Any way to call a tile using a full URL?
Use case: Embedding a tile into ActionTiles as a static image with a set refresh rate

Any way to call a tile using a full URL?
Use case: Embedding a tile into ActionTiles as a static image with a set refresh rate
This is the method that I use:
Set piston tile #1 to “[img wide=1 refresh=600 src=http://www.example.com/cool.jpg|]”, text to “{”"}", footer to “{”"}", and colors to whatever
It fills the whole tile though. I haven’t found a way to use data along with an external image yet. (Also note the required bar “|” after the .jpg) The refresh=600 will update the image every 10 minutes (600 seconds). Also, the wide=1 can be adjusted by playing with the number. (wide=0.56 is almost the normal tile shape, and wide=1 is about 16:9 ratio)
You can also store the url in a variable, and recall it like this:
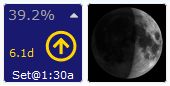
Here is a sample output on the right using wide=0.56:

Here is a sample output using wide=1

EDIT: I think I was wrong above. It appears that image wide=1 is about 16:9 ratio, and any other number draws the tile in the standard square shape. Please correct me if I am wrong, but this is what I am seeing in my preliminary tests.
I’m actually trying to call the entire piston tile as a jpg/png/etc… image from a remote browser.
I just want to return an image of the piston tile.
I am sorry, I don’t understand what you are trying to do…
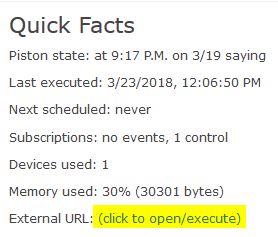
You can run a piston by calling the URL found here:

He wants the image of the piston tile only  Hmm, maybe @ipaterson can work his magic and dump that into a png.
Hmm, maybe @ipaterson can work his magic and dump that into a png.
Do you want to convert the tile into an image, store it somewhere, so another app can reference it?
Like turn these 5 data points into an image?

Interesting… I could surely see benefits to having that capability. I think the challenge would be where to store the png files so they could be called into third party apps. My two cents would be to also let the png files be referenced by others, so only one piston would need to do the ‘work’, yet others could benefit from the visual data. (providing they knew the url reference to the png file)
Man, this would be revolutionary where I could have all my extensive pistons running behind the scenes, yet my 2nd instance dashboard would only need to display images. Goodbye lag!!
Yeah, my thought was to run a cron job on my own server that uses curl to pull down a PNG of the tile every X amount of seconds… From there, I can hit my own server to retrieve the PNG and use it how I see fit…
This is very unlikely to be supported by the current version of the dashboard but I could imagine a browser extension or userscript that works with the dashboard to capture and upload those images somewhere. Would you be able to leave a “source” dashboard open in a browser tab at all times for a browser extension to watch the dashboard, or is that a nonstarter?
Browser extensions are a no-go… . I’m looking at another alternative which is a script that returns json data into a file and uses imagemagick to write the values of the data returned to an image on an apache server. From there, I’ll pull the data into ActionTiles…
I did start messing around with @Robin DTH of SmartTiles, which shows up as a switch in ActionTiles… May need to hack around with it a bit in order to return things like Value1, Value2, etc…
It’s called Value Tiles… @CosmicPuppy (Terry) wouldn’t be too happy if i called it SmartTiles haha… and they aren’t ‘smart’ tiles in my handler anyway, they just show values (hence the name).
Yeah, sorry “value tiles”… For anyone interested, I got around this problem without using webcore at all.
#!/bin/bash
cd /var/www/html;/usr/bin/convert -size 160x160 xc:white -pointsize 24 -gravity Center label:"Time to Work:\n`curl -s 'https://maps.googleapis.com/maps/api/distancematrix/json?departure_time=now&origins=<MyOrigin>&destinations=<MyDesination>&key=<MY_API_KEY>'|jq '.rows[0] .elements[0].duration_in_traffic.text'`\nas of `date +"%I:%M %p"`" convert.jpg >/dev/null 2>&1
Uses ImageMagic’s ‘convert’ command to create the image
Labels it by pulling the json data from google maps api
Uses ‘jq’ to parse the json
Finally writes it an image on my webserver
(Obviously replace MyOrigin, MyDestination, and MyAPIKey with proper values.
edit: Then setup a cron job to run every minute during the 7am hour and execute this script
Interesting. So what is this giving you exactly? Your commute time leveraging Google maps?
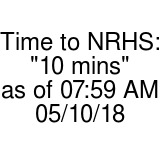
That’s correct. The current travel time from one address to another. It just creates a small jpeg image file that looks like this:

@allrak , were you able to do this with WebCoRE tiles as well? Your example is for google maps. On my ‘someday todo list’ is experimenting with ImageMagic and a web server on my pi to scrape some web data and turn it into a image for ActionTiles (custom weather tile for example).
Yep, certainly able to do it with webcore tiles. The reason I had to use imagemagick and create my own tiles is exactly what you said… ActionTiles.
There’s currently no way (that I know of) to pull a WC tile into an ActionTiles “media” resource.
Here’s an example of generating the WC tile:
Credit for the original piston goes to @Equis
https://community.webcore.co/t/daily-commute-traffic-in-lights/5403
I wasn’t clear… are you able to run the ImageMagic script on a WebCore tile? For example create/expose an image of a custom WebCore presence tile so that could be displayed in ActionTiles?
Thanks!
But on your server where you run the bash script… oh I see the part I was overlooking. ImageMagik doesn’t load the webpage and create image, you are supplying text to ImageMagik to create image.
We need a web page to image tool 