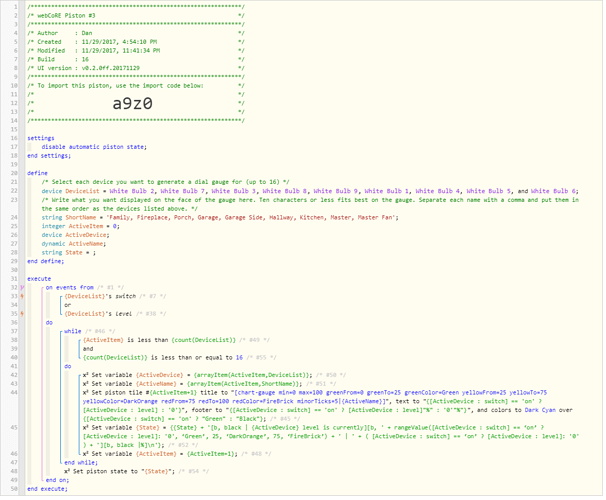
Thanks! It was the first time I got them to work without having to manually write a separate “set piston tile” statement for each light to monitor. Makes life a LOT easier if you rename any of your lights, or replace a switch, too.
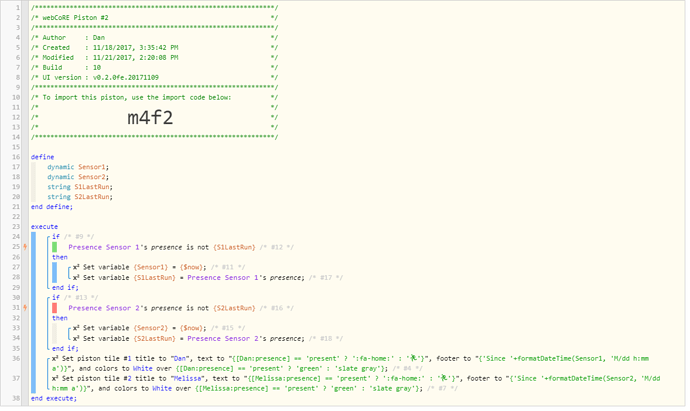
I’ll give that some thought. I should be doable with a number of variables that increase by the different between the current event time and the previous event time.
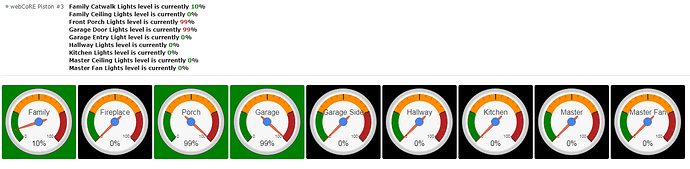
That seems like it should be easy but I can’t find a way to do it. Unless you just wanted general direction, like N NE E SE S, etc.? That could probably be done using font-awesome or web/wingdings.
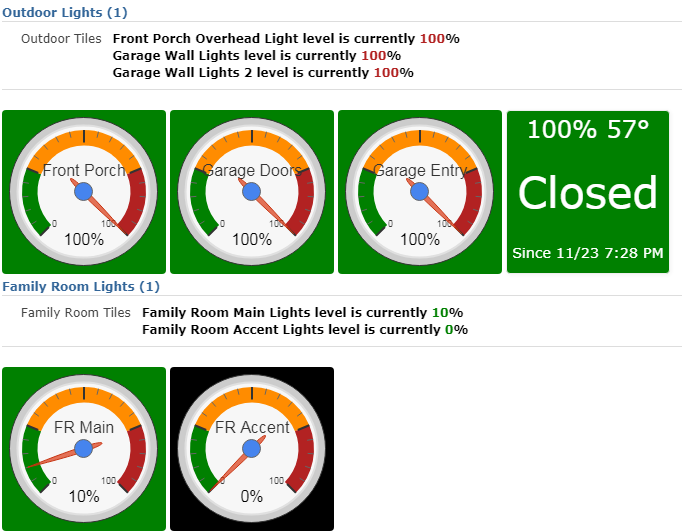
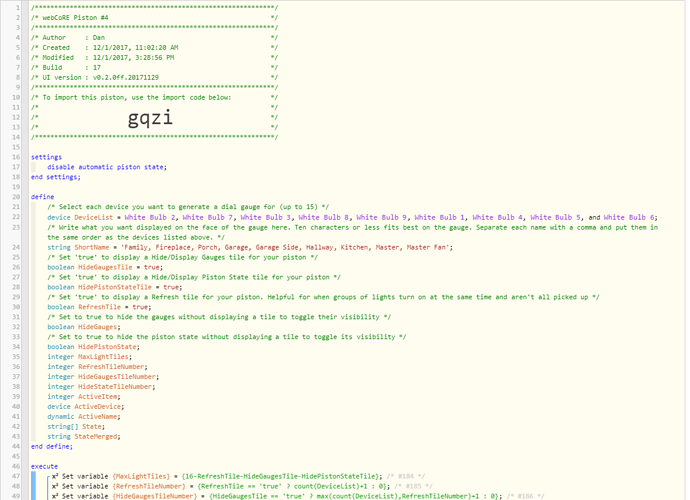
You can split them up by putting duplicate pistons into different categories and just choosing the devices you want in that row. Maybe one for for first floor, one for second, one for basement, one for outside… any way you want to slice it, really.
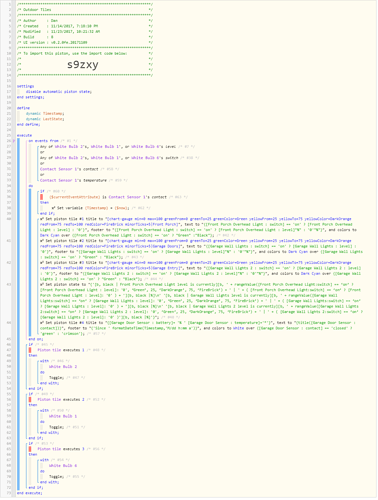
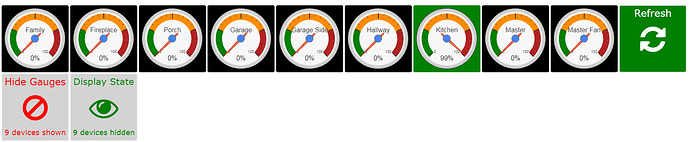
That should be pretty easy to implement, You want the gauges disabled or completely hidden when the switch is off? One thing I’ve struggled to figure out on these is how to make things disappear. Once a tile is created, I’ve had to delete the piston associated with it to get the tile to go away.
Off-topic - any chance you’re in the Raleigh area based on your screen name?