Replying to my own post! Yep, that’s me.
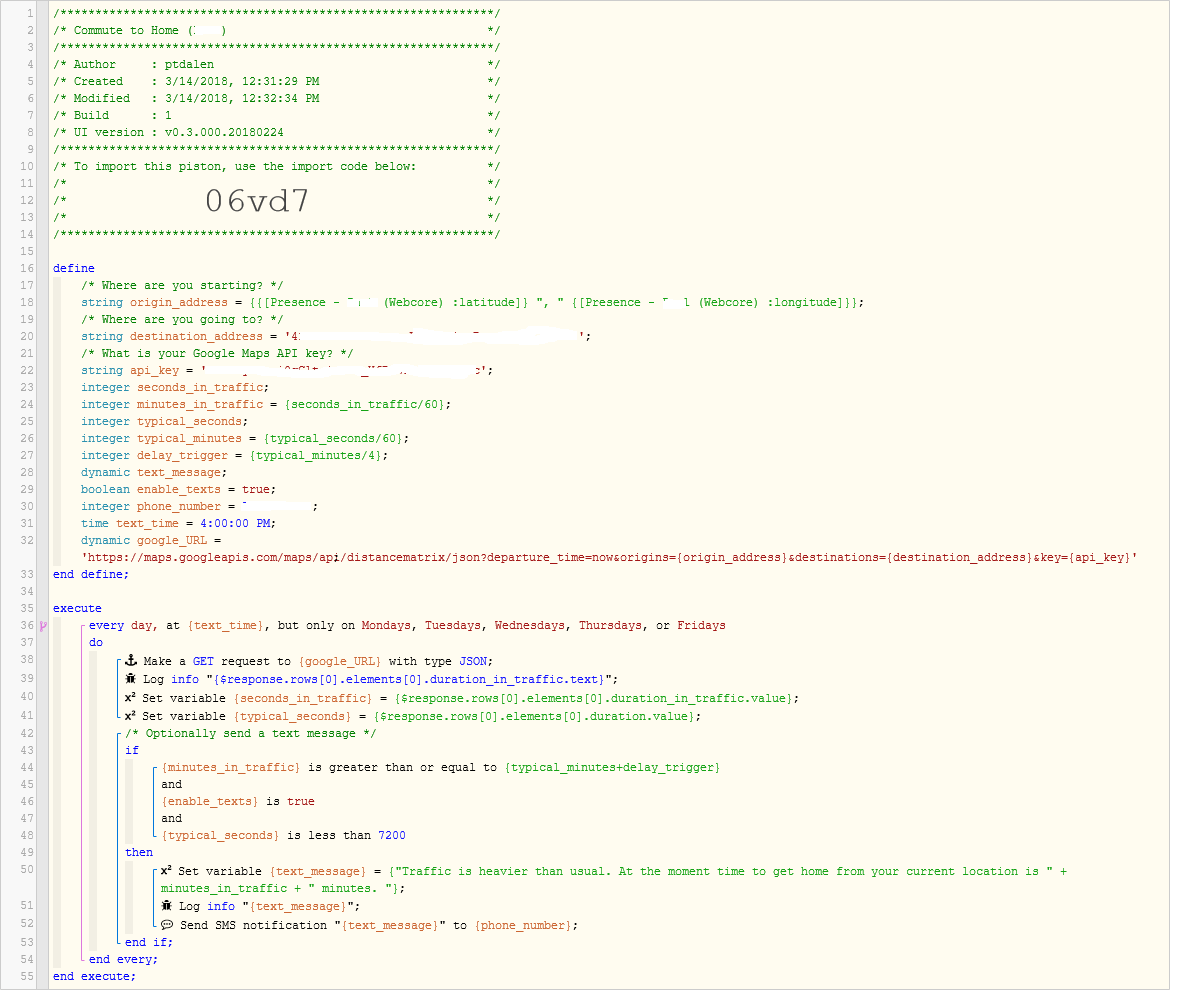
You know I was thinking about this piston more. You know, it does not even make use of any devices. Other than the ST hub and a cell phone and in my case Alexa, nothing else is needed. No real switches or lights or anything else.
Really shows the flexibility of the Internet of Things in 2018. Google supplies the API and data (free), ST the platform (one time purchase) and the wonderfully powerful, yet fairly easy to use WebCore (free - highly recommend a donation!) for the automation.
Limited use case, but also very low cost assuming you have a phone and a smart speaker already. Really cool!
Take a step back and appreciate, thinking of where this stuff was back in 2000 with X10, etc. 
PS: I am eventually going to attempt to update this piston to use the Origin_Address to be my phone’s current location rather than hard coded office. I think it will be easy, I just need time to play with it. See if location gives me something the Google Maps API will accept as Origin.