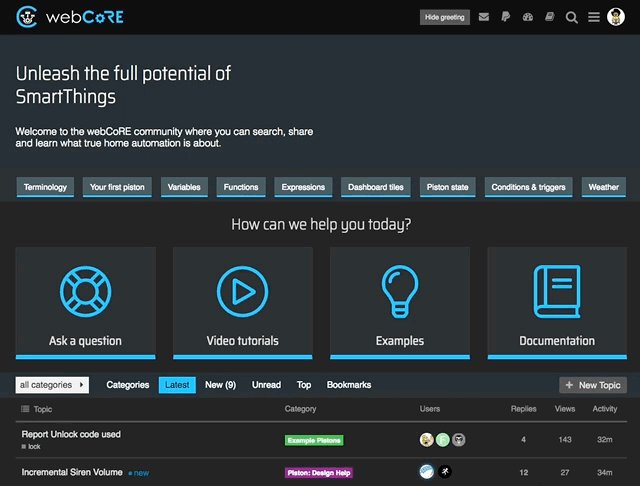
Today we are pleased to announce a brand new look for the webCoRE Community!
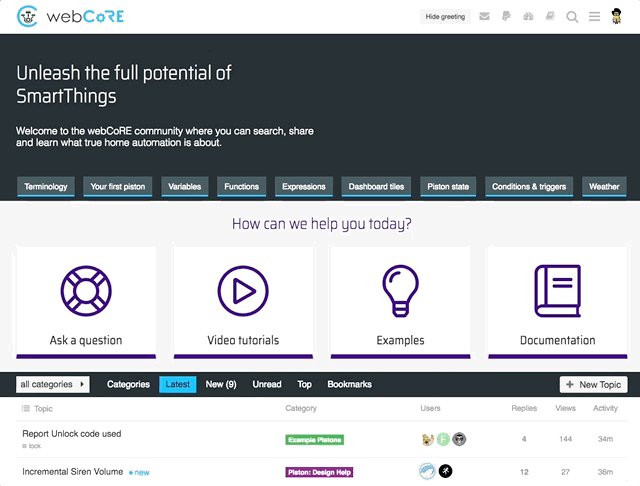
@chauger, designer of the original CoRE icon, has created a remarkable new logo now featured across the webCoRE platform. Drawing inspiration from the recent updates to SmartThings’ branding, the logo features three encircled pistons forming the “wC” initialism. Gears in the icon and text represent the foundation of webCoRE in advanced automation and integration.
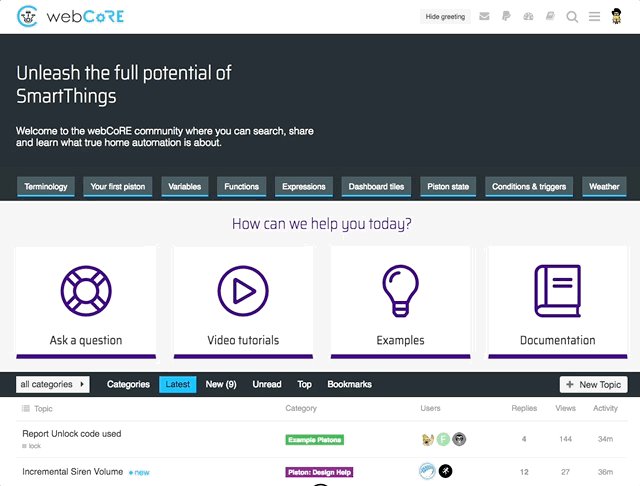
The new community theme is designed to intrigue visitors and surface useful resources for existing users. With links to popular articles in the wiki, the excellent examples submitted by the community, and our growing collection of video tutorials the homepage is a great starting place to learn more about webCoRE.
