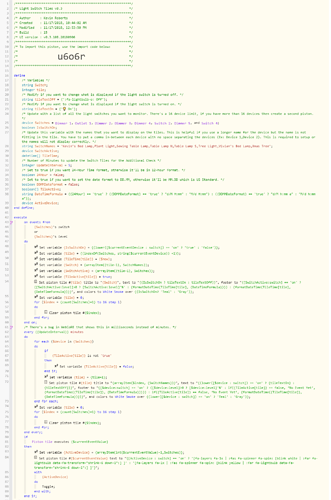
Happy to help. Make sure you look at the link in the comment at the bottom of the code. That’s the python ring module linkg. Covers the documentation for using the python module, and links back to a similar PHP project, and the original research to reverse engineer.
And it definitely should work for doorbells, too.
doorbell = myring.stickup_cams[0] ----> doorbell = myring.doorbells[0]
There is no real public API - then they couldn’t get your $3/month/camera!