The v0.3.105.20180628 update includes a few notable changes described below. Be sure to refresh your dashboard and update to the latest smart apps from GitHub. Feedback is welcome in this thread but if there are any serious issues please start a new topic.
Variable reordering
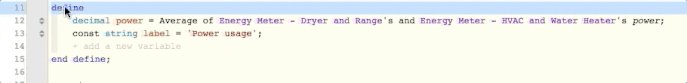
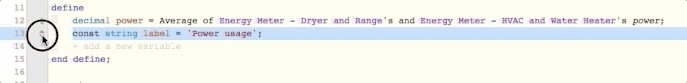
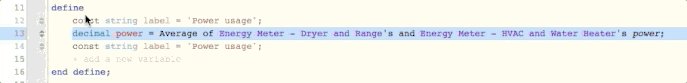
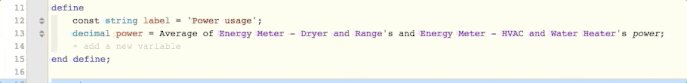
When editing a piston, the define section can now be reordered:
Like statements, variables can be copied by holding down the alt key while dropping. Since variable names must be unique, copying a variable appends a number _1, _2, etc. Note that the current value of the variable is not copied, just the type and initialization options.
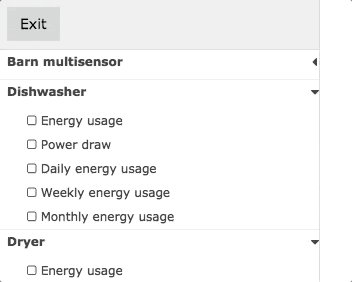
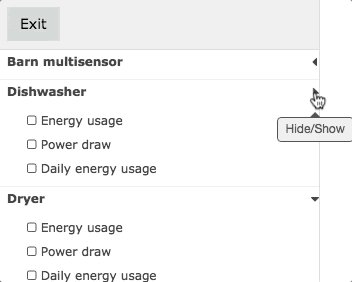
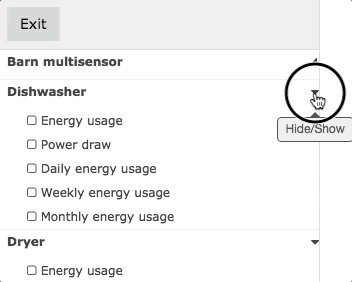
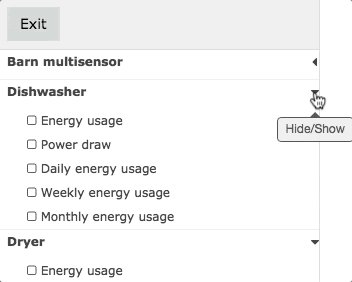
Collapsible fuel streams
Each fuel stream container can be collapsed and like other collapsible sections in the dashboard, the preference is tracked per-device.
Additionally, the list of fuel streams now includes CSS classes for advanced users to completely hide or otherwise style individual streams – the stream and container names are dash case with a disambiguation number when necessary (e.g. .canister-heat-pump .fuel-stream-energy-usage). In lieu of the ability to delete a stream, you can now use a third-party tool like Stylish to hide defunct streams – but also please be sure nothing is still writing to them!
Web Requests
Options available in the web request form now change based on your selections to the Method and Request Body Type parameters. It is now possible to build a free-form request body for cases where the JSON/FORM Send Variables feature was insufficient. Choose between JSON, FORM, or the new CUSTOM request type.
