Note that the latest release requires an update to your smart apps and a hard refresh of the dashboard (clean app cache for Android) to avoid seeing missing or in some cases absurdly gigantic icons.
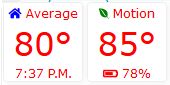
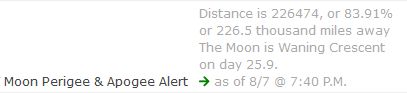
New icons with support for badges and combined icons via Font Awesome 5
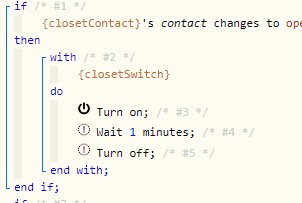
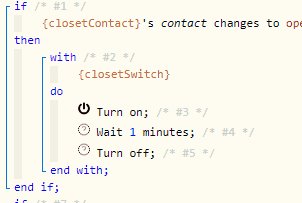
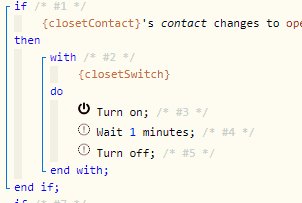
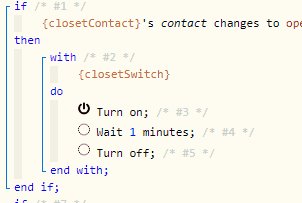
webCoRE now supports Font Awesome 5 Pro with thousands of new icons and excellent features for stacking and customizing icons. All icons in your pistons should continue to work but may look slightly different in Font Awesome 5.
![]()
Check out all the icons here; each icon is provided with three variations in weight/outline and you can use both the free and pro icons.
The wiki includes documentation and examples for how to make use of Font Awesome 5, it’s a good starting point to learn about what’s new in FA5. I won’t include any instructions in this post; please see if the wiki is clear enough to figure it out.
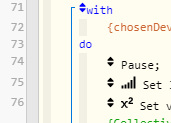
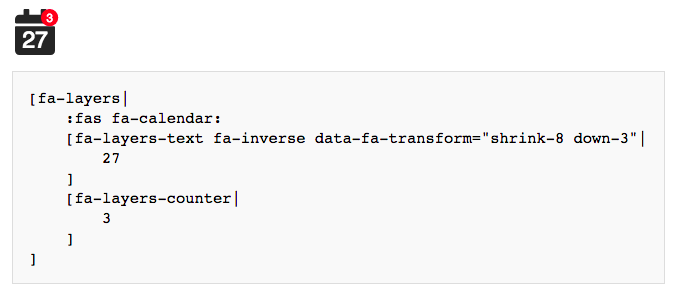
I’ll just leave this example here as a tidbit, please read the wiki:

Auto-expanding textareas
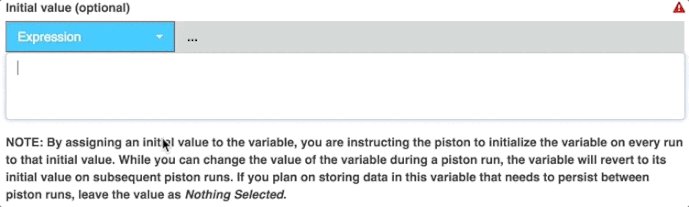
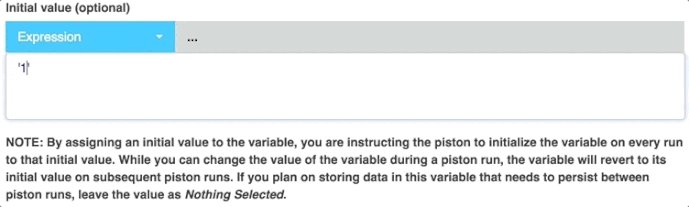
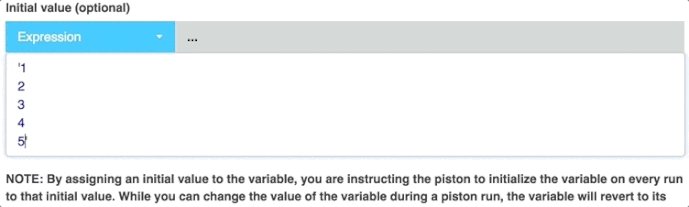
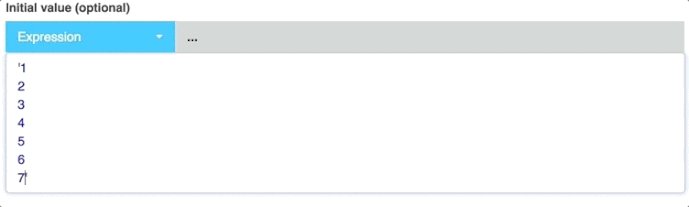
Expressions, descriptions, and other textareas will now grow to accommodate the height of the text being typed. In some cases this provides a better user experience, but ultimately this is a workaround for very unreliable scrolling in the expression editor. Users explained having to copy expressions out of webCoRE and paste into a text editor to make changes since it was occasionally not possible to scroll. There were also issues scrolling expressions on touchscreen devices.
Now the textareas will grow as you type:
Want to learn more about Font Awesome 5?
Missing icons

If you see animated ! and ? icons either the smart apps or dashboard have not yet been updated. Be sure to update the smart apps and refresh your dashboard.
Font Awesome Pro vs Free
webCoRE uses a Pro license for Font Awesome which provides access to all icons available in the collection. The Free version simply has fewer icons and variations. Unfortunately, Font Awesome does not automatically load the free version if the site is not authorized for pro so we had to do a bit of work to support that.
If you are using a self-hosted dashboard (i.e. not dashboard.webcore.co), Font Awesome Free should load automatically if you have not purchased a license. If you have purchased a license, be sure to authorize the domain for your dashboard to access the Font Awesome Pro CDN.
Icons were renamed in FA 5, how can all the old icons still work?
Font Awesome 4 is no longer loaded*. Instead, the dashboard uses the compatibility shim published by Font Awesome which maps the old style fa fa-circle-o to the new style far fa-circle behind-the-scenes. Icon appearance may differ slightly from FA 4. We highly recommend using the new Font Awesome 5 formats described in the wiki in case Font Awesome ever drops support for the compatibility shim, plus you may find more appropriate icons in the expanded set.
* Font Awesome 4 is loaded only if you visit the “Dashboard (beta)” page, because that page was too big of a hassle to upgrade.
The calendar example isn’t working for me!
Sorry about that, a bug was discovered in Font Awesome and we’re waiting on a fix for proper alignment of text inside layered icons.











 Also, is the icon next to the selected instance as intended? Looks broken to me but my eyes aren’t what they used to be.
Also, is the icon next to the selected instance as intended? Looks broken to me but my eyes aren’t what they used to be.