1) Give a description of the problem
Trying to make a POST web request with JSON array. Would like to know how do i set this up in webCoRE. Trying to send this url to my web server -
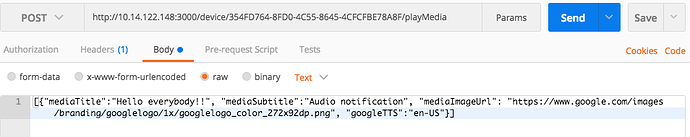
URL: http://1.1.1.1:3000/device/1234abcd/playMedia/
DATA: [{“mediaTitle”:“Hello world”, “mediaSubtitle”:“Audio notification”, “mediaImageUrl”: “http://example.com/image.jpg”, “GoogleTTS”:“en-US”}]
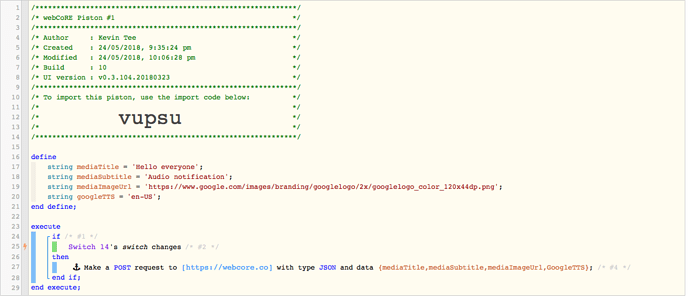
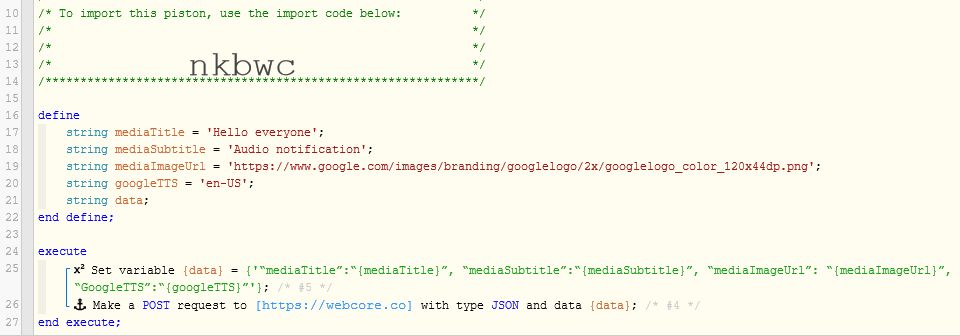
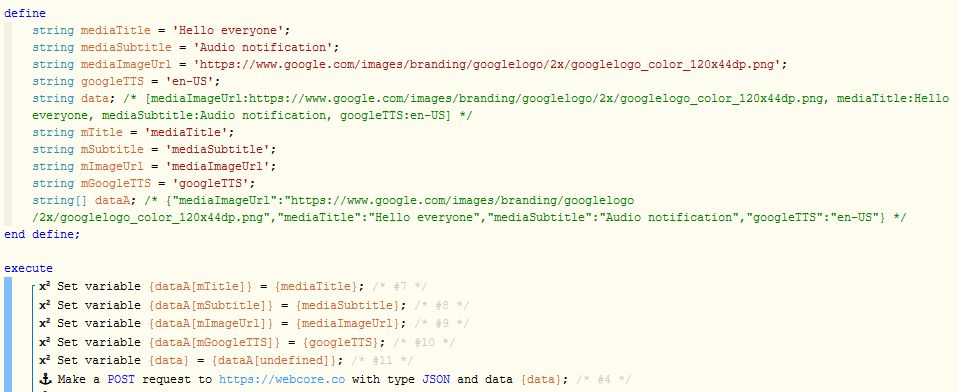
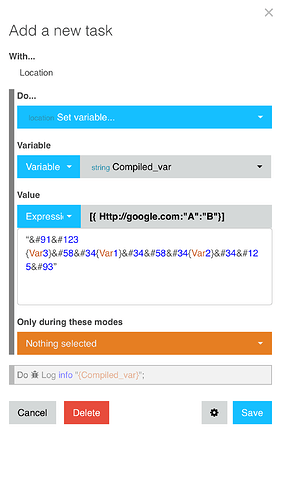
I have tried with this piston -
As expected, it is sending the variables as an object, but need it to be in an array [].
How do i do this?