There is a manual fix you can perform to get your webcore dashboard working again…
WebCoRE and migrating from Classic to the new ST app
I have tried adding the webCoRe SmartApp in the new ST app as you described. The process goes as expected and once all is done, it goes back to the SmartApps page and nothing shows up. Have done it a few times, with the same result.
Any ideas?
Do other Smartapps show in menu > SmartApps? If yes, can you open those Smartapps?
A question I ask in the ST forum from time to time… do you use adguard, malware blocking or have a pihole on your home network?
Hi, I’m not using any of those. What was interesting is that I installed the new app on an android phone and all the SmartApps was there. On my iPhone, it’s just a constant blank. Tried logging out, deleting and reinstalling the app and that didn’t work.
Could this be more of an isolated issue with just iPhone’s?
I have an iPhone and it works fine. Check to see if you have more than one Home Location and if you do, switch to the other one. click on menu and you should see your location listed with a pull-down to the right of the name
Checked and I have only 1 location setup. Do I need to like delete the old ST app or something?
You can use both apps if you want. Only thing I can think to try is sign out of the app and sign back in. Make sure you are using the correct Samsung account.
Installing webCoRE
- Open the SmartThings app on your mobile device.
- From the Home screen, you have two options from where to add a new instance of webCoRE… touch the Plus (+) icon and select Smartapp or Select Menu (
) and touch SmartApps and touch the Plus (+) icon
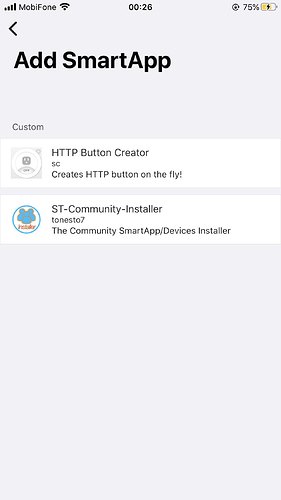
- Scroll down to the Custom section until you find webCoRE and tap it. If you can’t find webCore you likely skipped some steps above.
- Do not tap webCoRE Dashboard, webCoRE Piston or webCoRE Storage.
- Tap Next.
- On this screen you can …
- set the name for your webCoRE instance to anything you desire,
- scroll down and Choose a security password for your webCoRE dashboard
- choose how often the dashboard login expires
- Tap Next.
- Scroll through the list and select all of the devices you want webCoRE to have access to. If you do not do this, you will not be able to use those devices in webCoRE. This must also be done again when adding new devices to your SmartThings Account (see adding new or additional devices below). webCoRE will not automatically import them.
- Tap Next.
- Tap Done.
I’ve tried this method, but can’t find webCore item in the SmartApps section. It wasn’t there.
What should I do?
You need to install the Smartapps in IDE first, then follow the instructions above.
Here are the instructions for installing the code:
I got a new phone and it migrated all my data over. It appears I can’t get into Webcore again on my new Smart Things app on my phone. It seems like my pistons are backed up but I want to make sure I don’t accidentally delete my pistons. How do I restore Webcore on my new phone? It appears to want me to register, but I don’t have my old phone or app to register this new browser. Do I just uninstall Webcore and install it again on the new phone? I just want to make sure that I’m doing this correctly and don’t end up deleting my backed up pistons.
open the ST app, go to menu > smartapps > your instance of webcore > select Register a browser to generate the code
do not uninstall/reinstall