Just press and hold the Ctrl key when clicking the tile. It will bring you to the edit page.
Gauge Tiles & Piston State Display for Energy Reporting Devices
How do you clear all data to start over? I have a Gen 1 Aeon Labs meter with version 3.67. Thank you
You should be able to do this by selecting the device in the SmartThings app. I use a custom handler but I’m fairly sure even the stock handler has a reset option.
Not only is this really great work, but on the part of @ady624 I had no idea webCoRe had such capabilities. This is awesome!!!
Hi Nezmo
is there any way to have gauges display out side of webcore dashboard like to a device on my local network?
thanks
If you have access to a server, you can write PHP code to process data from webCoRE and draw whatever you like.
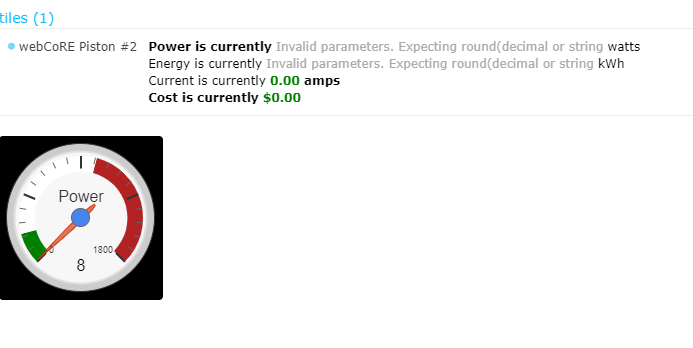
in the “text to” section, you need to point it to the number or variable that contains the number to display the needle.
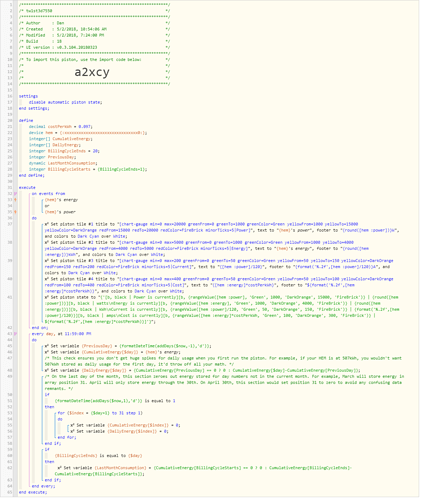
For anyone looking for a way to monitor daily and monthly usage, I created this piston for another member here. You set the date your billing cycle resets, and webCoRE will store a sliding 1-month window around that date.
hi nezmo is the any problem have two sets of gauges on one instance
what settings do you use for gauges and color coding to something more applicable for a single appliance.
If you mean once instance of webCoRE, no, no problem with that. I have many pistons in a single webCoRE instance that generate gauges for different purposes.
I’m not clear what you are asking. Color coding is purely the user’s choice. Not sure what you mean about settings.
What i was asking is
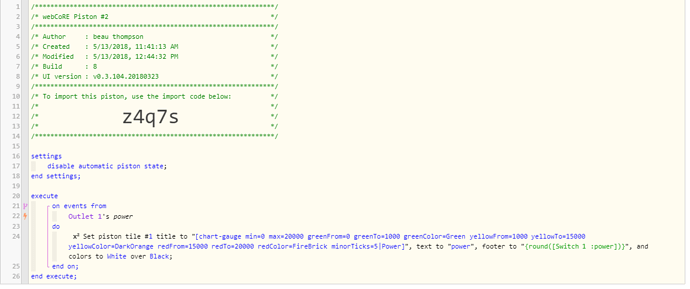
the tile code [chart-gauge min=0 max=1800 blueFrom=0 blueTo=300 blueColor=Blue yellowFrom=200 yellowTo=1000 yellowColor=white redFrom=1000 redTo=1800 redColor=FireBrick minorTicks=5|Power]did you
code that by had or is the a tool to help and what options are there
here what i am trying to do
Blue = 0 – 300
Cyan = 300 – 600
Green = 600 – 900
Yellow = 900 – 1200
Red = 1200 – 1500
Purple = 1500 – 1800
By hand. The values and colors are all the user’s choice. Just put it what you want.
However, you are restricted to the number of colors in my code. You can’t split it up in to the 6 colors you want.

 .
.