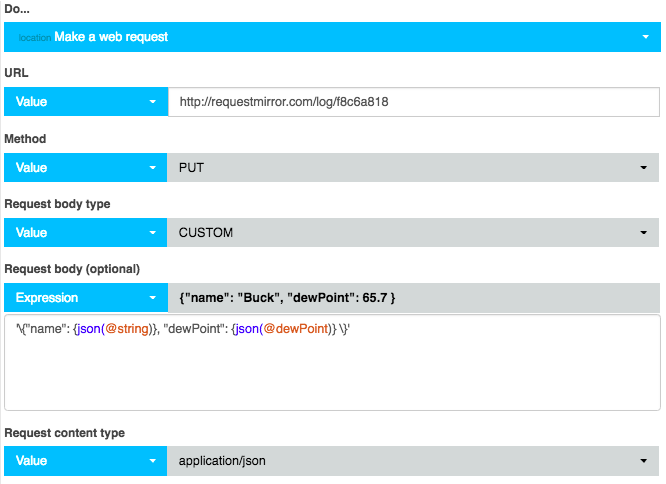
CUSTOM request body type
CUSTOM allows a free-form (i.e. Value, Expression, etc) request body and requires selection of a content type. It is available only for POST and PUT requests since the other methods do not support a request body.
The content type values that are provided seem to be the only types supported by SmartThings; your mileage may vary with anything not in that list. For example, text/csv is a valid content type but SmartThings throws an error if you attempt a request of that type. Fortunately the error is descriptive and makes the problem obvious.
Limitations of Send Variables
Send Variables is a often convenient way to create a request since webCoRE manages the form or json encoding automatically, but the custom body overcomes several limitations:
-
Characters webCoRE variable names allow only a restricted set of characters, anything else is converted to an underscore. This prevented making a request with a parameter called
device[]or$apiKeysince the variables would be renamed todevice__and_apiKey. -
Multiple values A request with multiple copies of a form parameter, e.g.
device=Phone&device=Tablet, cannot be created with Send Variables. - Top-level only The Send Variables dropdown only supports top-level parameters of simple variables, no lists. A custom request can be used when a deeper data structure is needed.
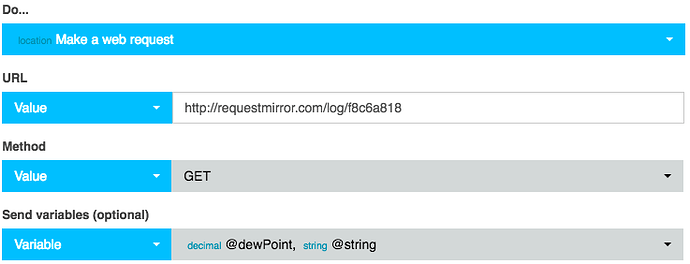
GET, DELETE, and HEAD only show Send Variables
The FORM/JSON toggle previously available on GET was confusing because it did not do anything; variables were always serialized to the URL as form parameters. Furthermore, if any variables were specified for DELETE and HEAD they would be added to the request body rather than the URL which caused SmartThings to throw an error.
Now the only option for these three request methods is Send Variables. If you need to include a parameter that is incompatible with Send Variables as described above just use urlEncode() to add it in the URL. Just ensure that the ?, &, and = between parameters are not encoded. For example, you can type the following in the URL Value input:
http://requestmirror.com/f8c6a818?attribute={urlEncode($currentEventAttribute)}&value={urlEncode($currentEventValue)}
json() function
Added to allow building out a custom JSON body, this returns the JSON string representation of anything you give it. See documentation and examples in the wiki. It’s a bit tricky to write JSON as a webCoRE expression since the {}[] characters used in JSON need to be escaped with a backslash.
urlEncode() function
Added to allow building out a custom form body or URL query string, this returns the percent-encoded string representation of anything you give it. See documentation and examples in the wiki.
https://anonymized.webcore.co
URLs in green snapshots are now more obviously anonymized with https://anonymized.webcore.co to avoid the common response “it’s not working because your web request is hitting https://webcore.co”
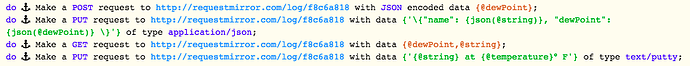
Web request display format
The display format has been modified to more clearly distinguish the form or JSON encoded variables from custom data.
Examples
Custom JSON request
The expression syntax gets pretty bizarre here, but this is really just for folks who can’t use the JSON request body, most commonly due to a parameter name that is not supported as a webCoRE variable or due to a requirement for a deep multi-level JSON structure.
Simplified GET request
The JSON/FORM type was ignored for GET requests so it is no longer visible.