Thanks that’s a great idea! However before I can do that, do you know if there’s any way to erase global variables without having access to the webcore piston editing interface. I’m kinda dead in the water until I can gain some sort of access.
WebCore Cannot View/PAUSE Piston: State cannot be greater than 100000.0 characters
I am sorry, I have never encountered that issue before.
Three steps worth trying (not in your list above) is:
- Hard refresh the Dashboard in your web browser by pressing Ctrl-F5
- Try alternative browser(s) on a PC (Firefox, Chrome, etc)
- If those still fail, perhaps try those browsers in private or incognito mode?
Beyond this, perhaps one of the @webCoRE_Minions can step in?
Once again, thanks for trying to help me out. I have now tried all of the following:
- Clean up and rebuild data cache
- Disable all pistons
- Logging out and logging in
- Trying to access the Dashboard from a mobile browser.
- Praying to the Web-core gods
New - Pressing Cntrl + F5 to refresh Chrome browser
- Tried to access pistons using chrome in incognito mode
- Tried using Firefox
- Tried to access pistons using Firefox in private mode mode
- Tried Internet explorer
Any other suggestions?
I just want to confirm that you did a Ctrl-F5 (hard refresh) instead of a F5 (soft refresh).
It sounds like you can access the dashboard, just not individual pistons so:
- Go to dashboard.webcore.co
- Open your browser developer console (steps to open it vary by browser, may need to search for your browser)
- Paste the following command in the console and press enter to see the current global variables
console.table(scope.instance.globalVars)
- Paste the following command in the console and change
@nameandvalueto the new value, probably just blank''in your case
(function(name, value) {
dataService.setVariable(name, { t: 'dynamic', n: name, v: value}).then(function(result) { scope.instance.globalVars = result.globalVars; console.log('variable set'); });
})('@name', 'value');
- Press enter to run the command, you will see a confirmation that the variable was set
- Try to access the piston again and repeat steps 3 through 6 until you can
First and foremost, thanks for jumping in!
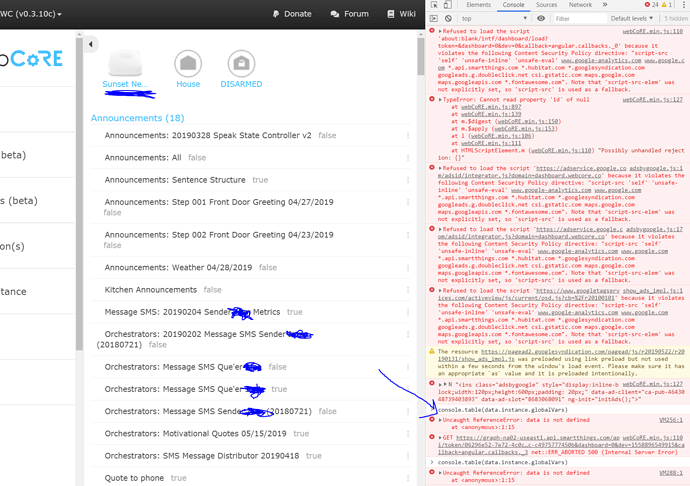
I followed your instructions as requested. And a picture of the results is below. The blue arrow is where I typed in the command. The result was the following:
VM256:1 Uncaught ReferenceError: data is not defined
at :1:15
Perhaps I’m typing the command in the incorrect location?
Also,
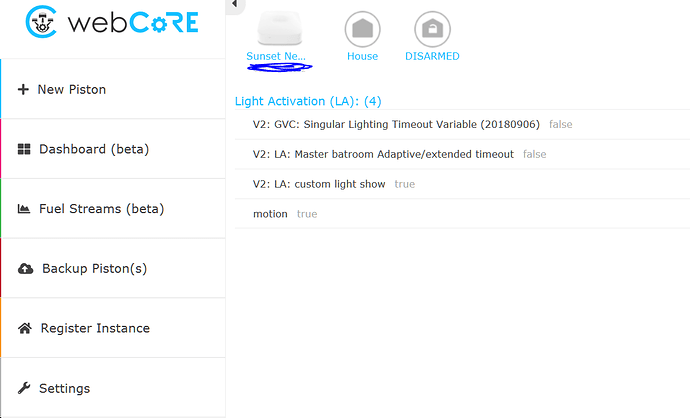
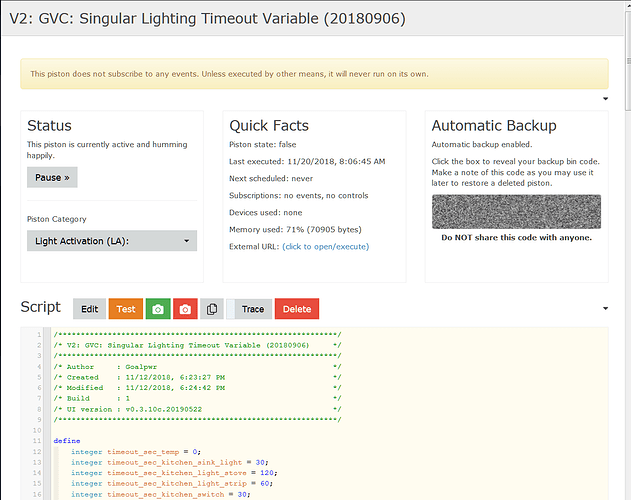
I opened a test instance of Webcore where I only have 4 “test” pistons. In this instance I can access the individual piston editing window and your command works there. However the furthest I can get in my main instance is the window that lists out all of the pistons in the webcore instance. Let me know if that makes sense.
