Hi, I am still unable to load my dashboard. What else can I do? Thanks! @webCoRE_Minions.
Can’t load dashboard - tried all solutions I could find
Are you certain that there are no errors in Live Logging when you refresh the dashboard? The logs should not be filtered, this should appear when viewing all logs.
Just to clarify… Live logging is always blank (empty) when first loaded…
I open Live Logging in one tab, and then use another tab to refresh the Dashboard… Then go back to the Live Logging tab to see the results.
Thanks. Yes, I do the same thing. Getting logs but just wasn’t seeing anything relevant before.
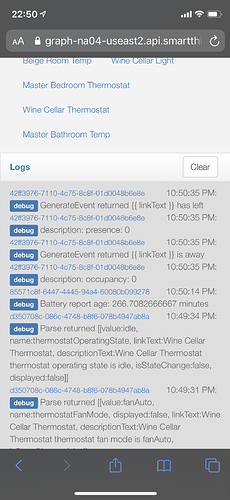
Ok, I retried a couple times, and it looks like this is what’s coming in at the time I try to load. Is this relevant?
Thanks, please open the error console in your browser then try to load the dashboard. There may be an error in the Console and/or Networking tabs to help us know how to proceed.
How do I send the .log file to you? I can’t attach, and it won’t let me insert the text due to the links. Thx.
Well that didn’t work, someone else clicked the link so the download was expired when I tried to get the file. Please click my name to send a private message.
Thanks, so there definitely is an unexpected error in the browser. Next step is to find out where the error is. The code for the dashboard is compiled in a way that line 897 that shows up in your console contains basically the entire code for the app, can’t tell what part of the code is failing.
Please try signing in to the dashboard at dev.webcore.co where the source files are not compiled in that way. If you get a “Cannot read property ‘id’ of null” error there the line numbers should help better identify what is going on.
This looks like an account issue on the SmartThings side. I’m trying to get in touch with someone who can look into that.
That line that ends ERR_ABORTED 500 (Internal Server Error) seems to be the problem, the dashboard is attempting to get data from your webCoRE smart app and failing in an unexpected way. It is concerning that there is no token (?token=&&dashboard=0) but I think that may be a symptom. Normally if there were an error it would come back with a formatted code name like ERR_INVALID_TOKEN.
The last thing I can think to check is at account.smartthings.com > My Locations > smartapps. You should see all of your pistons there, nested inside a top-level webCoRE entry. Click that webCoRE link above your pistons and make sure that the popup is titled
webCoRE
SmartApp: webCoRE
Next, scroll down and find two webCoRE entries among your pistons. The first is again called just webCoRE – click and make sure it shows
webCoRE
SmartApp: webCoRE Storage
There should be one more entry just below it labeled webCoRE (dashboard). Click that and verify that it shows
webCoRE (dashboard)
SmartApp: webCoRE Dashboard
Thanks for following along, hopefully we can get this resolved! I deleted the logs from earlier in case they contain any sensitive information.
I talked with a few people about this and the consensus is that the access token assigned to webCoRE is no longer valid. The webCoRE smart app provides a URL to allow the dashboard to communicate back with your smart apps, but the token in that URL no longer has access to your account. I don’t know why this would happen out of the blue, but here is an old post discussing it following a change to the SmartThings account email:
webCoRE does not have a built-in way to revoke and/or get a new access token because it’s rarely an issue and changing it will invalidate any “External URLs” that may be in use for your pistons (the URL that lets you trigger a piston from a remote web request).
The best I can advise here is to make a temporary code change to force webCoRE to generate a new access token. After doing that you should be able to log in to the dashboard like before, but the dashboard will get the new access token and be able to communicate back to your pistons.
Warning to future readers
This is an exceptional case and the following advice is applicable only to @kcdk99. This is not a normal cause of the There was a problem loading the dashboard data. The data shown below may be outdated; please log out if this problem persists message. Please search for other solutions and do not attempt this workaround.
@kcdk99, please go to account.smartthings.com > My SmartApps > ady624 : webCoRE. In the piston editor, change the following (around line 841) from:
private initializeWebCoREEndpoint() {
try {
if (!state.endpoint) {
to
private initializeWebCoREEndpoint() {
try {
if (!state.endpoint || state.endpoint.contains('0a18ba22')) {
Then click Save and Publish > For me. Sign out of dashboard.webcore.co, then open the webCoRE smart app in ST Classic to re-register your browser. You should be good to go with a new access token. I hope this helps!
There was a problem loading the dashboard data.... Unable to load webcore dashboard
Hi there. I tried these steps and am having the same results. I replaced the code and took the actions as specified. I’m putting the code that I inserted here, so you can confirm I did it correctly… starting at line 840 with a couple extra lines.
private initializeWebCoREEndpoint() {
try {
if (!state.endpoint || state.endpoint.startsWith('0a18ba22')) {
try {
def accessToken = createAccessToken()Is it the same exact error, still seeing that 500 Internal Server Error line containing /api/token/0a18ba22 in the console, or do you have the same error even with a new /api/token/* token value?
Yes, looking at the log and comparing to the old, it’s the same exact error showing the same token starting with 0a18ba22.
Sorry, that was my mistake. It was supposed to be contains rather than startsWith:
private initializeWebCoREEndpoint() {
try {
if (!state.endpoint || state.endpoint.contains('0a18ba22')) {
It’s alive!! Thanks so much!
Should I return the smart app to its original state, update from repo, or leave as is?
That would be best, just in case to avoid problems automatically installing future updates.