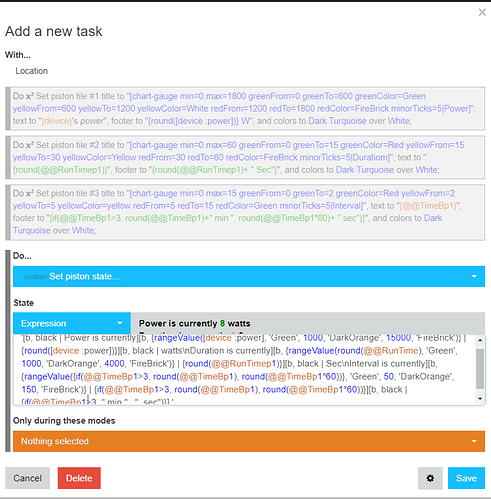
Slider on right not working also even if you arrow down can not edit last part of line
only way to do it is copy code out edit in notepad past back in
Edit window can not get to bottom of code
I have same issues when trying to edit on iPad using the webcore app. Try opening a browser and go to the webcore dashboard from a browser. It seems to work better for me
Thanks for reporting, this is yet another good reason to take a second shot at updating the expression editor. It is using an outdated third-party text editor with some customizations to make it work with webCoRE. In the past I tried to update that to fix problems with text that contains < > and other HTML characters.
Unfortunately that won’t be a quick fix so I will look into a workaround for the scrolling issue. @beau76 would you please paste that expression here so that I can test a solution?
here it is also when i did control a the blue does not go to end of code but it got it all
'[b, black | Power is currently][b, {rangeValue([device :power], ‘Green’, 1000, ‘DarkOrange’, 15000, ‘FireBrick’)} | {round([device :power])}][b, black | watts\nDuration is currently][b, {rangeValue(round(@@RunTime), ‘Green’, 1000, ‘DarkOrange’, 4000, ‘FireBrick’)} | {round(@@RunTimep1)}][b, black | Sec\nInterval is currently][b, {rangeValue({if(@@TimeBp1>3, round(@@TimeBp1), round(@@TimeBp1*60))}, ‘Green’, 50, ‘DarkOrange’, 150, ‘FireBrick’)} | {if(@@TimeBp1>3, round(@@TimeBp1), round(@@TimeBp1*60))}][b, black | {if(@@TimeBp1>3, " min “, " sec”)}] ’
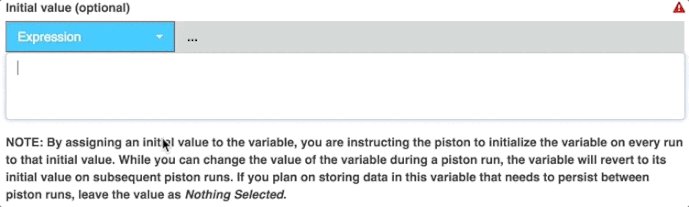
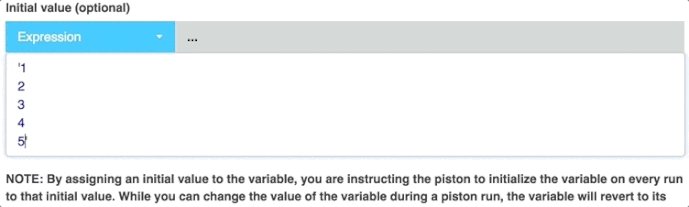
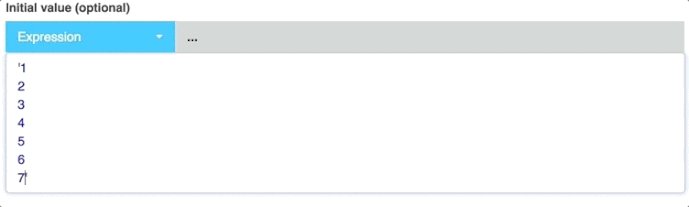
Would you prefer the expression area to be sized as-is but scroll properly, or to grow to whatever height is needed to show the entire expression?
I would say grow I also like to see the same on the line above it so you can see what it looks like
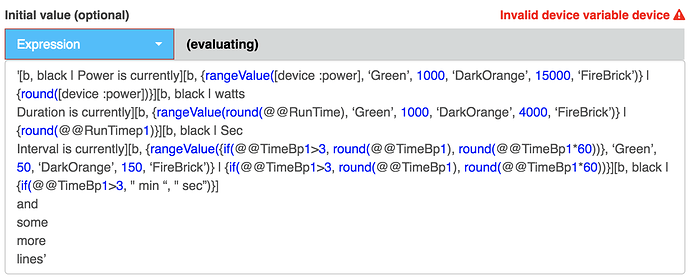
This seems to work nicely with the expression editor and other multi-line texts like statement descriptions.
It’s not terribly laggy and works much better for me on iPad than trying to use vertical scrolling in the textareas.
This seems good to me, you’ll see it in the next release for which I have a few other tasks lined up.