Now that I think about it…
I’m not sure how the webCoRE engine is structured or optimized, but in most languages you would pick up a little execution speed with less code if you first resolved object property/values to a simple variable, and then tested that. It may not make any difference at all for what we are doing, but in some cases (especially in loops with lots of tests) it can be pretty dramatic depending on the compiler and how/when it resolves object properties.
For example…
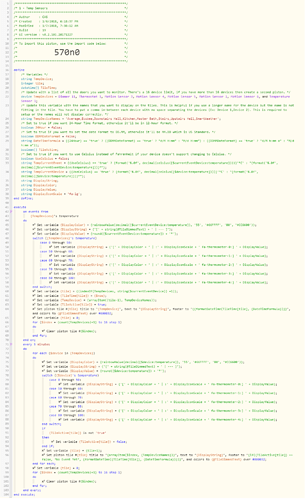
myTestVariable = decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit})
myTestVariable >= 100 ? ‘Maroon’ :
myTestVariable >= 90 ? ‘Red’ :
myTestVariable >= 85 ? ‘Dark Orange’ :
…
…
That ^ “should” be a lot more efficient than having to parse an object collection that is 6 or 7 layers deep, and then running the target value through a decimal conversion function before every test.
But…
For this particular example, I think a smooth gradient with a single function to assign the color would be much better, since it’s a linear change in color. Something like:
myTestVariable = decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit})
someColor = rainbowValue(myTestVariable, ‘0’, ‘Dark Blue’, ‘100’, ‘Maroon’)
Just a thought. 
 )
)



 )
)