted space so I can see more data at once)
Here is the Stylish code to change the background color:

Yes, each piston has a unique URL, and can be called in numerous ways. Full writeup here.
Thank you for the info, I am looking for the link to the dashboard… when I have 2 dashboards. I have a Pistons dashboard (most is here) and a Tiles dashboard (trying to make a pure dashboard without numerous piston details ). If you link to your dashboard, it seems to remember which instance used last and loads it. No way to link specifically to either (that I can find)
Oh yes, you are right. One possible workaround is to use two different browsers, each remembering (and loading) a different instance
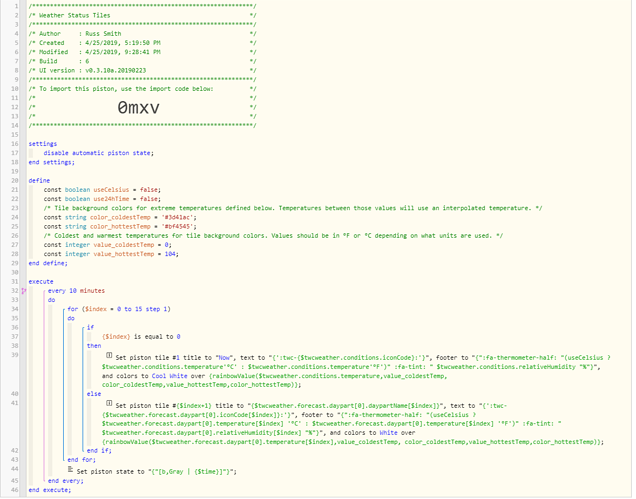
In digging into twcweather a bit more, I discovered that .forecast goes a full 16 days, so I’ve updated the tiles piston to show all of them. Second, I didn’t like the “after time” no information in the first position so I replaced it always with the current condition data. Here’s the updated piston:
I do notice that the piston doesn’t do anything until after 10 minutes. (The do every 10 minutes waits 10 minutes before the first run.) Is there any way to get a piston to run once right after it’s been updated and then go to a scheduled update?
I hope I am not out of line by saying this, but I would highly encourage you to lower the frequency greatly… Most of the “$twcweather.forecast” data only updates twice a day, but with your current piston at every 10 minutes, you are actually pulling nearly 600 data points each hour!?!
(6 x 15 + 5 = 95 every time the piston runs, or 14 thousand per day in this single piston)
If it were me, I would limit this to (at most) once per hour… (2k per day)
But really, with the stagnate data, every 2 or 3 hours is probably better. (760 per day)
(I might even add a block so it does not run when I am asleep)
If I were being totally honest, I might cheat a bit and put the first tile ("$twcweather.conditions") into a separate piston running a bit more frequently (every 30 min?)… but most of the other 15 tiles will not change throughout the day, so why pound their server with needless requests?
(I suspect this was a big factor in why WUnderground stopped their free weather service earlier this year)
What I do sometimes in my early debugging phase is drag the “FOR” block outside of the “every X minutes” block. This way I can just press TEST to see nearly instant results. (a tile update may take up to 8 seconds) Once I am happy with the results, I drag the “FOR” block back inside the “EVERY” to return to the schedule.
Thanks. Both those responses are quite helpful.
…
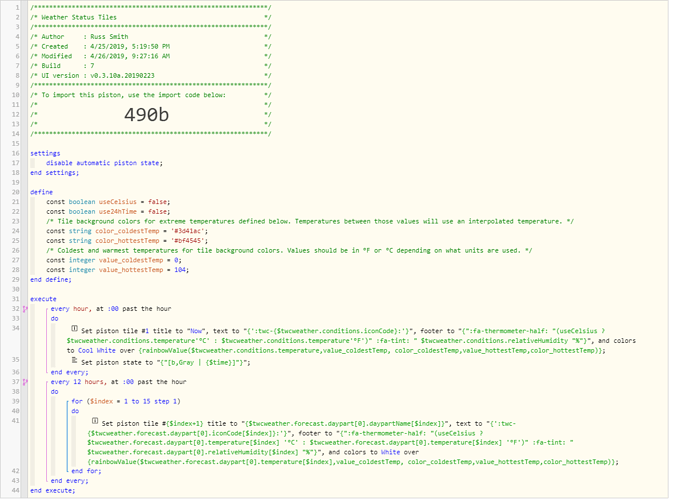
Much better. I set the forecast tiles to update every 12 hours. (I could probably even go to 24.) and the current tile to every hour.
Is it necessary to put it into a separate piston or just put it into a separate Every…?
Here’s the latest version with the better timing:
Weather tile not importing
You are right. It can definitely be in the same piston.
The one part that needs a bit of thought is that $twcweather changes the daily data sometime between 3AM and 3:35AM. I am tempted to make my piston grab the daily forecast at about 4AM.
For others making a similar piston, keep in mind that the [0] (not used above) is only valid from about 3:30AM to 3PM, and then turns to null
Turn off bug zapper if it might rain
Right. I’m thinking the same thing about getting daily data.
On [0] thing, I had some coding in the original piston to work the the 3 pm problem with [0], but I decided that using the current forecast instead just avoids that issue entirely. I do notice that, at times the current and today forecast are subtly different. You could have both, but keep in mind the second comment above about valid times.
@MajorEvent is the man. Circling back on this old topic because the bug is still in the sample tiles for Lights and Switches (probably others). I spent about 3+ hours trying to track this down because my wife said the bedroom lights kept coming on, but I wasn’t touching those tiles. This is a pretty insidious bug because it is using the zero-based index of the device array to turn bulbs on and off. When it’s responding to a “tile” event, it’s not a problem, but for switch events, routines, buttons, and other things that can trigger this piston, it’s a big problem. Most of the time you just get the Java exception because it’s using an invalid index for the Bulb array. But sometimes, the event comes with a perfectly valid index for Bulb such as Level 1-n brightness (where n is 16 or less), which we use all the time in the late evening. Every time I would change a light to 1%, 2%, etc, my bedroom lights would turn on and off. Simple fix, to add a check for
{$currentEventAttribute} is 'tile'
You might also use a log statement like this to figure out what the hell is going on:
do Log info "{"type:" $currentEventAttribute " v:" $currentEventValue " device:" tilePressDeviceID"
Nothing against the great efforts here, because I love webCoRE, generally like hacking/coding, and really like effective home automation, but Jesus H. W. Christ. This wasted a whole lot of my time this evening.
Hoping to save someone from this coding horror when they think it’s going to take 20 minutes to add a few tiles, and they end up staying up until 4am chasing a ghost.