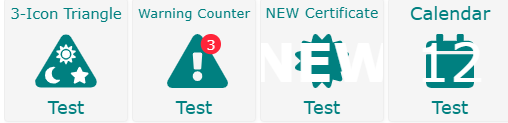
I had an idea to use the Font Awesome feature fa-layers-text data-fa-transform function but it’s not working.

I have copied and pasted the text from the Wiki webpage for Font Awesome at https://wiki.webcore.co/Font_Awesome directly into the piston tile Text expression field and only changed the overall size to 1x to fit in the tile space for the text transform examples. I also pasted a couple other fa-layers examples just to be sure I was doing it right. The ones using Icons or the counter both work as expected. The fa-layer-text does not seem to be transforming at all.
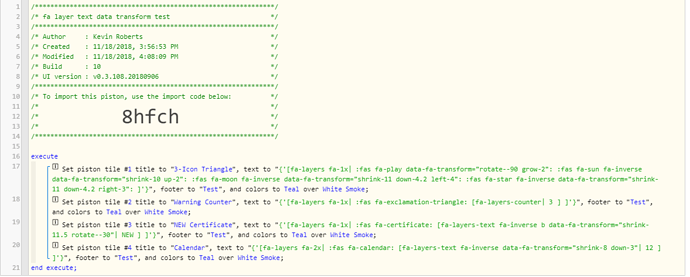
Here’s a basic piston with the above tiles: