Is it still suggested to setup a second webcore instance?
Device Status Tiles
I recommend it but it’s not necessary for the tiles to work. Performance can start to suffer if you have a lot of pistons and/or devices.
This is very cool, but has anyone figured out why we get this error?
“║An error occurred while executing the event: java.lang.NullPointerException: Cannot invoke method hasCommand() on null object”
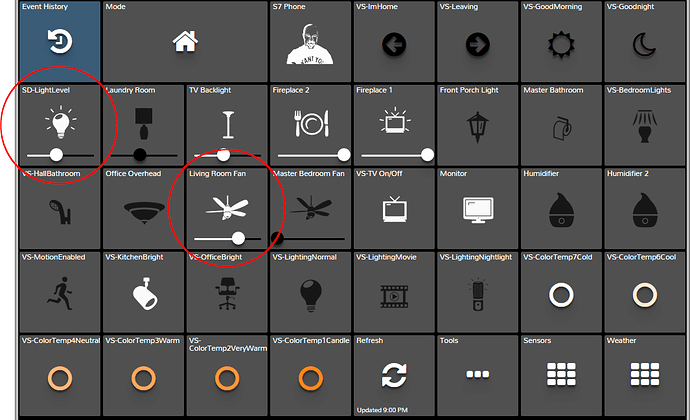
Has anyone got some examples of dimmer tiles? I would like to control light brightness and fan speeds with some dimmer switches I have set up.
I could design one for you, PM me the DTH that’s used so I can see what the attributes are for that device.
I posted about that error here but never got a response:
It doesn’t seem to cause any issues though.
That would be awesome. I’m using “MichaelStruck / Virtual Dimmer”. I think I found it on the ST forums and downloaded from Github.
Thanks much for posting all these and the work on them. I’ve been having a lot of fun tweaking them.
BTW - Where did you get the “icons” that are in the motion and light bulb tiles? They aren’t FA, and act like text that can be copied and pasted.
Those are emojis, there’s many sites out there but I use this one: https://www.emojicopy.com/
Cool.
I’m just looking for a bulb with matching on/off states. Really wish we could use external images for icons.
The Virtual Dimmer looks like a dimmable switch DTH, are you looking for a tile that is for a ceiling fan? You mentioned fan speeds above, are the fan speeds adjusted by the brightness levels?
I use it for both fans and as a light dimmer switch. For fans, it sets them to one of three speeds; for lights, I run a piston that checks a group of lights one by one, and if they are turned on it sets their level to the value of the dimmer.
I had tiles set up on the old SmartTiles that work great. Basically just a slider under the icon.
(I changed some device names and never updated the tiles, so some of the icons are wonky. But you get the idea  )
)
Brad… is there a way to speed up the updating of the tiles? When I click one, the actual device action is fine…lights, etc. change states almost immediately as they should. But, the clicked tile takes FOREVER to change state. In fact, sometimes they don’t change at all.
If I understand the code, the tile state should be changing first, and then the device gets toggled ( via the tilePressDeviceID toggle action).
Are there any execution policies or other piston settings that should be set? I have a pretty firm grasp on the piston code structure, but not all the settings for how they execute.
Thanks
The tiles aren’t designed to be instant on webCoRE, visors are supposed to be more instant than the tiles would be once they are finished which @ady624 mentioned to be working on this year: Dashboard.webcore requests
That said, they usually refresh with 10 to 15 seconds for me on Chrome on my desktop but seem to take a little longer on Chrome on my phone.
tilePressDeviceID coding is only there to toggle the device when the tile is clicked on, it’s not used for updating the tiles.
I can make a Device tile for a Ceiling Fan switch like you have showing and see if I can find a fan icon similar to that. You mentioned 3 speeds for your fans, what level would it be for it to set low/medium/high or would it just display the level value instead of displaying low/medium/high? SmartTile has that slider on the bottom but that’s not an option on webCoRE though currently, maybe @ady624 can add that to the visors when they are done 
FYI, I’m just about done with updates to all of the Device Status Tiles on the first post, doing some further refinements and optimizations. I would love to have different styles as well as far as the look of the tiles since I’m digging the dark theme that you posted above but the icons are limited to Font Awesome or Emojis so I’m limited on the icons that can be used.
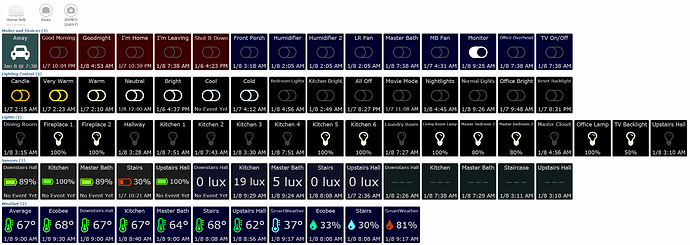
Here is what my latest dashboard looks like using webCoRE. It’s very much a work in progress. 
I’ve modified them to have different colors for the icons vs the background text, and to have gradient icons (battery, temp, and humidity) based on reported sensor values. I prefer the tile background and secondary text to remain constant, with only the icons or central info changing color in response to actions or values. Just looks cleaner to me than a whole tile changing.
Right now they have colorful backgrounds, which helps me identify each piston. Once I’m happy with it, I’ll probably change most of them to black. (I may leave the mode icons something slightly different… I dunno)
Those definitely look nice, my thoughts was having a light and dark themes that the user can select on the variables section and also allowing the user to have a custom theme to allow someone to modify the Text field (add text or icons like FA/Emojis), colors for the text and tile background colors. It’ll take some work to finish, my goal is for it to be as simple as possible for someone that is just starting out with webCoRE or allow for someone to customize as much as they like for their own needs but it’ll take a bit to get that part done with the themes. I’ll look to update the tiles though over next few days as I have time with updates that I’m finishing but won’t include themes yet.
Also releasing my Presence Sensor Device Tiles too shortly.
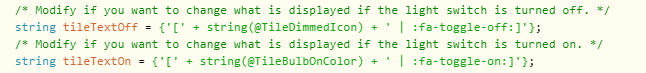
I’m using global variables: @TileDimmedText, @TileBrightText, @TileDimmedIcon, @TileBrightIcon, and @TileBulbOnColor. Those variables are then used in expressions that set the tileTextOn and tileTextOff variables at the top of each piston. By changing one global variable, I can change the text or icon color across all tiles. (poor man’s CSS  )
)

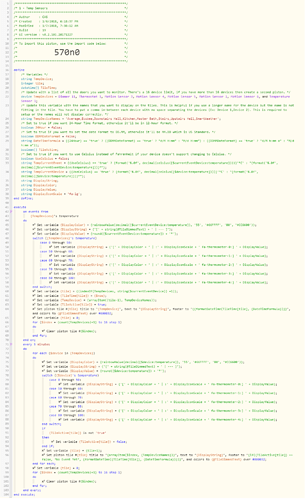
For the gradient battery and thermometer icons, I set a color variable using a rainbow color assignment once the device value is known, assign the FA string with a switch statement (fa-battery-0, fa-battery-1, etc) , and then concatenate those into the tileTextOn variable.
Here is my modified temperature tile, using different icons and colors for the temp. You’ll just need to add @TileDimmedText for the tile text color, or hardcode it into the “Set piston tile…” statement.
Note that I took the “F” out of the display to give a little more room for the icons. Don’t need no stinkin’ celsius in Oklahoma. 
Also, you could probably use an expression to determine the last character of the fa thermometer name, which would simplify the code a lot…but using a switch statement is more flexible.
The switches work great like you have above, I’ve also used a variable with an expression using ternary operators that might work too just to show you another way to do the same thing.
Example from my Weather Status Tiles for the High Temp, it’ll make the tile background a certain color based on the temperature:
(decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 100 ? 'Maroon' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 90 ? 'Red' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 85 ? 'Dark Orange' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 80 ? 'Orange' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 70 ? 'Gray' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 60 ? 'Dark Sean Green' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 50 ? 'Powder Blue' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 40 ? 'Light Sky Blue' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 33 ? 'Cadet Blue' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 20 ? 'Medium Blue' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 10 ? 'Blue' : (decimal({$weather.forecast.forecast.simpleforecast.forecastday[0].high.fahrenheit}) >= 0 ? 'Dark Blue' : 'Midnight Blue' ))))))))))))
The issue I have ran into when using this method above with ternary operators is you can’t have too many on one piston with this many conditions above since it’ll make the piston too big. I was able to do 4 different variables like above that makes the piston 20 chucks big so adding a 5th one wouldn’t be possible on the same piston.
You’ll notice I use ternary operators a lot, the IF statement in webCoRE is limited to 2 conditions where ternary operators allow for multiple conditions.
Hi @bfara83 been using you tiles for a while but I noticed something on the oC oF bit if the DH is from this side of the pond it is already worked out to be oC. So if you select oC in the variable it messes it up, what’s the best way to get over this?