i.e. I can access this (developer console command does not work here)
and I cannot access this (developer console command will work here)
Oh sorry the globals must only be available there after visiting a piston. If you remember the variable names you can use the second command, otherwise I’ll find the correct way to get the current variables and values tomorrow.
I updated the code posted earlier; the piston page adds that data.instance variable but on the dashboard the same data is available under scope.instance.
I used the updated code “console.table(scope.instance.globalVars)” and was able to see my variables. Interestingly, it didn’t show them all. zzquotes0071 - zzquotes0110 where missing or were not displayed.
After I saw the variables I tried typing the following to clear one of my variables:
(function(name, value) {
dataService.setVariable(name, { t: ‘dynamic’, n: name, v: value}).then(function(result) { scope.instance.globalVars = result.globalVars; console.log(‘variable set’); });
})(‘zzquotes0070’, ‘’);
and the result was undefined
Is my syntax correct?
Use @zzquotes0070 with the @ sign if those are global variables. If you need to change local variables on pistons that can be done as well but with different code.
Failing the console.table line you can also see all the global variables at account.smartthings.com > My Locations > smartapps > webCoRE then look for vars in the Application State section. However, that is not as human-friendly as console.table and will look like an even bigger mess if the variables contain a lot of text.
That was a silly typo, thanks for the catch. I’m able to change the Global variables now thank you. Just curious, is there a command to delete global variables?
This variation will delete the global variable:
(function(name) {
confirm('Delete ' + name + '?') && dataService.setVariable(name, null).then(function(result) { scope.instance.globalVars = result.globalVars; console.log('variable deleted'); });
})('@name');
@WCmore and @ipaterson THANK YOU! Piston editing access has been restored!
In summary, it seems like there is a hard limit to the amount of global variables webcore can support before you’ll lose access to the ability to edit ALL pistons.
If anyone else comes across this issue complete the following steps:
- Go to the webcore dashboard screen where you can see a listing of all of your pistons
- Right click (if in chrome) and select inspect element
- Click on “console” in the new window that opens after clicking inspect element
- Type:
console.table(scope.instance.globalVars)
in the console section to show a listing of all of the global variables - Assuming one of your variables is named “@zzquotes0100” Type:
(function(name, value) {
dataService.setVariable(name, { t: ‘string’, n: name, v: value}).then(function(result) { scope.instance.globalVars = result.globalVars; console.log(‘variable set’); });
})(’@zzquotes0100’, ‘’);
in the console window and this will update the variable value to " - Continue to clear variable values until access to the piston editing screen is restored. (in my case I had to clear 18 variables)
For your use case it may be more appropriate to store the data in a third-party service. For example, with https://www.npoint.io/ you could store an array of quotes and then access them for use in your pistons with the web request action. SmartThings has hard limits on the amount of data that can be stored in any smart app, so a huge amount of text will eventually cause problems whether global or local to a piston.
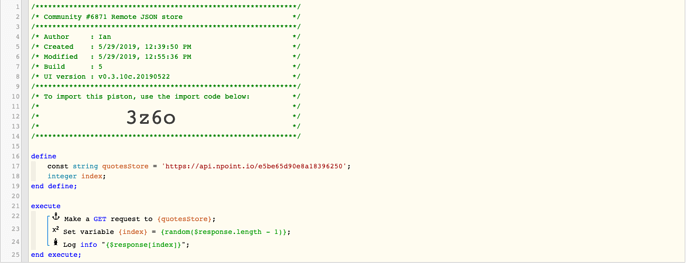
Here is an example using this npoint store to show a random quote each time a piston runs:
Since the response from that request is never stored to the app’s state you’re not limited. Plus it’s much easier to use an array than individual incrementally-named quote variables.
Perfect! Your solution worked like a charm. This solution allowed me to delete 3 pistons (the quote orchestrators) and 106 quote variables! Interestingly enough, usually when I save pistons, the maximum chucks that WebCore would allow was 11. Since eliminating all of those variables, my maximum chuck size has gone up to 14. Thank you so much!
Yep that’s accurate, the chunks also vie for memory on the webCoRE smart app until the piston is fully saved.