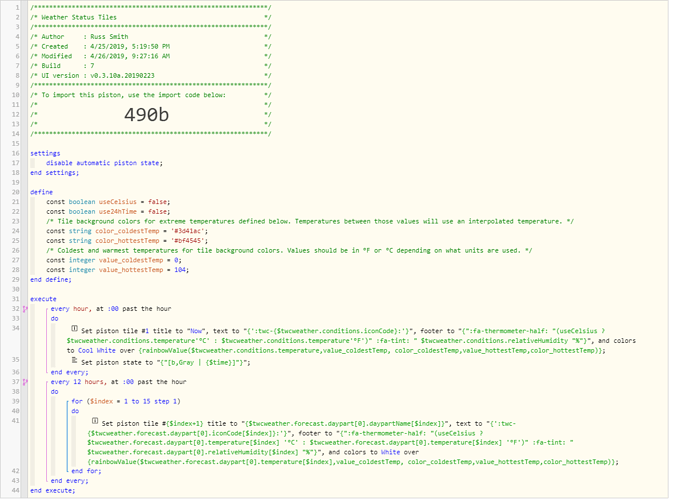
I am pretty sure that all you need to do is delete the following text from your piston:
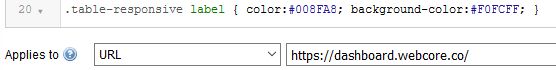
’ ‘"{format(’%.0f’, decimal([$currentEventDevice:humidity]))}%"
That should totally remove any tile display of humidity. Just pay extra attention when you do this. It is very easy to unintentionally delete the wrong section. (It starts with a single quote and a space, and it ends with a percent sign and a double quote)
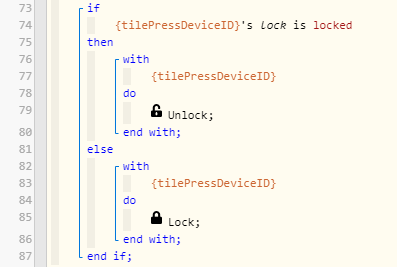
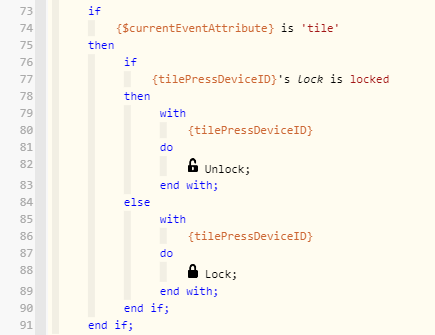
To answer your coding question in laymans terms:
If humidity is greater than 0, then do blah blah blah…
If local variable is ‘true’ then do blah blah blah…
If it is not "true’ then do what is on the other side of the space colon space ( : )
Or if this helps to visualize:
( H ? T : F )
If H is true, then do T, otherwise, do F
The section you are removing is the last part of the ‘false’ statement.

 - or -
- or -  - or -
- or - 






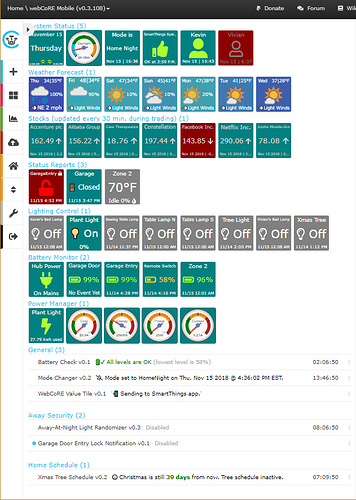
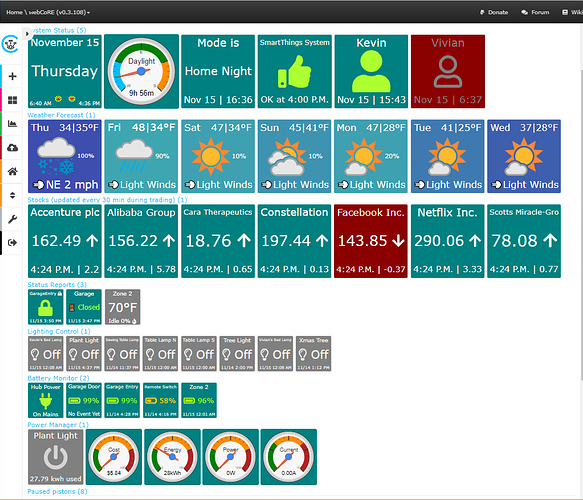
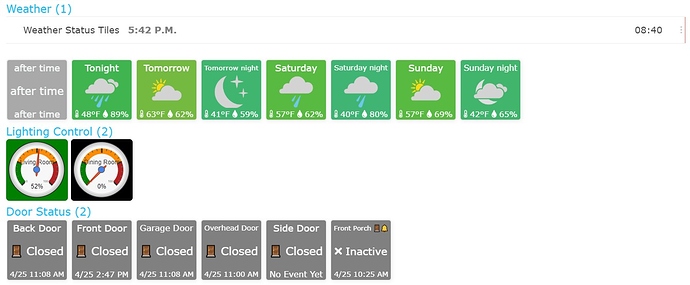
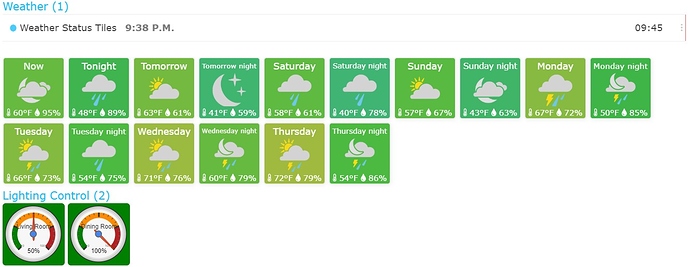
 I only just started with WebCoRE and while the dashboard is a bit basic, it’s great! I’ve been spending way too much time setting up a dashboard (two versions, one for tablets with all size tiles and one for phones with just small tiles). Happy coding! Here’s my mobile dashboard for possible motivational value:
I only just started with WebCoRE and while the dashboard is a bit basic, it’s great! I’ve been spending way too much time setting up a dashboard (two versions, one for tablets with all size tiles and one for phones with just small tiles). Happy coding! Here’s my mobile dashboard for possible motivational value: