Summary:
Below is a set of pistons designed to create a tile based weekly scoreboard in WebCore. By design, the tiles are intended to change dynamically based on game status. This set of pistons can be used for either NFL of NCAAF games. Since NCAAF has significantly more games than the NFL, NCAAF scoreboard is limited to one conference. The data is pulled from a relatively undocumented but public facing version of ESPNs API that does not require registration or a key.
Note: Some data points below are assumed based on current documentation relative to the current API that does require registration. As more data becomes available and we see how/when the API updates, the pistons may need to be updated in future. 9/14/2020: Pistons updated below as we now have live action and complete data points.
Aesthetics:
Due to the way WebCore arranges tiles, I decided to add a blank tile to give a visual break between games. Additionally, to maximize data usage and add some traditional scoreboard effects (e.g. color change with score change), each team is designated its own tile. Final design resulted in three tiles per game with the last being blank (until the game is final, see below).
Tiles below are examples of what you will see as data is updated. Note: data is not real time and is only true at the moment of the last API call which should update every 5 minutes as long as there is a game in progress. The last block in Piston A controls this frequency. Decreasing the wait time will increase frequency of updates but there is a risk of overloading the API. I do not know if there is a call limit.
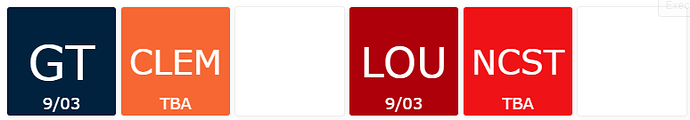
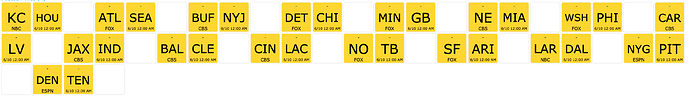
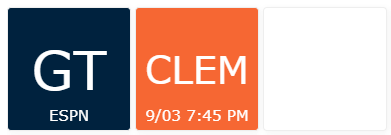
Initially, while games are in pregame status. You will see this:
As data is updated with exact game time and/or TV broadcast information, the data will adjust:

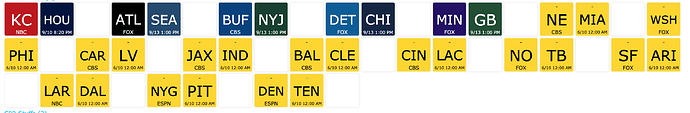
Once games are live, the view will change to this:

Including a visual alert if score changes:

Post game changes once again, graying out the losing tile and displaying the winning teams logo in the previously blank tile.

Logic:
The data is pulled from the API once a day (currently set to 0600) and at the next game time which the piston calculates. The piston can be also manually executed (by hitting test) at any time to update data. Due to the large amount of data and processing, the initial piston was split. Piston A is only for data gathering/processing (18 chunks). Piston A executes and sends the formatted data attached as arguments to Piston B. Piston B is only executed by executing Piston A. Piston A is also designed to repeat execution every 5 minutes if any game is currently live.
Implementation:
It is recommended that you create Piston B first.
After setup of all four Piston Bs, Piston A can be created.
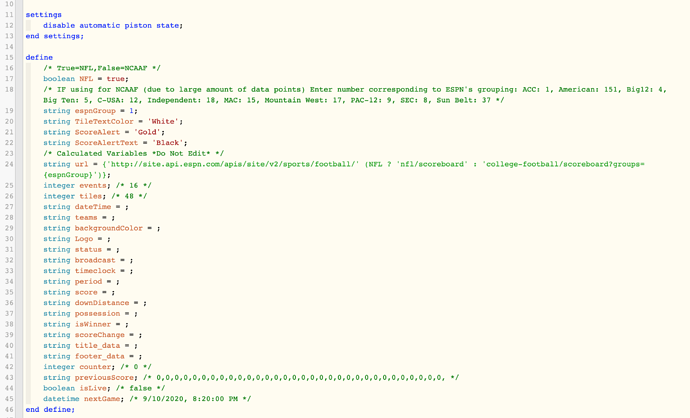
You can update any of the first 5 variables in Piston A.
- NFL vs NCAAF: set NFL boolean to true for NFL, false = NCAAF.
- If using for NCAAF, update the espnGroup to the respective conference #.
- The other three variables are related to color of the tiles. Background colors will be automatically assigned based on team colors.
- It is recommended to leave the Tile Text as white.
- / 5. score alert combination: gold/black looks great personally but any contrasting combination will work.
Piston A
Piston B
Edit: Piston A was updated to correct the date time calculation formula, thanks @SergL for pointing out the issue. Not sure if I mentioned before, but all calculated dates should be relative to your local time. The formula will also inherently adjust for day light savings.
Additionally, I added a check to see if the scheduled time is real or the arbitrary 0400 UTC. Real times will display, arbitrary will display as TBD.
Thoughts/Questions?