No problem, hopefully I can help! I would do the following:
- Create a new “Webhooks” applet with a name like “zoneminder_monitor_put”
- Add a “Webhooks” action to that
- Complete the form in a way that makes sense to you. To make this reusable, I would use the
{{Value1}} parameter in IFTTT to specify the monitor id (which I assume is the 1 in 1.json), then the {{Value2}} parameter for the request body.
- Be sure to choose the Content Type
application/x-www-form-urlencoded
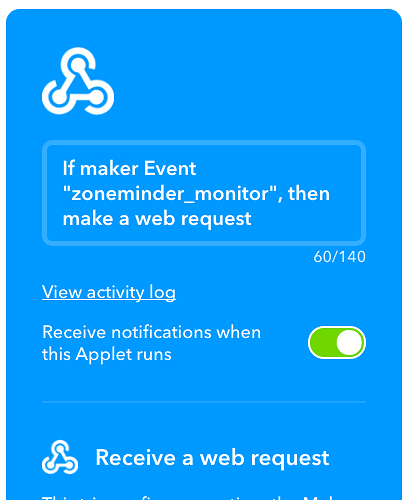
You’ll end up with something like this:
Next, follow the instructions in the webCoRE dashboard settings screen to connect to your IFTTT account. If you followed the steps above you can use Send an IFTTT Maker Event in your pistons with the following values:
-
Event name:
zoneminder_monitor_put
-
Value 1:
1
-
Value 2:
Monitor[Enabled]=1
Of course you can also use variables from your piston like Monitor[Enabled]={monitorEnabled} and send other API parameters as well. I hope that helps!
You mentioned this is running locally; you will need to use a public IP address or hostname in order for IFTTT to connect since this request will not be initiated from your local network.