Interesting… I could surely see benefits to having that capability. I think the challenge would be where to store the png files so they could be called into third party apps. My two cents would be to also let the png files be referenced by others, so only one piston would need to do the ‘work’, yet others could benefit from the visual data. (providing they knew the url reference to the png file)
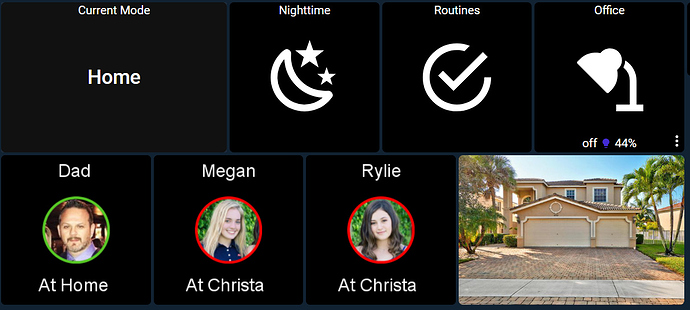
Man, this would be revolutionary where I could have all my extensive pistons running behind the scenes, yet my 2nd instance dashboard would only need to display images. Goodbye lag!!