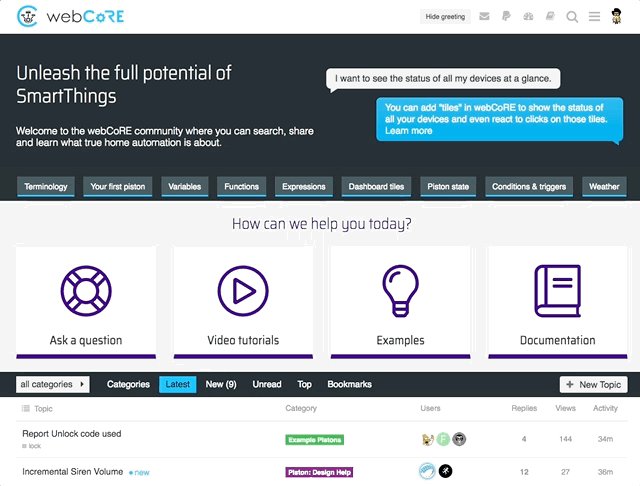
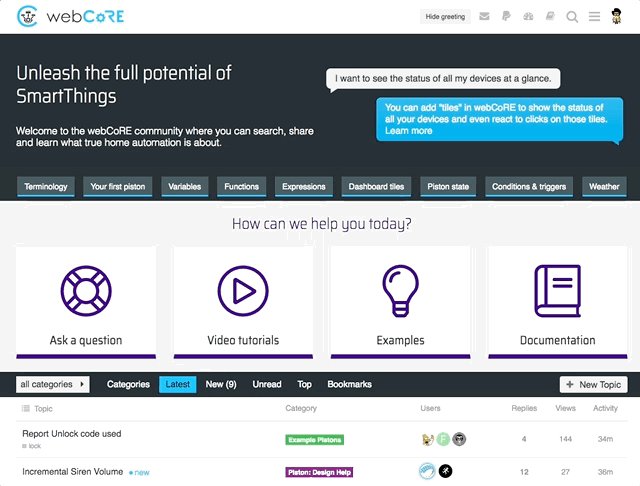
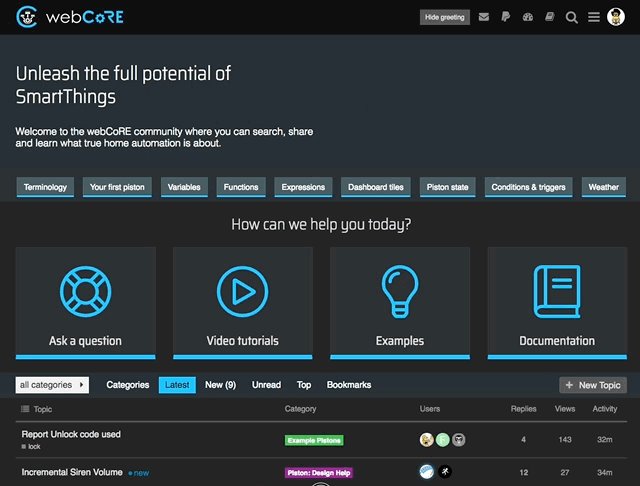
Be sure to try the dark theme — just click your avatar in the upper right followed by the settings gear icon, then toggle the Theme setting in the Interface section. If you don’t want to see the homepage anymore simply click the Hide greeting button.
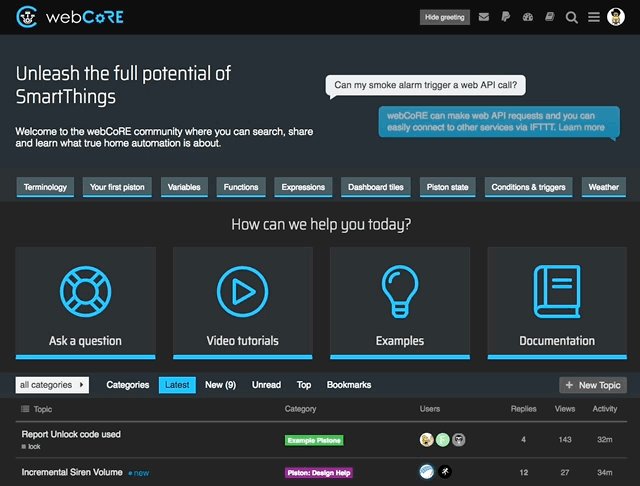
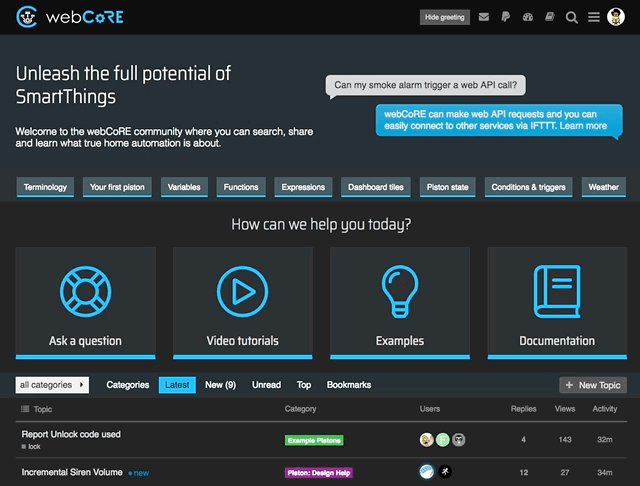
Astute observers will notice that posts now automatically include links to documentation about topics like piston state, functions, variables, the weather API, and much more! Just look for a dotted underline and click to learn more.
Your feedback is welcome! The design you see today is the product of weeks of collaboration and refinement by the Minions but there are certainly still improvements to be made. Sometime next year the theme will be open sourced to facilitate direct contribution by anyone interested in improving the community. We also encourage all of you to create and share your own videos, to which end we will soon release a media pack with ready-made graphics to foster consistency among our videos.
We hope you enjoy the new look!