1) Give a description of the problem
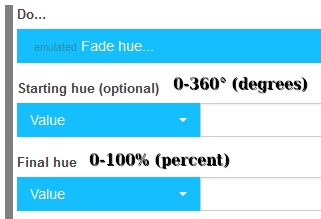
I’ve been trying out the Fade Hue emulation and it appears to only Fade forward, not backwards. I was wondering if this is by design or if it’s possible to Fade backwards Example: Start at Purple (Hue 294) to Red (Hue 360) over 60 seconds works as expected, but the other way (Hue 360 to Hue 294) doesn’t seem to work.
2) What is the expected behavior?
For the Fade Hue to move in negative increments.
3) What is happening/not happening?
Using a starting point of 360 moving to 294 , the Piston stops executing
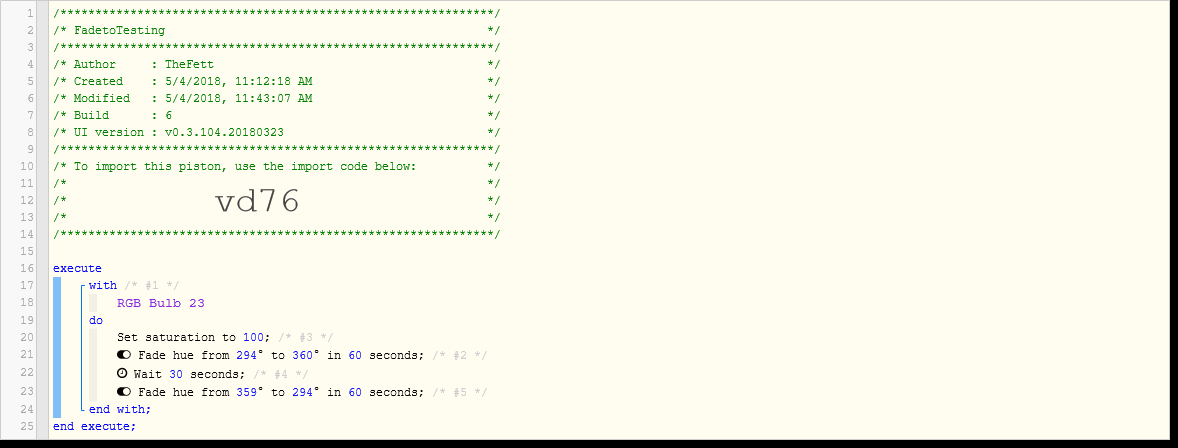
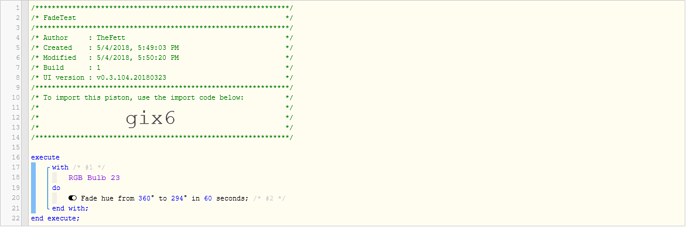
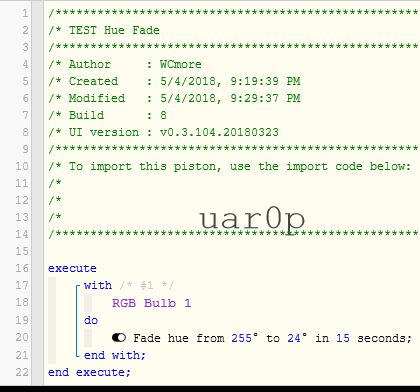
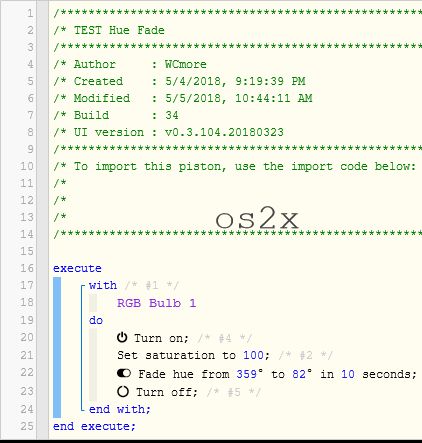
4) Post a Green Snapshot of the piston![]()
5) Attach any logs (From ST IDE and by turning logging level to Full)
(5/4/2018, 11:45:45 AM +503ms
+1ms ╔Received event [Collinwood].time = 1525459546377 with a delay of -874ms
+138ms ║RunTime Analysis CS > 18ms > PS > 47ms > PE > 73ms > CE
+140ms ║Runtime (37408 bytes) successfully initialized in 47ms (v0.3.104.20180323) (139ms)
+142ms ║╔Execution stage started
+186ms ║║Executed physical command [lightify test].setHue([100]) (39ms)
+189ms ║║Fast executing schedules, waiting for 785ms to sync up
+998ms ║║Executed physical command [lightify test].setHue([100]) (18ms)
+1009ms ║╚Execution stage complete. (868ms)
+1010ms ╚Event processed successfully (1010ms))
REMOVE BELOW AFTER READING