I’m not sure if this is a bug or an intended behavior. I wrote a PHP file to generate Base64 encoded images based on JSON data sent to it via POST. Webcore makes the web request, sends the JSON data, and my PHP responds back with a working image. I have tested the image in a browser.
My Piston concatenates "data:image/jpeg;base64, " with the base64 response from the server. At some point, when the Image tag is written, Webcore chops off the comma and space and everything after them. If I remove the comma and space, the Base64 data is included, but of course the browser can’t parse it without the comma.
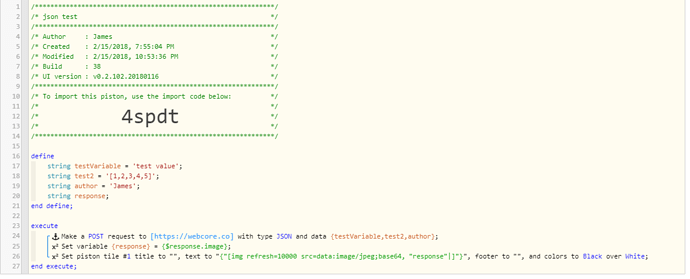
Here is my piston:
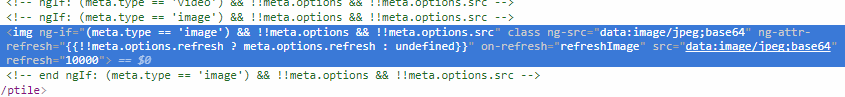
Here, you can see where the image source does not include the comma or the base 64 data:
And here, you can see that I get a blank image:

Here is the base64 data for my sample image:
data:image/jpeg;base64, /9j/4AAQSkZJRgABAQAAAQABAAD//gA+Q1JFQVRPUjogZ2QtanBlZyB2MS4wICh1c2luZyBJSkcgSlBFRyB2NjIpLCBkZWZhdWx0IHF1YWxpdHkK/9sAQwAIBgYHBgUIBwcHCQkICgwUDQwLCwwZEhMPFB0aHx4dGhwcICQuJyAiLCMcHCg3KSwwMTQ0NB8nOT04MjwuMzQy/9sAQwEJCQkMCwwYDQ0YMiEcITIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIy/8AAEQgATgBOAwEiAAIRAQMRAf/EAB8AAAEFAQEBAQEBAAAAAAAAAAABAgMEBQYHCAkKC//EALUQAAIBAwMCBAMFBQQEAAABfQECAwAEEQUSITFBBhNRYQcicRQygZGhCCNCscEVUtHwJDNicoIJChYXGBkaJSYnKCkqNDU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6g4SFhoeIiYqSk5SVlpeYmZqio6Slpqeoqaqys7S1tre4ubrCw8TFxsfIycrS09TV1tfY2drh4uPk5ebn6Onq8fLz9PX29/j5+v/EAB8BAAMBAQEBAQEBAQEAAAAAAAABAgMEBQYHCAkKC//EALURAAIBAgQEAwQHBQQEAAECdwABAgMRBAUhMQYSQVEHYXETIjKBCBRCkaGxwQkjM1LwFWJy0QoWJDThJfEXGBkaJicoKSo1Njc4OTpDREVGR0hJSlNUVVZXWFlaY2RlZmdoaWpzdHV2d3h5eoKDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uLj5OXm5+jp6vLz9PX29/j5+v/aAAwDAQACEQMRAD8A9/ooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACuT8ZaxJplxpcP8AaslhBcu6t9kaA3bvlAuyOYESIAW3KitIWMYUHJB6yigDg774h3Ntrk+mQaLHI4fyoTNcvES/2qC3xIPKIQHz1kG1nJjKMVXetGk/EW51bxY2hx+HLuMwpA9y0hffCJlLpuHl7FKptLh3Qg71TzCo3d5UYghW4e4WKMTuio8gUbmVSSoJ6kAsxA7bj60Aef3Xj8aJD4mk+1R6u9lrC2sKNNHElurwowWWRFxGnm+bEHcfewrMMMw7iCcato0VxbyyW4u7cPHJG0btHvXIII3oxGc5+ZT7irlFAHma+M7zwvp0Nzql3d6sbzU7u0V7uS3tYoUguJI8CQRonmsi7gsjKG8t8MpwramreLtUubPxJYaJp/8AxM7C0uGtpvM3LcOpwDbjYfNZM4dcDbJtj53bh3FFAFPSr9dU0u3vUMZEqZzEzMhPQlGZVLoSPlfADDDDgirlFFAH/9k=