No problem, tomorrow morning I’ll update staging to match today’s release.
webCoRE Optional Update v0.3.111.20210130
Hello,
I just updated and now my piston that executes a local GET web request is throwing errors when trying.
Error executing internal web request: groovy.lang.MissingPropertyException: No such property: key for class: java.lang.String
Thoughts?
This will be fixed in the next release (probably later today) but here is a patch if you need to get back in action right away:
The webCoRE Piston smart app line 3270 needs to be changed from
if (requestContentType == 'application/x-www-form-urlencoded' && data instanceof Map) {
to
if (!useQueryString && requestContentType == 'application/x-www-form-urlencoded' && data instanceof Map) {
The error shown will appear in v0.3.112 for any GET, DELETE, or HEAD request that uses Send Variables. Caused by yesterday’s fix for a similar issue affecting form requests.
Stay tuned for another update, just seeing whether anything else will shake out today.
Great, thanks! I have a few different pistons that call on various external URLs, so this is good news.
Forgive my ignorance and let me know if this should be posted elsewhere, but I’m a little confused about the updates and the functionality in different platforms, and I’m trying to get a better understanding of how this all works. Here’s what happened this morning:
- I read this post about the latest bug & fix, and that it’s optional.
- I launched my dashboard on my computer just to see, but it informed me there was a problem and I should log in again. So I logged out
- I open the dashboard on my phone because I need to register the browser, so I get the code
- I enter the code in the browser, type in my password, and when it opens there’s a message across the top about the optional update to v0.3.113
- I open the dashboard on my phone, it does NOT display this message
- I randomly select the first piston in my list on my PC. The back button at the top says Home\webCoRE (v.0.3.112), however the comments at the top of the piston itself show that the UI is v0.3.113.20210203
- Looking at the same piston on my phone, the comments say the UI version is still v0.3.112.20210202
How has this changed on my PC? Is it because I’m linked in the IDE to the GitHub repository? Looking at the ST IDE and hovering the cursor over the name any of the webCoRE items pops a balloon that says the repository version has been modified. But since I didn’t update from the repository, why is the comment in my piston updated on my PC? And why is it v3.112 on my phone?
“UI version” means the version of the dashboard loaded in your browser. When the app sees that its UI version is later than your smart app version it shows the warning. We don’t have an authoritative version check like querying GitHub for the latest version on master.
The webCoRE mobile app uses dev.webcore.co. dev.webcore.co is always updated when dashboard.webcore.co is updated because dev manages the compilation and deployment of code. While dev is loaded directly from the dev server, dashboard is served up from Cloudflare’s CDN. The deployment invalidates the CDN, not sure how long it takes that change to reach the edge servers though.
So we have different devices and browsers caching each file loaded from our server or CDN edge for different lengths of time. There are always caching wrinkles.
I posted this over on the Hubitat forum but the same thing is happening on SmartThings too.
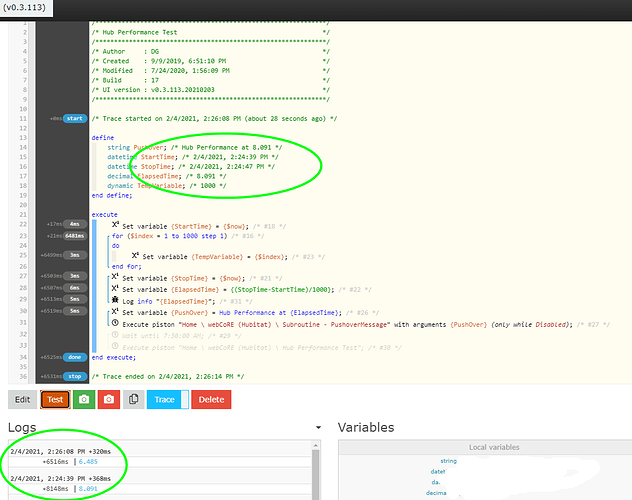
I have discovered a new issue that cropped up in the past few days. I don’t think the issue is with the app but the recent change made to the dashboard.
I have included screen caps to show the problem but when testing my apps the variables that the app uses would update in near real time. That no longer happens. If I want to see any changes to the contents of a variable I must refresh (F5) to see them.
Heh thanks for copying the post, I’ll copy the response 
Excellent observation, please try the fix on staging.webcore.co (if you’ve used that before you will need to hard reload the page). The fix is on GitHub, file dashboard/js/modules/piston.module.js in case you run a local dashboard.
I just got around to making the changes on my local Pi server and it still doesn’t update the variables in real time.
I did the following;
- stopped the apache web service
- Did a “git clone https://github.com/ady624/webCoRE” which loaded the new copy.
- Restarted the apache restarted the apache web service.
New new version loaded and working but there but still no real time update of the variables.
So I stopped the web service and reloaded the original dashboard I was using before updating to the new one, and it properly updates the variables in real time. It even started complaining about a newer version being available. So I’m not sure if I am doing something wrong or the update you made didn’t quite go right. It’s not a big rush, whenever you have a chance. Thanks.
It sounds like you cloned from the master branch, the variable fix is only on the dev branch at this time. Try git checkout --track origin/dev
How do I get the variables to update in real time again?
Edit- F5 to hard reload and get rid of UI update banner! Again!
Edit- STILL having to refresh page to see variables change.
I am assuming this is related to the update, as everything was working fine until then…on ST, I have a piston that sends a GET request to an ESPN API pulling various data points for score alerts, etc. It is a large piston ~20 chunks. I am now getting httpStatus of 408 (timeout). Turning on full logging shows that it is working, parsing data upto a point when this error drops:
physicalgraph.exception.DataCharacterLimitExceededException: Handler data length (191431) cannot be greater than 2500 characters. @line 1155 (processSchedules)
Is it just that I am processing too much data at one time, I tried a Clean up and rebuild data cache thinking some data might be stuck from previous calls. Any ideas?
I should note that the API endpoint is readily retrievable via postman (or even directly in a bowser).
Large web request responses error out if response is slow
Using Chrome desktop and mobile it’s become rather annoying not having local variables update within the piston in real time (piston state updates correctly), now I have to guess what the variable should be or refresh the page.